絞り込み検索プラグインVK Filter Searchの検索ボタンの色を変更する方法

カテゴリーやタグを指定して検索ができるように「VK Filter Search」プラグインを使っていて、検索ボタンを目立つように色を変えたいと思いませんか?
残念ながらボタンの色を変更する設定は見当たらないので、投稿ページや記事ページ下にある「カスタムCSS&JS」のCSS部分に「VK Filter Search」の検索ボタンの色を指定するコードを記載すれば変更可能です。
VK Filter Searchの検索ボタンの色変更
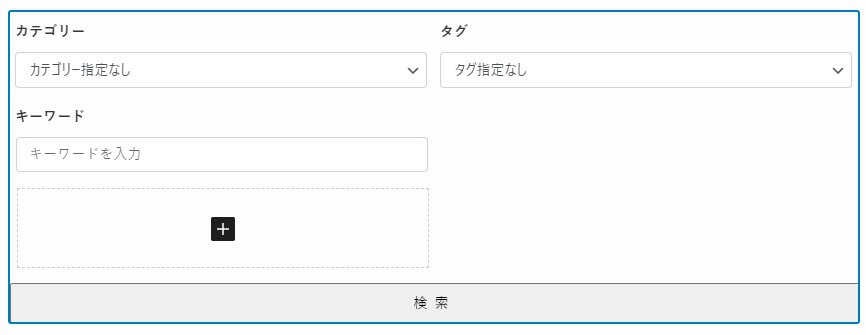
まず、この画像が「絞り込み検索プラグインVK Filter Search設定」でもご紹介した検索ボックスを配置した状態です。

ワードプレスはパソコンで作業しているのでそこまで見ずらいと思わなかったし、ページ公開後もスマホで見ても問題ないと思っていましたが、屋外でたまたま見たらボタンが見えにくいと感じましたので、色変更をしましょう。
色を変更するには、まずVK Filter Searchの検索ボタンの名前を指定して色変更するので、名前を調べましょう。
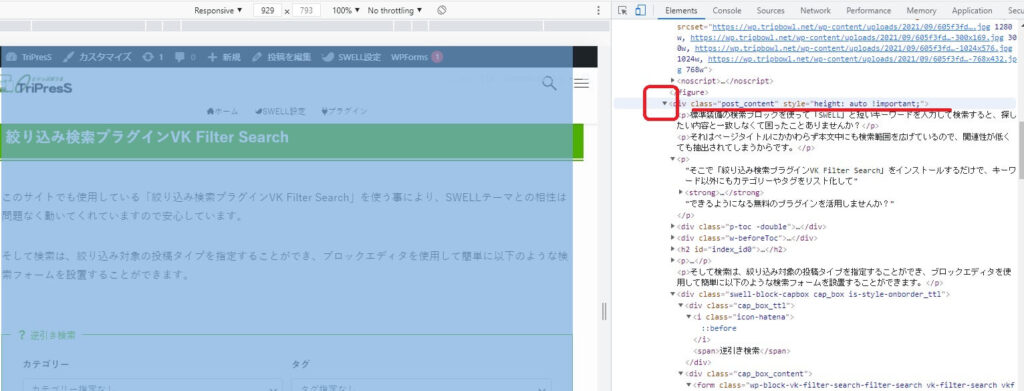
Google Chrome(グーグルクローム)でVK Filter Searchの検索ボタンが配置してあるページを開き、「右クリック」をすると小さな画面が表示されるので「検証」をクリックします。

「検証」をクリックすると画面右側に英語と記号で書かれたHTMLとCSSのコードが表示されます。
このコードを上からマウスのなぞると、左側の実際の表示されているページの部分が色が変わりますので、マウスのある位置のコードが実際の画面に相当しています。

見つけたいのは検索ボックスなので、▼印をクリックして1行1行チェックします。
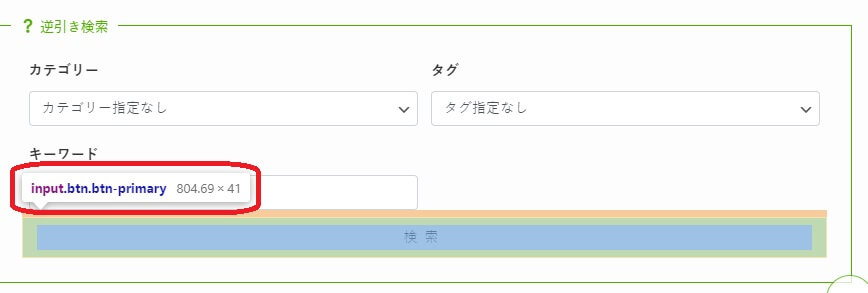
チェックをしていると検索ボックスにヒットして名前を表示してくれますので、名前をメモって下さい。


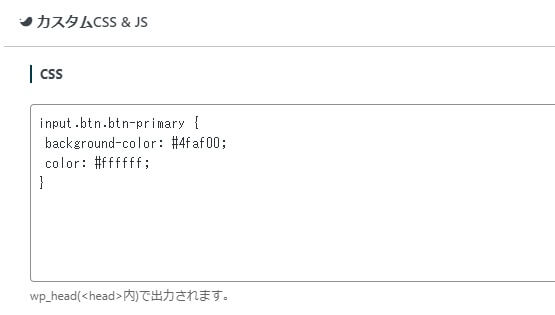
VK Filter Searchの検索ボタンを配置した投稿ページや固定ページの下にあるCSS欄に記載しますが、記載するのは下記4つです。
- メモしたボタンの名前
- ボタンの背景と色(ここではサイトカラーでもある黄緑色)
- ボタンの文字色(ここでは白色)
input.btn.btn-primary {
background-color: #4faf00;
color: #ffffff;
}
ここでは、ページ下のCSSに記載しましたので、このページのみ色変更が有効になっているので、このページ以外では元々の色になります。
