SWELL公式サイトの設定マニュアルページと同じように、記事タイトルと画像が重なっているデザインをマネしたいと思いませんか?
コンテンツヘッダーのタイトルエリアの背景画像という項目の名前を知っていれば、すぐに見つけられるようですが・・・
項目名が分からないとSWELL公式サイトの設定マニュアルを探してもなかなか見つけられなかったので、基本設定を1ぺーじずつ見て探していたらやっと、記事タイトルに背景画像をつける方法を見つけることができたので、設定手順をご紹介します。
記事タイトルに背景画像を重ねる
固定ページや・投稿ページで記事タイトルと背景画像が重なるように設定するには、タイトル表示位置が「コンテンツ上」の時に表示される「コンテンツヘッダー」を設定する必要があります。
画像サイズは?
いろいろなサイズを試してみたのですが、SWELLテーマで自動的に画像サイズ調整をしてくれるようで、下記のようにいくつか試してみましたが、表示されるのはあまり変わりませんでした。
そこで横幅はヘッダーロゴと同じサイズでファイル容量を小さくするために縦幅180pxまで短くしても問題ありませんでしたので、1600x180pxを使用しています。
- 1600x180px (使用した記事タイトル背景画像サイズ)
- 1600x360px (ヘッダーロゴ推奨サイズ)
- 1600x900px (SWELL画像推奨サイズ)
- 1280x720px (このブログでのアイキャッチ画像使用サイズ)
画像設定方法
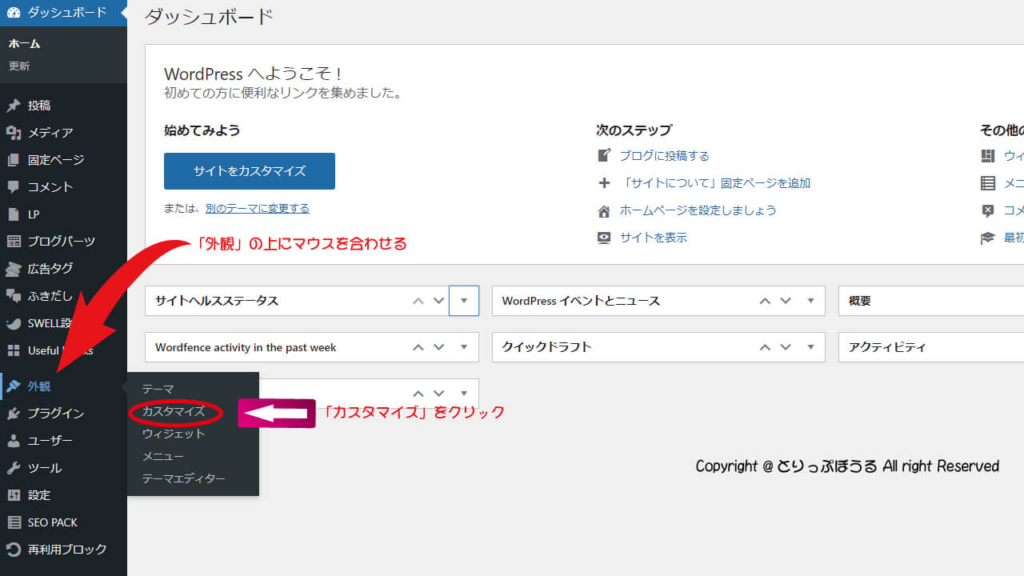
ワードプレスにログインすると画面表示されるのがダッシュボード画面です。
- この画面の左に様々なメニューが並んでいるので、「外観」にマウスを合わせます
- マウスを「外観」に合わせると更にメニュー表示されますので「カスタマイズ」をクリック

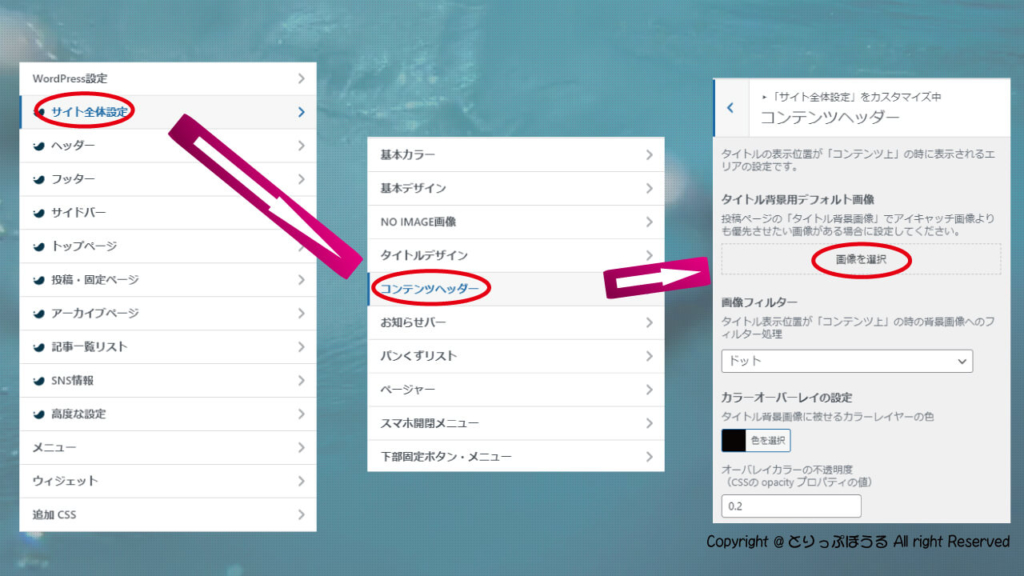
SWELLの設定ができるカスタマイザーメニューが表示されたら、下記手順で進みます。
- 「サイト全体設定」をクリック
- 「コンテンツヘッダー」をクリック
タイトル背景用デフォルト画像が設定できるメニューが表示されるので、「画像を選択」をクリックして好きな画像を設定します。

タイトル背景用の画像フィルター
SWELLではトップページの画像やタイトル背景画像には、画像フィルター機能があるので下記4つの中から好きな加工をすることができます。
さらに、「カラーオーバーレイ」の設定を使うと、カラーパレットが表示されるので画像に好きな色を重ねることもできます。
以上でタイトル背景画像の設定は終了で、次に固定ページや投稿ページで登録したタイトル背景画像を表示させるようにしましょう。
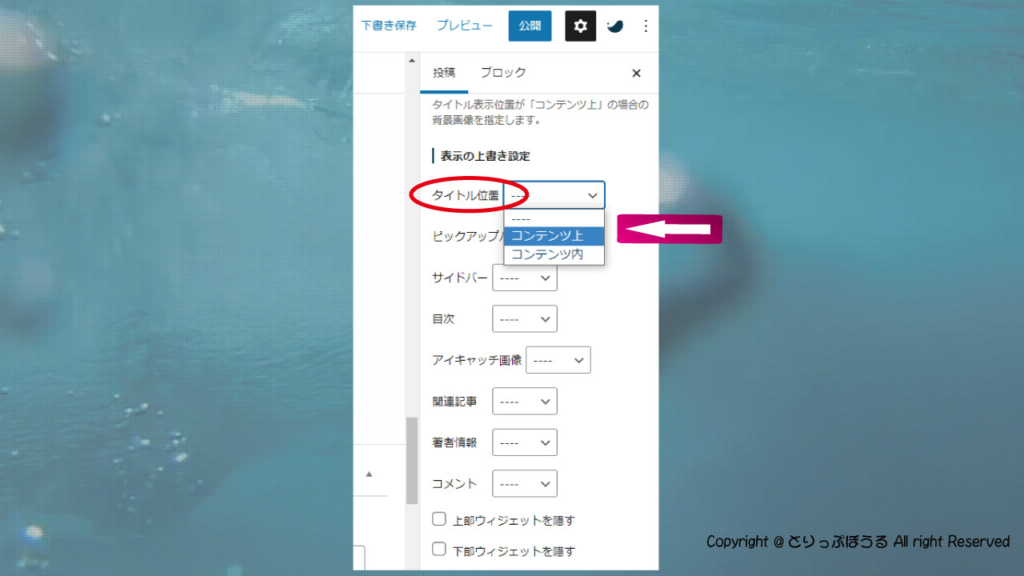
固定・投稿ページ内での設定
記事タイトルに背景画像をつけるには「コンテンツヘッダーのタイトルエリアの背景画像」設定だけでは全く意味がありません。
固定ページ・投稿ページで個々に表示設定が必要なのですが「記事タイトルに背景画像」という設定名称は無く、「タイトル位置」という名称になっています。
この「タイトルの位置」を「コンテンツ上」に設定すれば、やっと記事タイトルに背景画像を重ねて表示できるようになります。

 かもしか
かもしかもし、カスタマイザーのコンテンツヘッダーで設定したタイトル背景画像と違う画像にしたい場合は、各固定・投稿ページ内の「タイトル背景画像」で変更可能です。
アイキャッチ画像と共存
SWELLテーマを有効化してから特別な設定をしていなければ、アイキャッチ画像をいつも通り設定しておくと、記事タイトル画像とアイキャッチ画像が両方表示されます。


もし投稿ページ内でのアイキャッチ画像が必要ないと思ったら、アイキャッチ画像を非表示に設定することができます。

