SWELLと相性が気になるタクソノミー作成プラグインCustom Post Type UI

カテゴリーとタグにより作成した記事やページを分類することができますが、カテゴリーは違うけど関連記事だからグループ化したいと思っていませんか?
特にSWELLテーマには独自の投稿リストブロックが用意されていているので、グループ化できれば関連記事リストを簡単に作成することができますので、タクソノミーという名の分類を作成できるプラグイン「Custom Post Type UI」を使います。
タクソノミー作成プラグインCustom Post Type UIの設定
このサイトでも使用している「分類作成プラグインCustom Post Type UI」を使っていても、SWELLテーマとの相性は問題なく動いてくれていますので安心しています。
そして作成した記事をSWELLテーマ独自の投稿リストブロックで、表示はされていたのに使う為のコマンドが無かった為に使うことができなかった「任意タクソノミー」を使うことができるようになります。
「任意のタクソノミー」を使用しての投稿リストブロックの使い方については、重複するのでここでは省略しますので下記をご覧下さいませ。

新規タクソノミーの登録
ワードプレスにログインすると画面表示されるのがダッシュボード画面で、Custom Post Type UIをインストールして有効化すると「CPT UI」が表示されます。
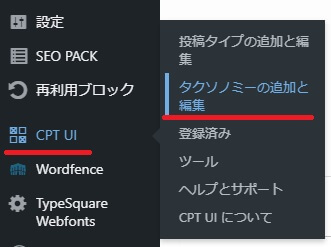
- 画面の左に様々なメニューが並んでいるので、「CPT UI」にマウスを合わせます
- マウスを「CPT UI」に合わせると更にメニュー表示されますので「タクソノミーの追加と編集」をクリック

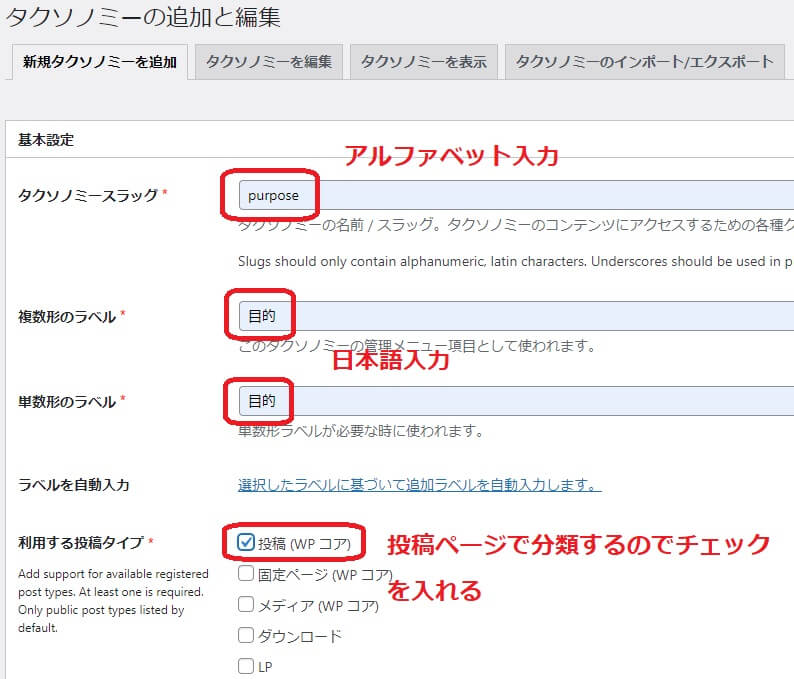
タクソノミーの追加と編集を選択するとオリジナル分類を作成する画面に切り替わりますので、名前など5カ所を入力・操作して最後にタクソノミー保存ボタンをクリック
- タクソノミースラッグ(アルファベット入力:URLでも使用します)
- 複数形のラベル(日本語入力:メニューに表示されます)
- 単数形のラベル(日本語入力:メニューに表示されます)
- 利用する投稿タイプ(ここでは投稿ページに追加します)
- 階層(カテゴリーのように親子関係が使えるようにします)
①~④は下記の画像のように「基本設定」にあります

4つ入力・設定が終わったら、保存ボタンを押さずに下にスクロールすると「追加ラベル」が表示されますがスルーします。
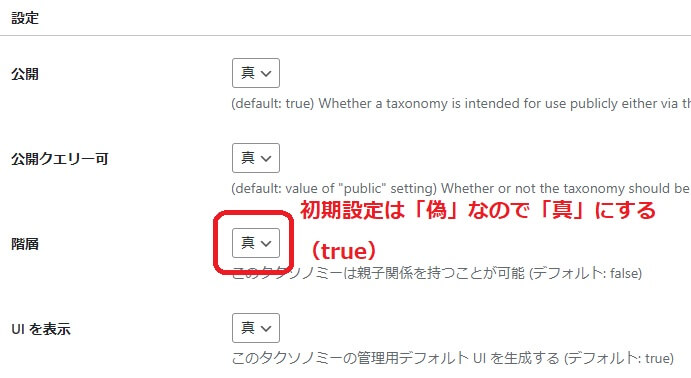
そしてその下の「設定」までスクロールし、階層を設定しないfalse「偽」になっているので、設定するtrue「真」に変更します。

これでタクソノミー設定ができたのでタクソノミーの保存ボタンをクリックして完了です
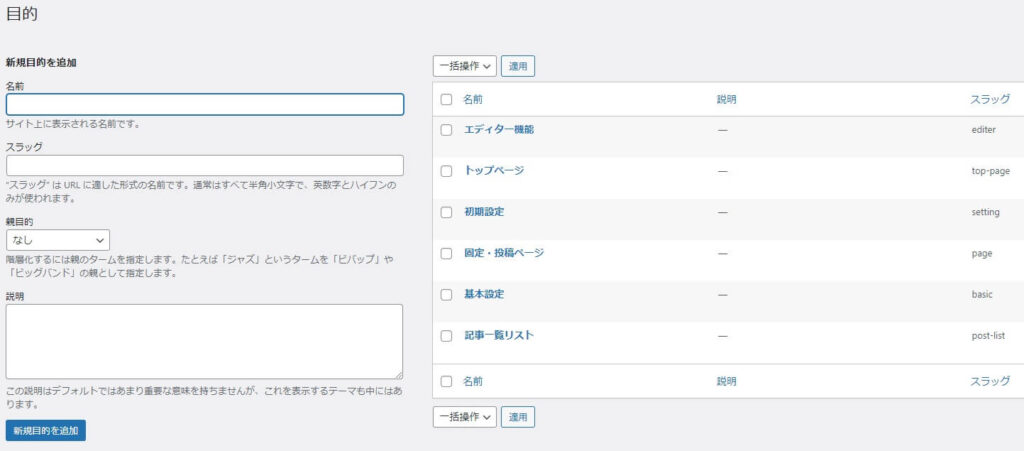
タームの新規作成・追加
先ほど作成したタクソノミー「目的」の中に「用途」にあたる項目を追加していきます。
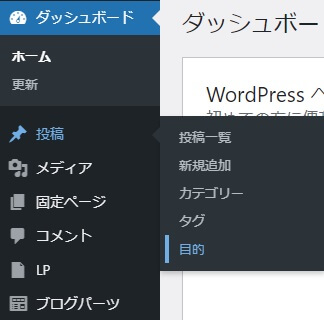
通常の投稿記事を作成する操作と同じようにダッシュボードメニューから操作しますので、作成したタクソノミー「目的」がタグの下に追加されています。
- 画面の左に様々なメニューが並んでいるので、「投稿」にマウスを合わせます
- マウスを「投稿」に合わせると更にメニュー表示されますので「目的」をクリック

追加方法はカテゴリーやタグを追加する方法と全く同じで、事前に追加する事もできますし、記事投稿ページでもその都度必要であれば追加できます。


また、投稿リストブロックでの活用以外でも下記のように絞り込み検索でも活用できるようになります。

