Windowsアクセサリのペイントでモザイクやリサイズや背景除去

えっ!そんなことできるの?
たった5秒で簡単に顔にモザイクをかけられるペイントは、標準機能としてWindowsに搭載されている画像処理ソフトで、部分消去やトリミングも簡単なので、使わないなんて損していますよ!
SWELLのアイキャッチ画像サイズでもご紹介した画像は、このペイントを使って作成している画像が多く、なんといっても扱いが簡単なので、ペイントの活用方法や使用例をご紹介します。
ペイントを開く方法
スタートメニューから
一般的にパソコンを購入した時には、デスクトップやタスクバーさらにウィンドウズのピン止めに「ペイント」はありません。
その為に初めて使う時は、ペイントをスタートメニューの中から選択し、ショットカットを作成したりピン留めして、普段使いできるようにします。
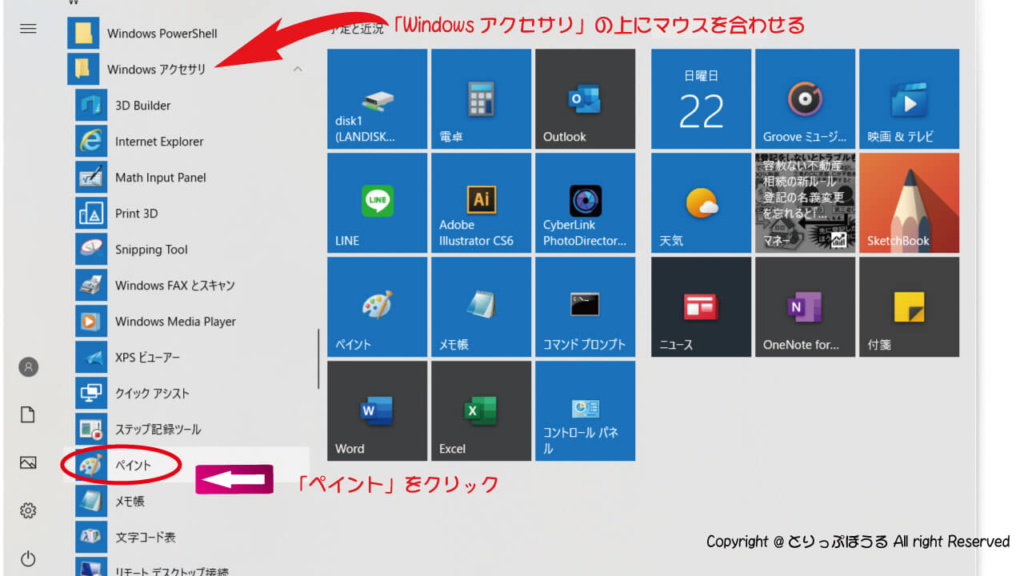
- プログラム一覧が表示されるので下にスクロールして「Windows アクセサリ」をクリックします
- すると「ペイント」が表示されるのでクリックします

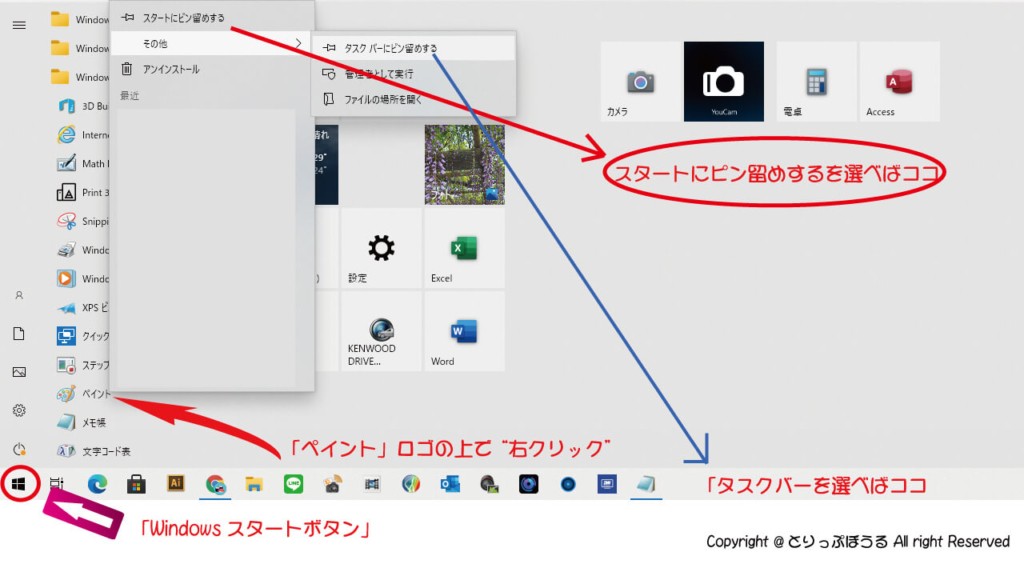
毎回このペイントを使うたびにこの作業は面倒なので、この画面の状態で「ペイント」のロゴの上にマウスを合わせて「右クリック」すると、新たな画面が表示されます。
- スタートメニュー内にショートカットを置くならば「スタートにピン留する」をクリック
- 画面下のタスクバーに置くならば「その他」➡「タスクバーにピン止めする」の順にクリック

画像・写真・イラストなどから
スタートメニューからではなく、ファイルから直接ペイントを開く方法もあり、ペイントを開くと画像ファイルが自動的にペイントに張り付けてある状態になっています(実寸大)
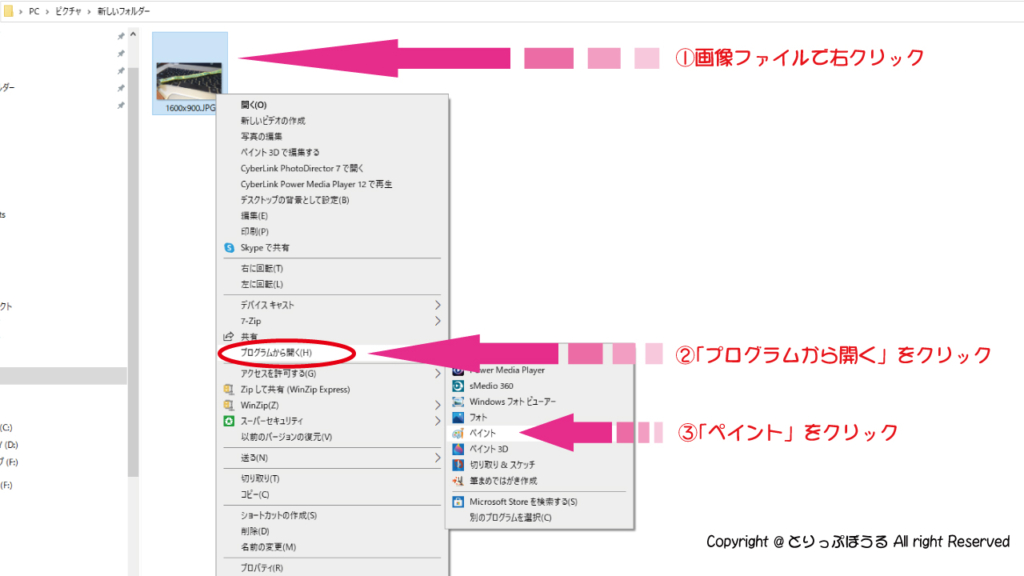
- ファイルの上にマウスを合わせて「右クリック」
- 表示されたリストから「プログラムから開く」をクリック
- さらに表示されたリストから「ペイント」をクリック

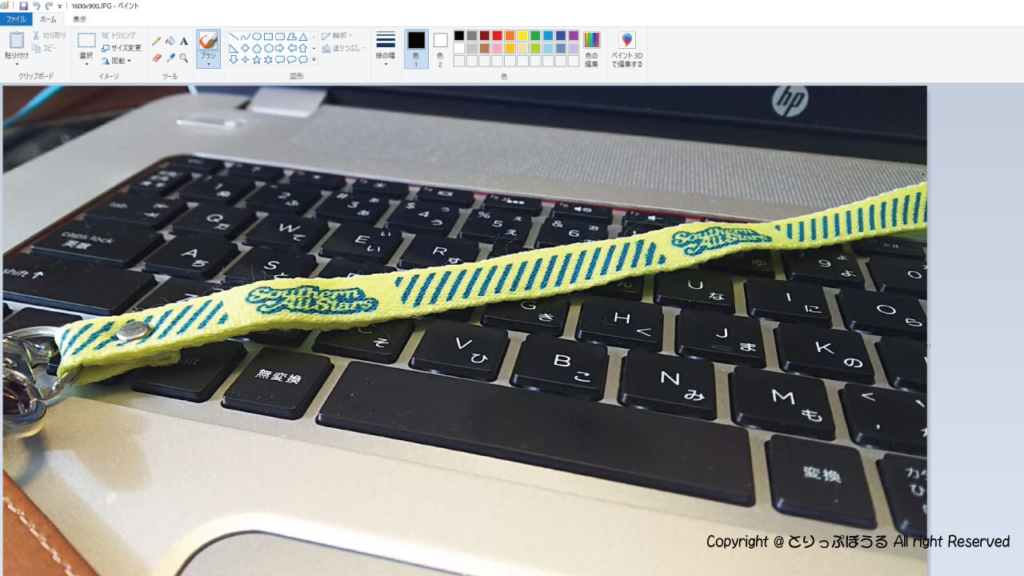
画像がペイントに張り付いて開いたので、ペイントのメニューから文字を入れたり、画像加工したりできるようになります。

Windowsアクセサリのペイントを開くことができたので、実際に使ってみましょう。
高頻度で使用する機能
サイズ変更(縦横比率変更なし)
縦横の画像サイズの比率を変更しないで大きさだけ拡大・縮小してサイズ変更する場合は「サイズ変更」から簡単に変更できます。
ここでは、スマホでテレビのハイビジョンサイズ16:9で(1920x1080px)で撮影した画像ファイルを、ペイントのサイズ変更してSWELLテーマのアイキャッチ画像や固定・投稿ページ内で使用している(1280x720px)へ縮小します。
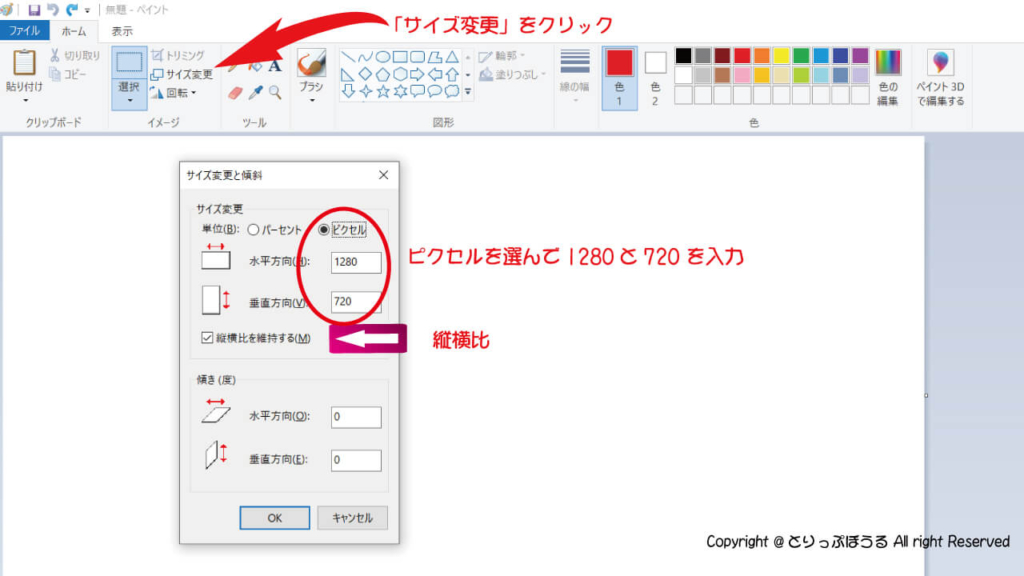
- 「サイズ変更」をクリック
- 単位を「パーセント」から「ピクセル」に変更します
- 水平方向に「1280」垂直方向「720」と入力

これで16:9で撮影された画像は同じ比率で縮小(拡大)することができます。
サイズ変更(自由なサイズで切り取る)
元々の画像サイズが横長の16:9ではなく、一眼レフカメラやミラーレスカメラでは[3:2][4:3]のサイズも選べ、更にインスタグラムなどでは[1:1]が一般的に使用されている画像サイズです。
そこで今度は「トリミング」を使いながら1920x1080pxの画像を800x600pxにサイズを変更する方法でが、トリミングした範囲というのはおおよそ目分量という事を頭に置いておいてください。
画像ファイルが大きいとペイント画面上は一部しか表示されないので、スクロールが必要となり不便なので、画面右下の画像サイズボタン「⊖」をクリックすれば50%の縮小表示できます。

今回は横長の画像がら四角く切り取ります(トリミング)
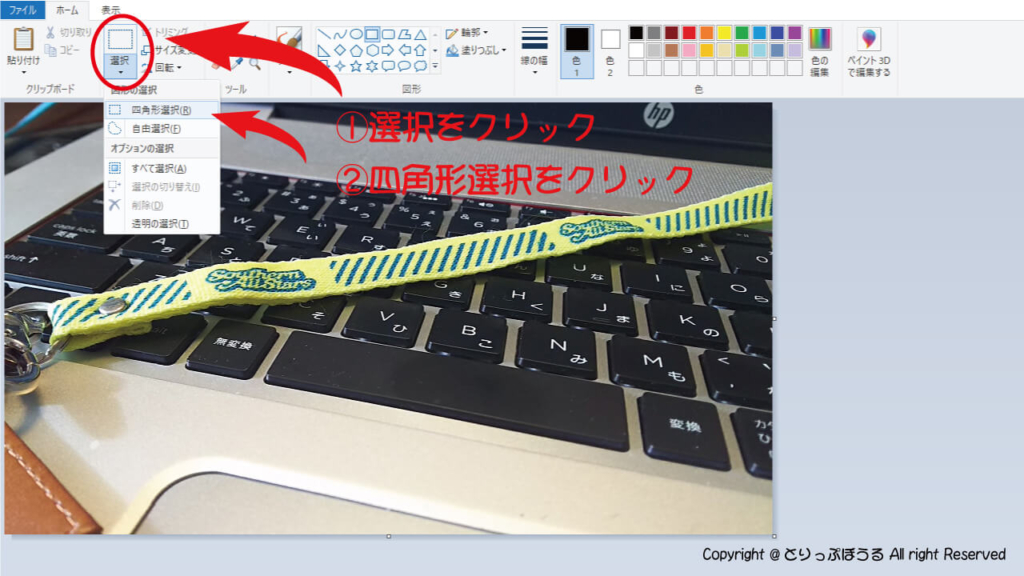
- 「選択」をクリック
- 「四角形選択」をクリック

正確に800x600pxの画像サイズを一発で切り取る事はできないので、目分量で切り取ります
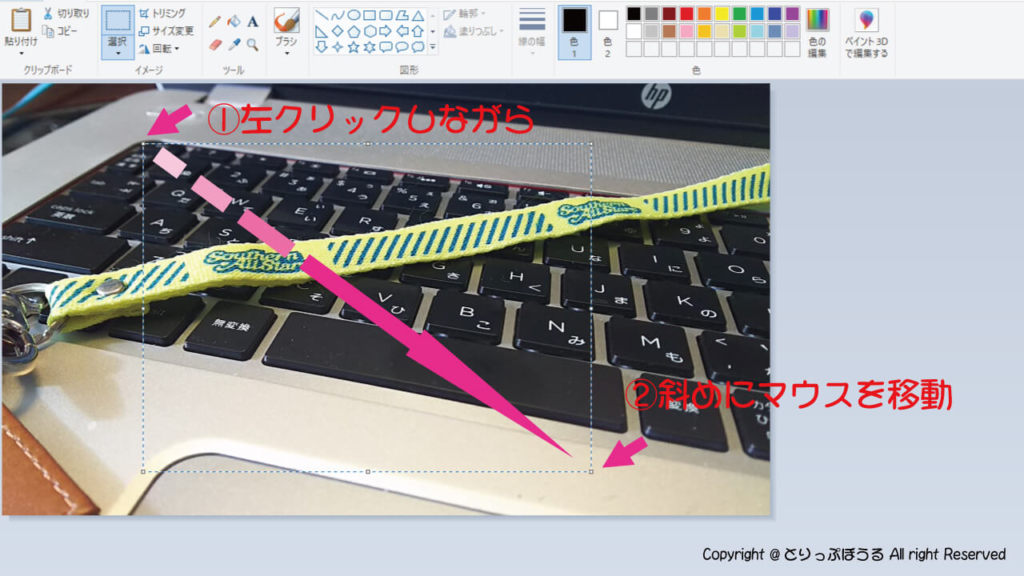
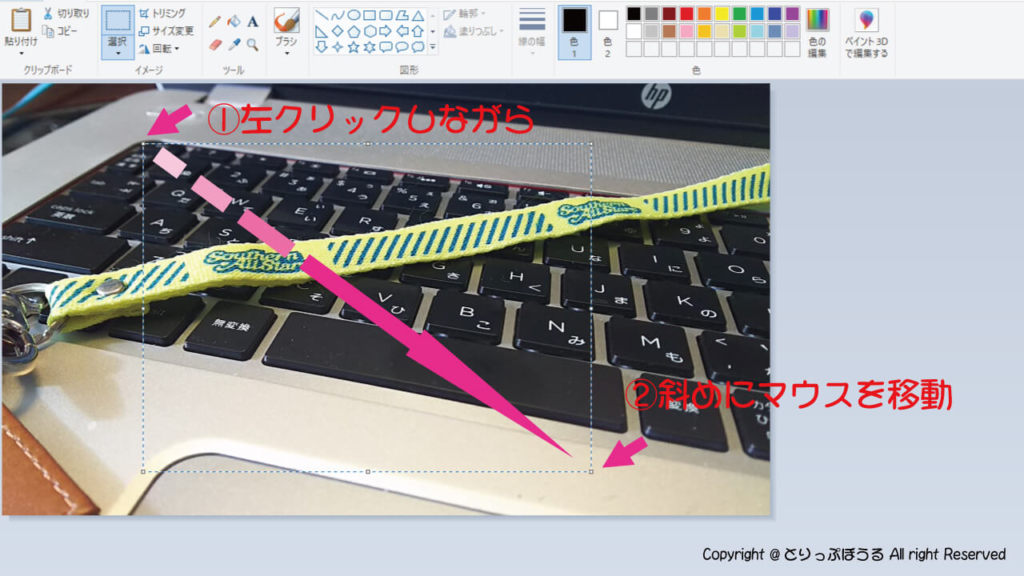
- 画像の①の部分で左クリックしながら
- 右斜め下の②までマウスを移動

すると、点線で四角く切り取れるようになります
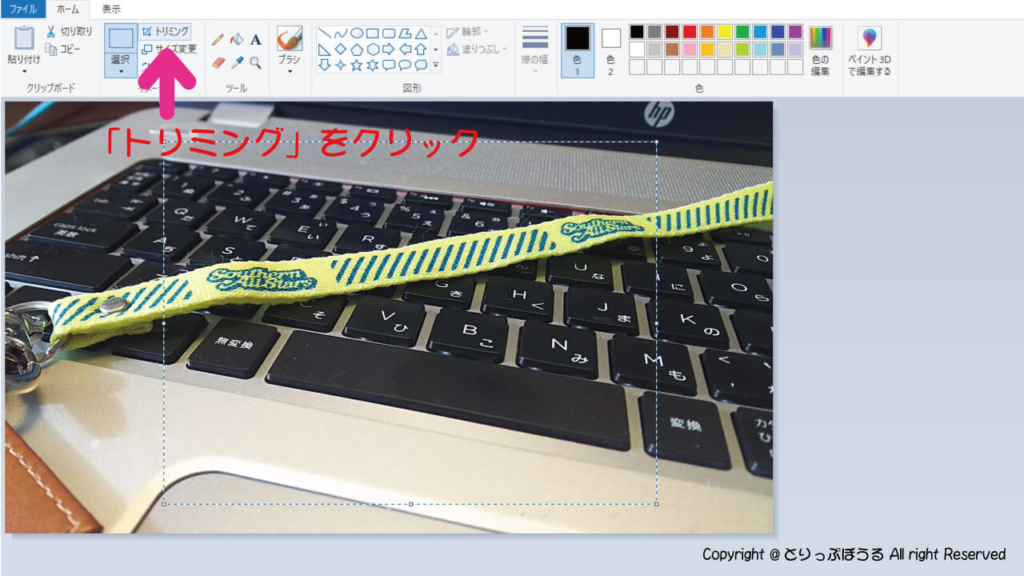
点線で切り取れるようになったら「トリミング」をクリックします

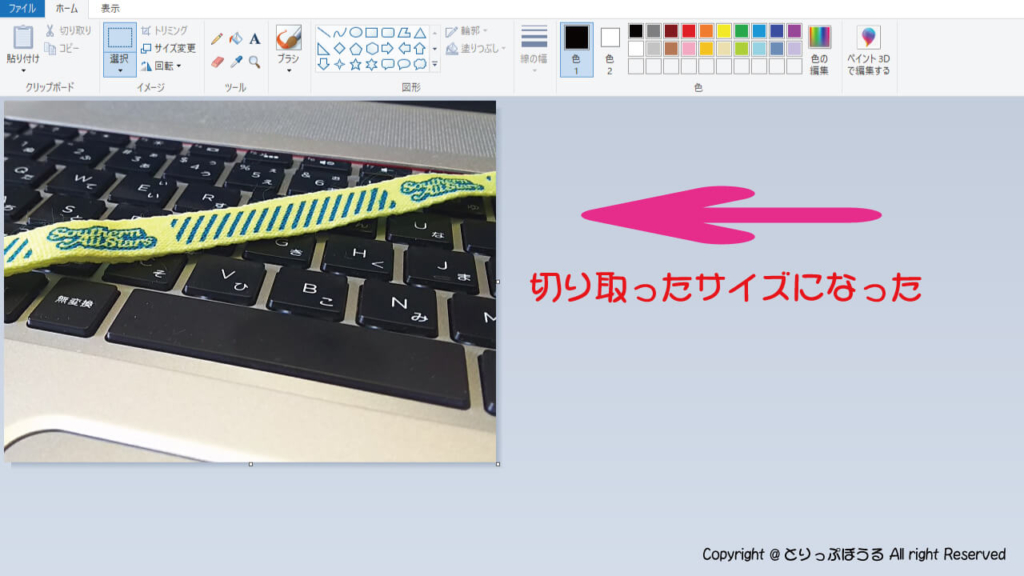
トリミングをクリックすると画像が切り取った大きさに変更されます

目分量で切り取った画像なので、指定したい800x600pxのサイズではありませんので、正確に画像サイズを変更します。
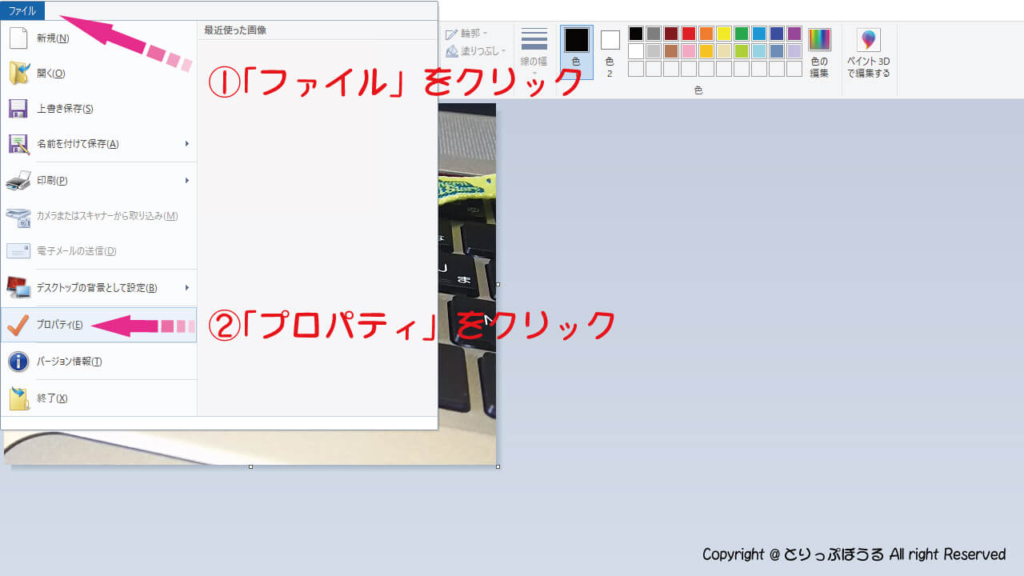
- ペイント画面の左上の「ファイル」をクリック
- メニューダイアログが表示されるので「プロパティ」をクリック

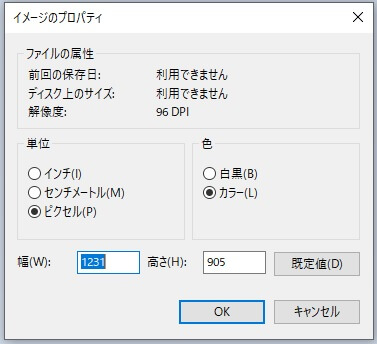
プロパティをクリックすると、ペイントの「イメージプロパティ」ダイアログ(画面)が表示されます。

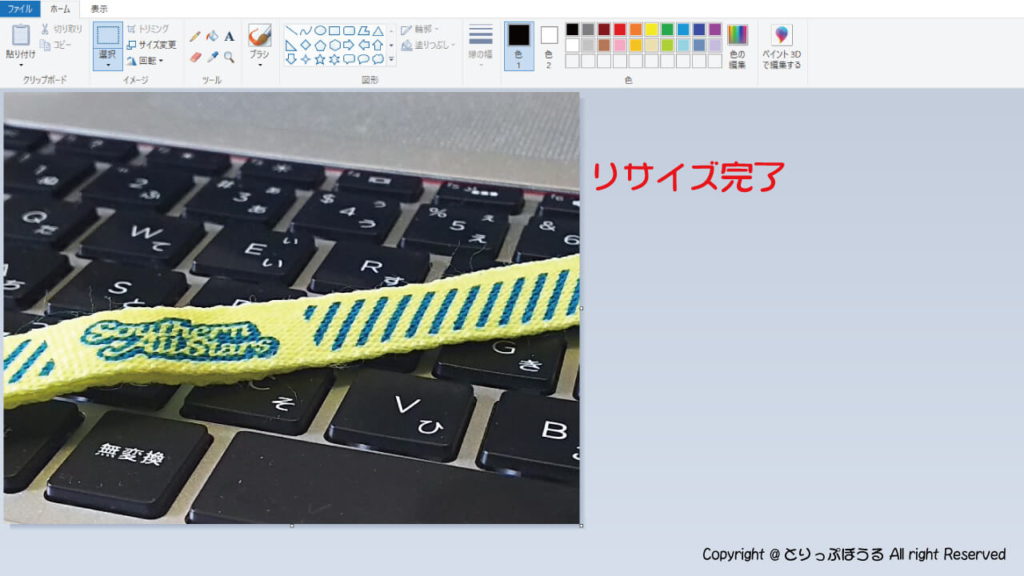
イメージプロパティには、目分量で切り取った画像サイズ(幅と高さ)が表示されていますので幅を800、高さを600に変更して、「OK」ボタンを押せばリサイズされて表示されます。

ペイントでは一発でリサイズできない点が手間がかかりますが、簡単にできるので重宝しています。
モザイクをかける
カメラやスマホで写真を撮ってツイッターやインスタなどに画像アップする時に、知らない人の顔がバッチリ写っていてはまずいですよね。
そんな時は顔にモザイクをかければ解決しますが、ペイントならばたった5秒で出来ちゃいますよ。
部分的にモザイクをかけるには、かけたい部分を選択します
- 目次2-2でご紹介した方法でSTEP1の方法で「選択」をクリックして、次に「四角形選択」をクリックします
- STEP2の方法で左上から右下へ、モザイクをかけたい場所を選択します

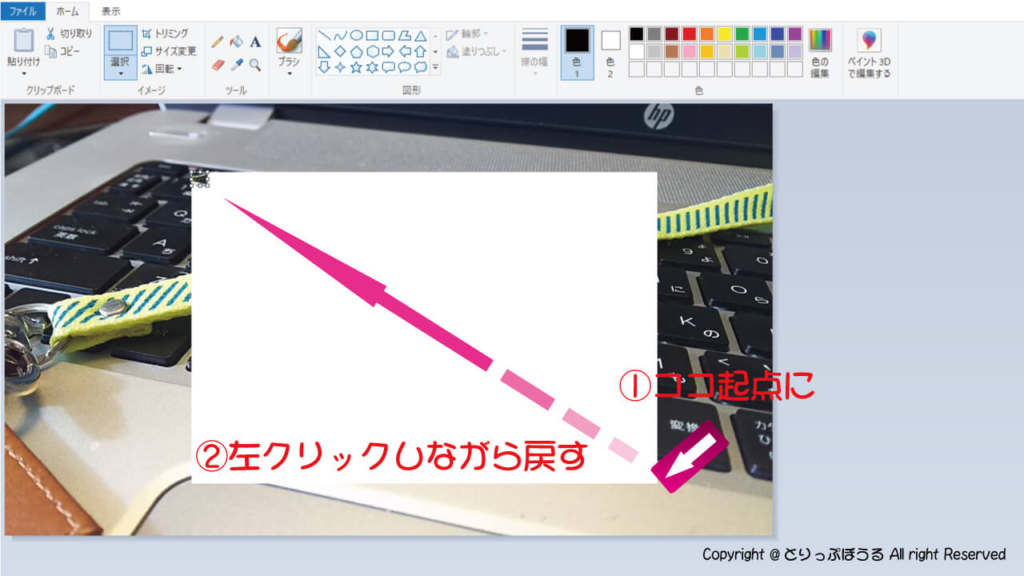
左上から右下へ移動させたマウスを一旦離して、再度左クリックして左上にマウスを戻します

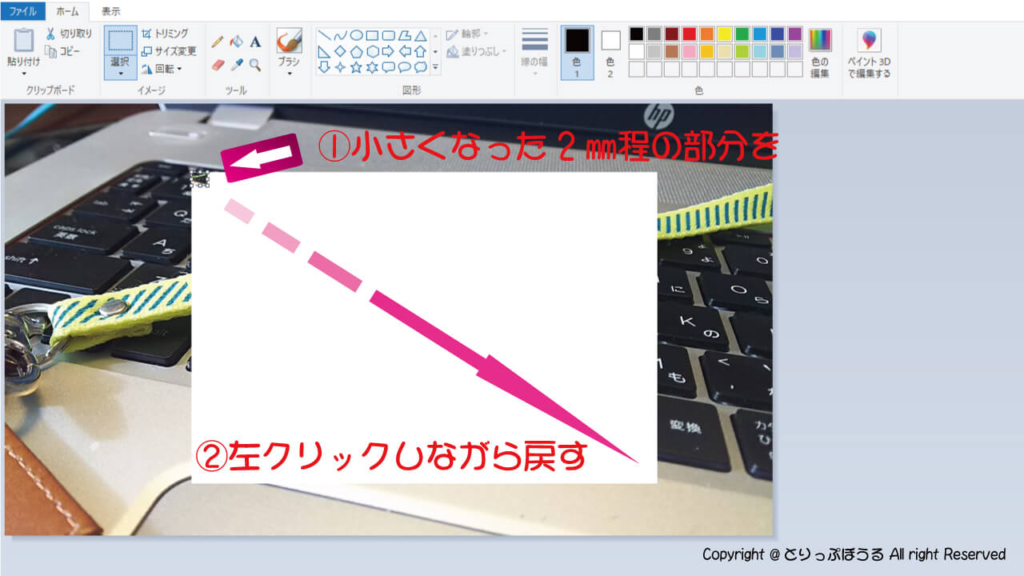
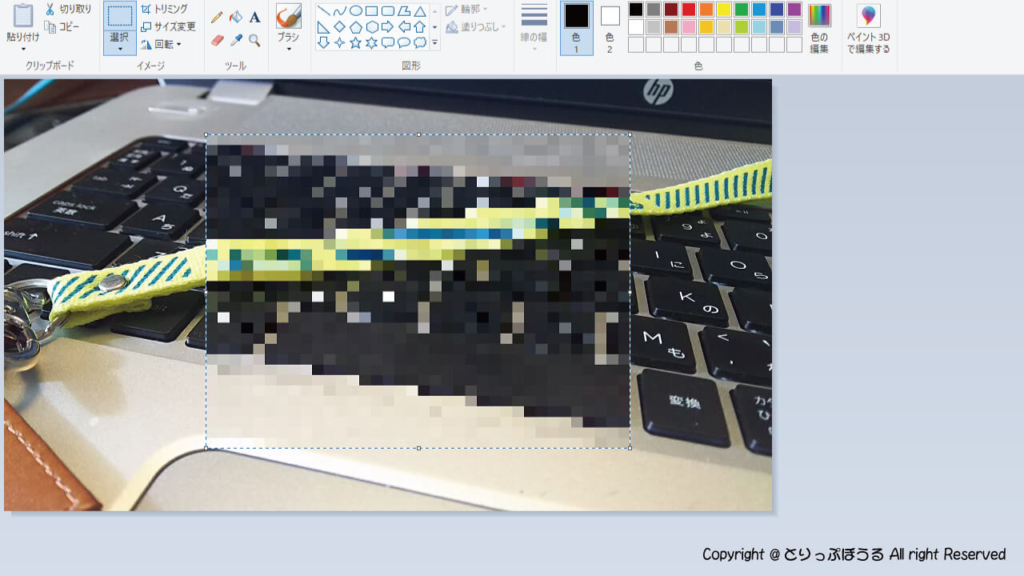
2㎜四方になった部分を左クリックしながら、右下隅まで移動すると、自動的にモザイクが完成します

行ったり来たりするだけで部分モザイクが簡単に完成しました。

とても簡単んにモザイクをかけることができましたね。
