SWELLのアイキャッチ画像サイズはテレビと同じ大きさで設定

4Kテレビと同じ16:9の比率の画像でサイズは横1280px×縦720pxで、アイキャッチ画像と投稿ページ内の画像をこのサイトでもSWELLテーマで使用しています。
その理由は、16:9の比率はテレビやスマホでも使用されている最近では一般的な縦横の比率だからです。
アイキャッチ画像で16:9の比率で1280x720pxを選んだ理由
横幅1600px以上は必要なし
SWELL公式サイトでは、Macなどの高解像度のディスプレイも考慮してのサイズとして横幅1600px以上を推奨しています。
このブログの内容では、高解像度を求めるほどもブログではないので1600px以上の必要性が無いと判断し、大きな画像を使う事によるデメリットでもある動作が重くなる要因は減らすことにしました。
ただ、SWELL公式サイトにもあるデモサイトなどアイキャッチ画像は1600×800で作成されていたのですが、普通のノートパソコンやスマホで見比べてみましたが、あまり差を感じませんでした。
16:9の比率を選ぶ理由
SWELL公式サイトでは1600x800pxの大きさのアイキャッチ画像サイズなので2:1の比率になり、当然ながら違和感ない綺麗な画像です。
このサイトでも使用している16:9の比率は、ちょっとだけ縦が長い比率で見慣れている画像サイズで、家にあるハイビジョンテレビや4Kテレビも16:9の画像サイズなのです。
そしてこのページを見ているパソコン画面もきっと16:9のサイズのモニターで見ているかもしれませんね。
そして最近のスマートフォンの動画もミラーレスカメラの画像も16:9で撮影できるようになっていますので、このサイズを採用しています。
1280x720pxを選ぶ理由
では16:9の比率の中から1280x720pxを選んだ理由は単純で、16:9のテレビのサイズを選んだだけなんです。
一般的に16:9のテレビでは下記のサイズが採用されています。
- 3840x2160px(BS放送などの4Kテレビ)
- 1920x1080px(地デジなどのフルHDテレビ)
- 1280x720px (YouTubeなどのHD画質)
これを見れば、1600px以下で16:9の比率を選ぶとなれば必然的に1280x720pxを選ぶことになります。
サムネイル画像のサイズ比率設定
SWELLテーマの設定
ブログで使う画像サイズを決めたら、「サムネイル画像のサイズ比率設定」を忘れずに行いましょう。
SWELLテーマにはサイト内で画像を表示させる時に、設定も16:9に合わせて設定しておくと綺麗に表示できるようになっていますので、下記のように設定します。
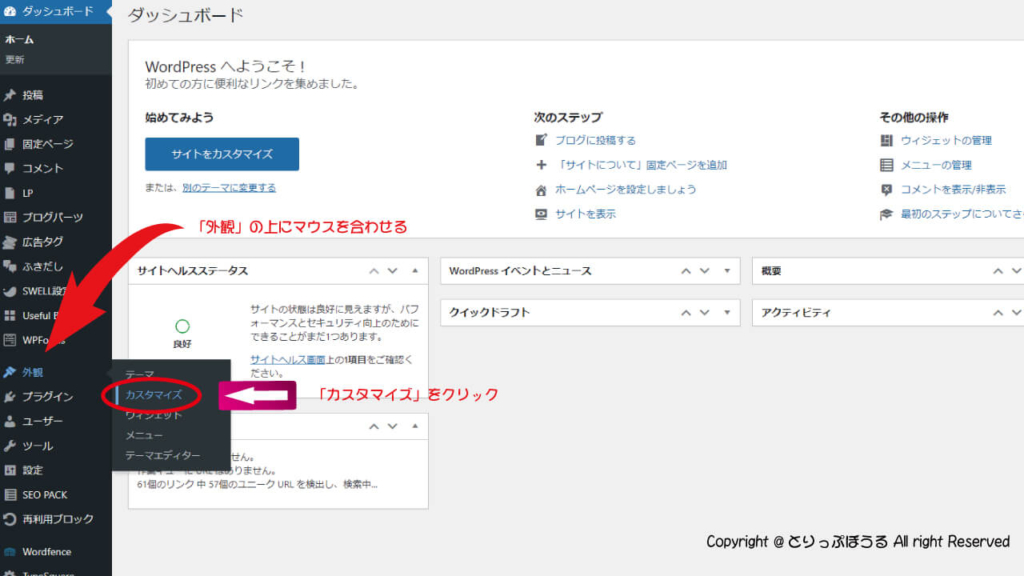
ワードプレスにログインすると画面表示されるのがダッシュボード画面です。
- この画面の左に様々なメニューが並んでいるので、「外観」にマウスを合わせます
- マウスを「外観」に合わせると更にメニュー表示されますので「カスタマイズ」をクリック

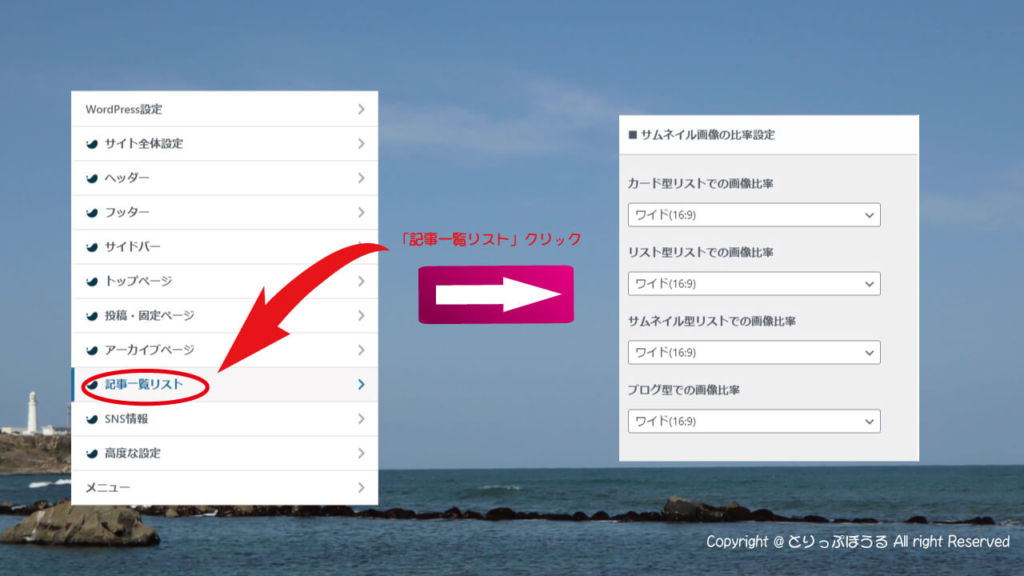
SWELLの設定ができるカスタマイザーメニューが表示されたら、「記事一覧リスト」をクリックします。
すると、4種類の画像比率が表示されるので全て「ワイド16:9」に変更します。

固定ページ・投稿ページ記事内の画像サイズ
この投稿ページ内でも使用している画像は基本的に画面比率16:9で、1280x720pxを使用しています。
SWELLテーマでは画像の上にマウスを置くと自動的に「」マークが表示される機能が備わっているので、クリックすれば画像が拡大表示されて見やすくなりますよ。
もちろん画像によって画面比率16:9で1280x720pxにこだわる必要もありませんので、画像によって臨機応変に掲載してください。
16:9の画像比率で1280x720px画像作成方法
SWELLでも安心して使える16:9の画像比率で1280x720pxは理解したけど、この画像サイズはどうやって作ればいいの?って思いますよね。
Windowsアクセサリのペイントで作成
いちばん簡単なのは、ウィンドウズパソコンの標準機能で「Windowsアクセサリ」の中にある「ペイント」です。
画像サイズも自由に設定できるし文字も図形も使えるので、まずはペイントで画像を作りましょう。
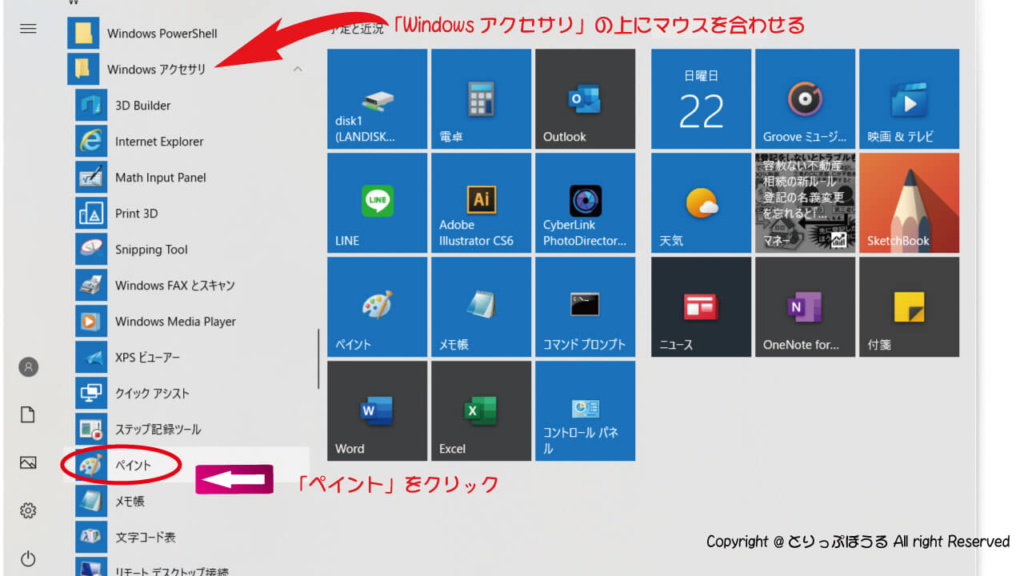
- プログラム一覧が表示されるので下にスクロールして「Windows アクセサリ」をクリックします
- すると「ペイント」が表示されるのでクリックします

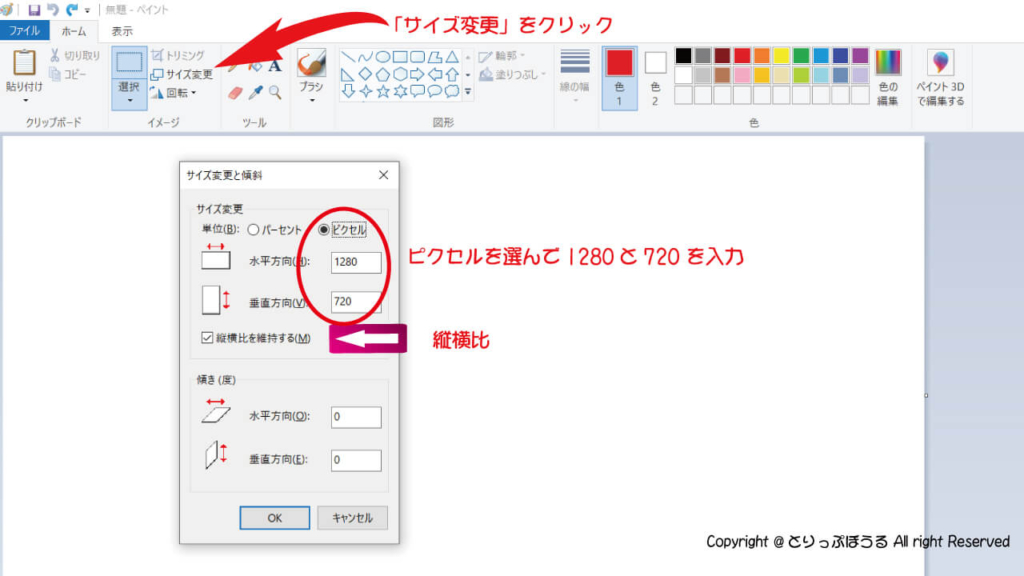
ペイント画面になったら画像比率や大きさを設定します
- 「サイズ変更」をクリック
- 単位を「パーセント」から「ピクセル」に変更します
- 「縦横比を維持する」のチェックを一旦外して、水平1280・垂直720と入力
- 「縦横比を維持する」のチェックを入れる

準備ができたら写真を張り付けて、文字や図形を付け加えて画像を作成します。
ペイントは意外と知られていないのですが、便利で簡単な機能が備わっていますよ。

TinyPNG利用方法(画像圧縮して軽量化)
画像が重たいとサイト自体も重くなっていくので、ページを開いてもなかなか表示されないと別のサイトを探しに行ってしまいます。
そうなるとあなたのサイトに訪れる人は減ってしまい、Googleの検索でも上位表示は難しくなります。
文字に比べ画像はデータ量が多くなるので重くなり負荷をかけていしまいますので、大きな画像サイズにすれば綺麗ですが重くなり、小さくな画像サイズにすれば、見やすさを犠牲にしてしまいますが軽くなります。
どうせならできるだけ大きな画像でサイトに掲載したいと誰もが思うので、一般的にはプラグインを使って自動的にアップロードされた画像を圧縮します。
有名な画像圧縮プラグインが「EWWW Image Optimizer」ですが、SWELLテーマでは推奨していませんね。
その代わりに、このサイトでもあらかじめ無料の画像圧縮サイト「TinyPNG」を利用して、画像圧縮してからワードプレスにアップロードしています。
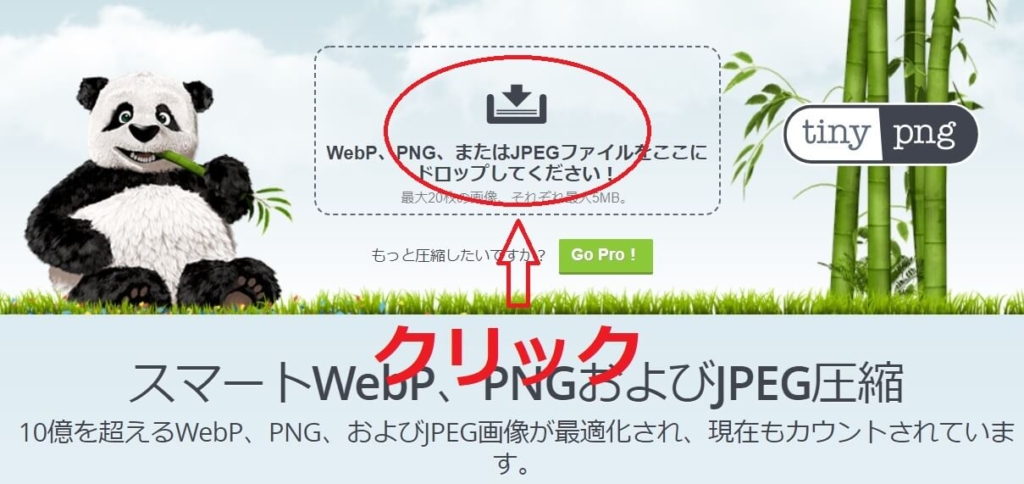
無料で利用できる画像圧縮サイトで、ホームページを開いて圧縮したい画像アップロードするだけで、画像を軽くしてくれます。
使い方の手順は下記の通りです。

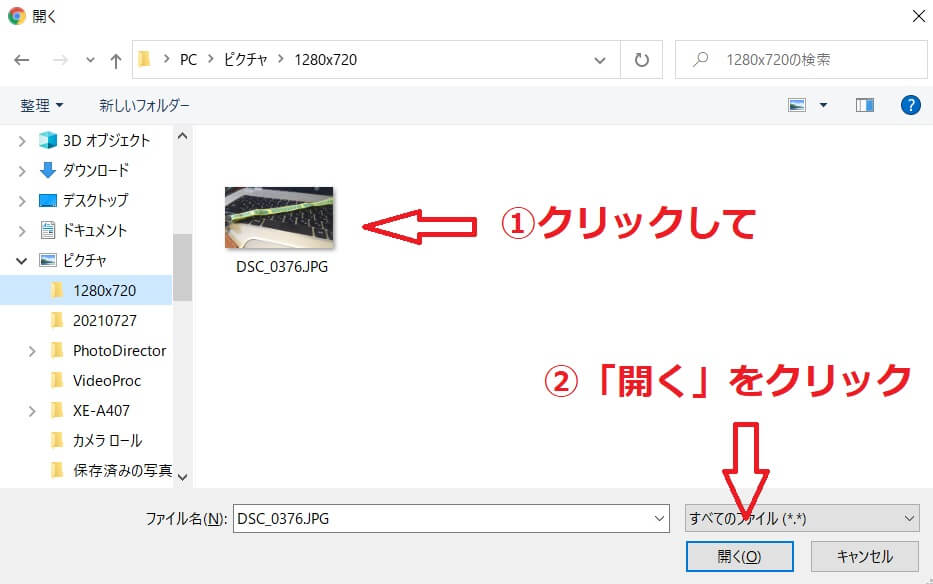
クリックすると自動的にファイルを選ぶための画面が表示(ダイアログ画面)されますので、画像圧縮したい画像ファイルを選択します(クリックして、開く(O)ボタンを押すだけ)

ファイルを開くと自動的に画像圧縮が始まり、圧縮完了すると画像のように圧縮された画像をダウンロードできるようになります。

あとは、「ダウンロード」をクリックすれば、自動的にダウンロードしてくれます。
今回は元画像よりも56%まで画像圧縮できましたが、40%の時もあれば、90%も画像圧縮されていることもあります。
また、複数枚まとめてダウンロードする場合は、画像1枚づつファイルを取り込ませて、「すべてダウンロード」ボタンを押すこともできます。
