SWELLフルワイドブロックで背景画像や境界線の形状が反映されない

記事作成をしている固定・投稿ページの画面では表示できているのに公開したら反映されていなかたり、表示するたびに反映されたりできなかったりの繰り返しになって悩んでいませんか?
SWELLフルワイドブロックで背景画像や境界線の形状が反映されないのは、あのプラグインが原因なのです!
EWWW Image Optimizerプラグインが原因
PageSpeed Insightsでいつも「次世代フォーマットでの画像の配信」が改善項目に指摘されるので、EWWW Image Optimizerプラグインで「WebP変換」すれば解決します。
特にワードプレス上で画像がたくさん使用されていればかなり効果があるのですが、SWELL公式サイトでは推奨していませんが、使用してもトラブルは無いのですがフルワイドブロックとは相性が悪いようです。
以下のような症状が見られた場合は、EWWW Image Optimizerプラグインを無効化だけすれば解決します。
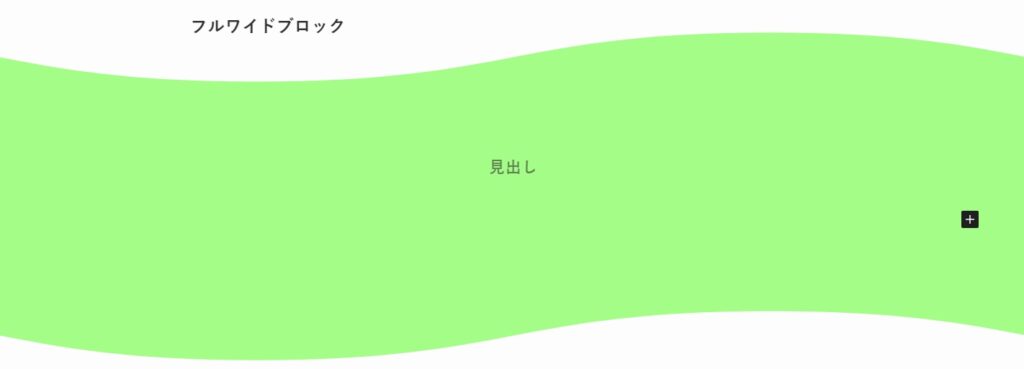
境界線の形状がサイト上での表示が不安定

普通は各ブロックごとの上下の境界は直線が当たり前ですが、SWELLテーマならば簡単に曲線にできるのですが画像のように固定・投稿ページを書いている画面上は綺麗に設定どおりに波線になるのに、記事公開したページ上では反映されない。
または、ページ更新するたびに反映されたりされなかったり・・・
フルワイドブロック背景画像のサイト上での表示が不安定
フルワイドブロックで背景画像を設定してダッシュボード上では設定どおりに表示されているのに、記事公開したら背景画像が反映されてなくて真っ白。
または、ページ更新するたびに背景画像が表示されたり消えたり・・・

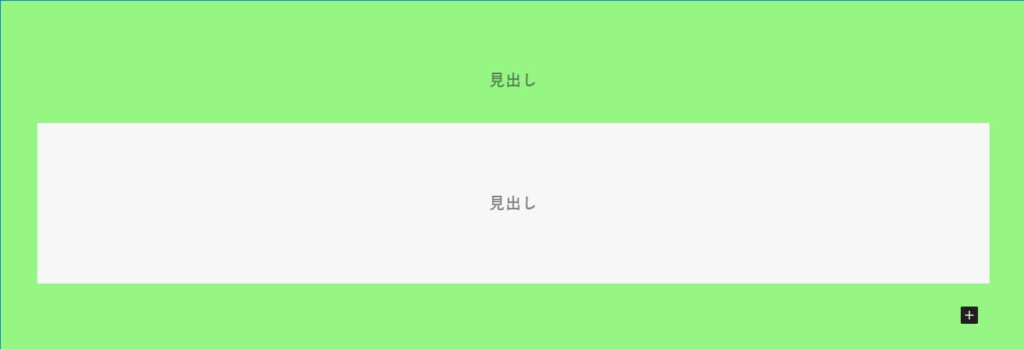
フルワイドブロックの中にフルワイドブロックを配置

このように分かりやすく色を付ければ気づくのですが、背景色を指定する前に見出しなど書いて進んでしまうとダブっていることに気づかないこともあります。
SWELLフルワイドブロックがダブっている場合は、境界線の形状の反映や背景画像は表示できませんのでフルワイドブロックを削除してやり直しましょう。