SWELLでEWWW Image Optimizerの設定と相性効果と次世代フォーマット

画像圧縮系プラグインはSWELLでは相性が悪いと言われているのでインストールしていない人も多いと思いますが、PageSpeed Insightsでいつも「次世代フォーマットでの画像の配信」が改善項目になるので気になりませんか?
EWWW Image Optimizerプラグインで「WebP変換」すれば解決しますが、このサイトでは表示は消えましたが高速化どころかモバイルサイトでは低速になってしまいましたので、SWELLサイトの通り必要ないと思います。
もちろん画像はTinyPNGを使ってあらかじめ圧縮済みの画像をWordPresにアップロードしています。
画像を多く使うサイトや保存枚数が増えてくると「WebP変換」は確かに効果は増大していきますよ
SWELLテーマが速すぎる?
元々Cocoonテーマで使用していたサイトをSWELLテーマに切り替えた時に、プラグインを入れ替えただけの時点でPageSpeed Insightsで計測したら、すでに高速化されていました。
それでも「使用していない JavaScript の削減」との改善項目が表示されるので、「Flying Scripts by WP Speed Mattersプラグイン」を追加インストールしてちょっとした設定をすると、モバイルサイトでは50ポイント以上改善され高速化できました。

「Flying Scripts by WP Speed Mattersプラグイン」はインストールするだけでは、ワードプレスの高速化はできないので少し設定が必要なので設定方法は下記をご覧下さいませ。

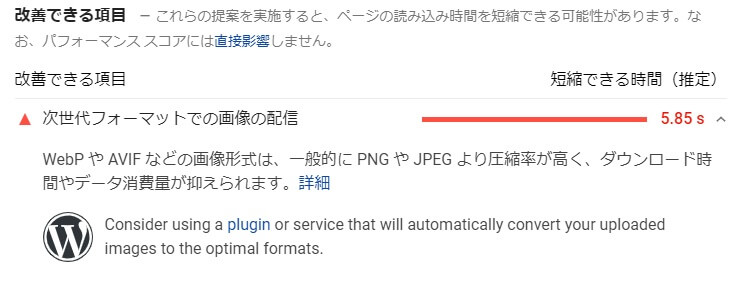
消えない改善項目の「次世代フォーマットでの画像の配信」
SWELLテーマを使い「使用していない JavaScript の削減」の対策をしても、そして定期的にPageSpeed Insightsで計測をしているのですが、「次世代フォーマットでの画像の配信」が改善項目が消えません。

SWELLテーマにしてからプラグインも減らすことができ、今まで見ることができなかったほどのPageSpeed Insightsで計測結果なのに・・・
次世代フォーマットでの画像の配信を簡単に行うには、画像圧縮系プラグインと言えば「EWWW Image Optimizer」なのですが、SWELLサイトでは不具合が起こることがあるので推奨していません。
- フルワイドブロックの境界線の形状がページ上で不安定(波線などが反映されたりされなかったり)
- フルワイドブロックの背景画像がページ上で不安定(画像表示が反映されたり真っ白だったり)
EWWW Image Optimizerプラグイン設定方法
SWELLテーマを使ってサイトを運営されている方々には「EWWW Image Optimizer」を使っている方もいるようなので、次世代フォーマットでの画像の配信が改善できるかどうか試してみる事にしました。
もちろん画像圧縮系プラグイン「EWWW Image Optimizer」をインストールして有効化するだけでは、次世代フォーマットでの画像の配信の改善はできないので、設定方法をご紹介します。
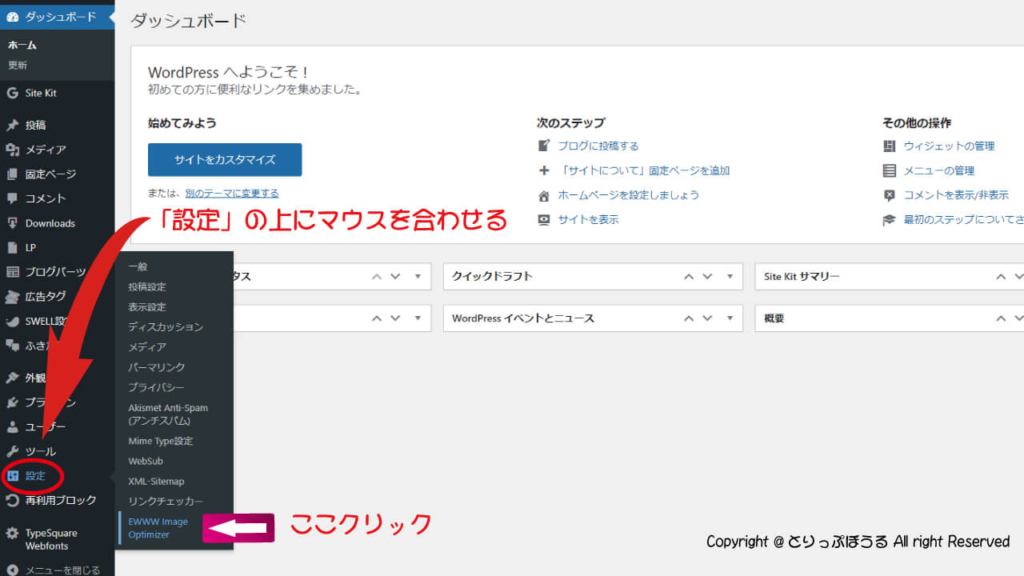
インストールして有効化後EWWW Image Optimizerの設定はダッシュボードから行えます
- ダッシュボードから「設定」にマウスを合わせる
- EWWW Image Optimizerをクリックすると設定画面に変わります

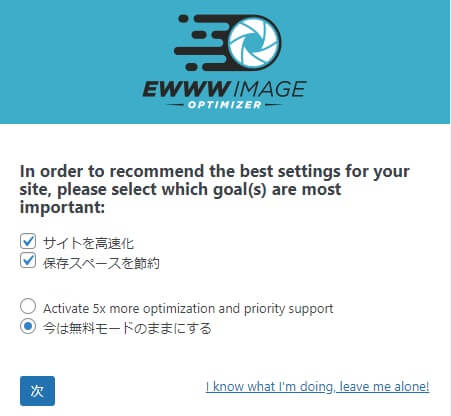
最初に表示されてた画面では3か所チェックを入れて次へをクリック
- サイトを高速化
- 保存スペースを節約
- 今は無料モードのままにする

「WebP 変換」のみチェックが無いのでチェックを入れてると、メッセージが表示されるので次へをクリックしてから「設定を保存」をクリックします

画面が切り替わりますので、完了をクリックします
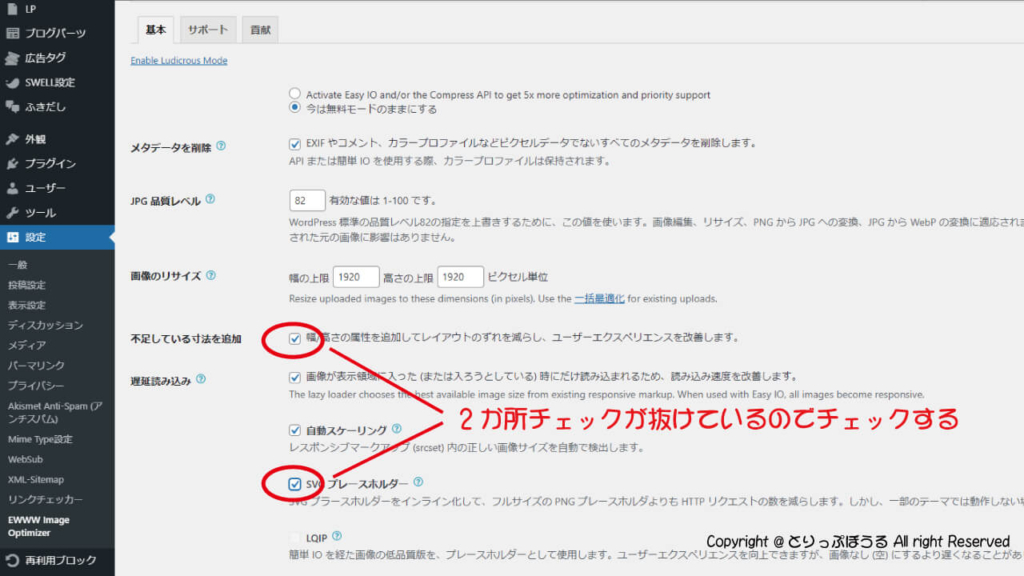
EWWW Image Optimizerをもう一度立ち上げて、WebPの設定を行います
- 不足している寸法を追加にチェックを入れる
- SVG プレースホルダーにチェックを入れる
- 2か所にチェックを入れたら下にスクロールする


ここではエックスサーバーでの貼り付け方法ですので、さくらサーバーの設定は下記をご覧下さいませ。

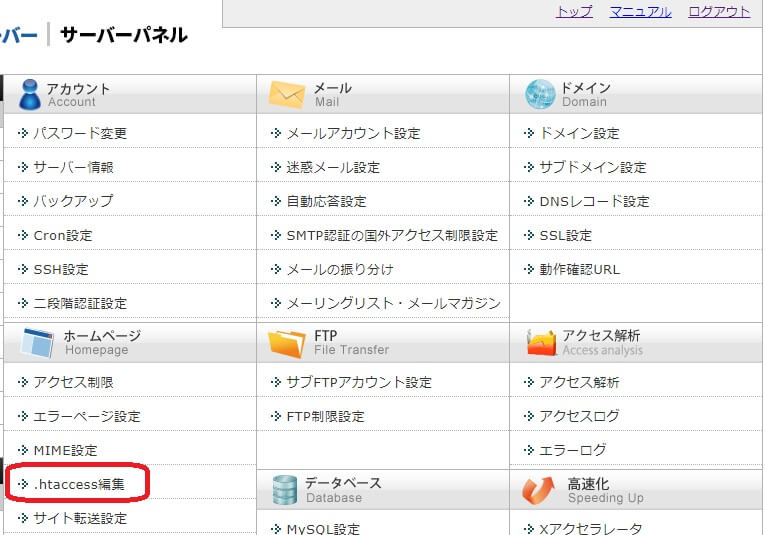
- 契約サーバーにログインしてサーバーパネルを開きます
- サーバーパネルより.htaccess編集を開きます
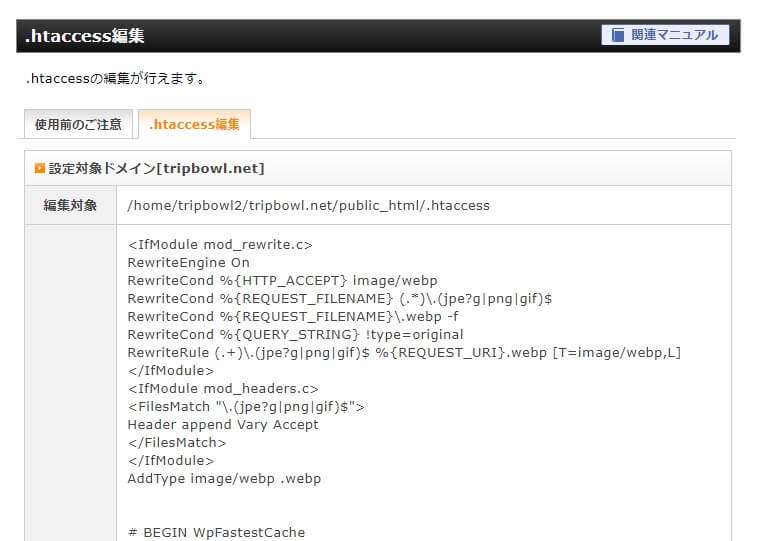
- 変更したいドメインを選択します
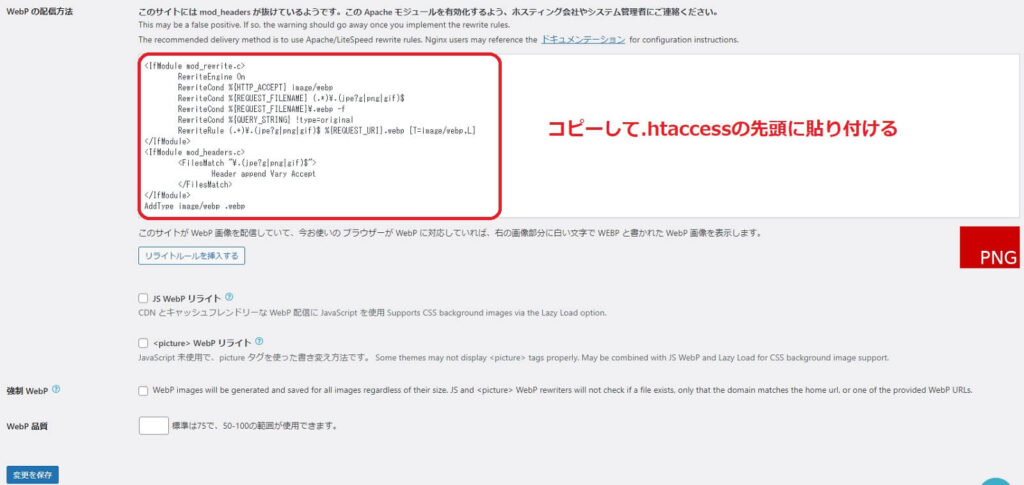
- .htaccess編集パネルの先頭にコピーしたコードを挿入します
- 挿入したら「確認画面へ進む」そして「実行する」をクリックして貼り付け完了です


サーバーの.htaccess編集にコードの挿入が終わったら「リライトルールを挿入する」ボタンをクリックして全ての設定が終了です。
と、いうメッセージが表示されますが、WEBPと緑色表示されれば問題なく圧縮できています
EWWW Image Optimizerプラグインの効果は?
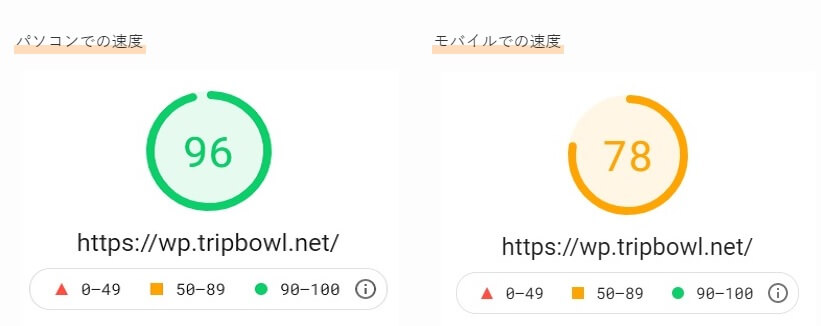
最初にもお話しした通り、このサイトではパソコンでの速度は変わらずでモバイルサイトは遅くなってしまったので、インすロールする必要なしと判断できます。
パソコンでの速度

モバイルでの速度

ただし、サイト内で使用する写真の枚数やテーマ、その他のプラグインにより効果が出ているサイトもあるようなので、あまりにもサイトが遅くなってきてから考えてもいいと思います。
それぐらいSWELLテーマが高速化されているサイトという事の証明かもしれませんね。
