SWELLでも「使用していない JavaScript の削減」の対処法

ワードプレスで高速化テーマと言えばトップクラスの「SWELL」テーマなのに、GoogleのPageSpeedインサイトで計測すると遅い??なぜ?
改善できる項目として「使用していない JavaScript の削減」するように診断されてしまっていませんか?
「Flying Scripts by WP Speed Mattersプラグイン」は、遅延させるJavaScriptを含めるキーワードを指定する事により、JavaScriptの実行を遅らせることができるプラグインです。
Flying Scripts by WP Speed Mattersプラグイン設定方法
このサイトでも使用している「SWELL」テーマで使用しても問題なく簡単に速度の改善ができるプラグイン「Flying Scripts by WP Speed Matters」をインストールして、ちょっとコピペすれば設定完了し、「使用していない JavaScript の削減」が達成できますよ!
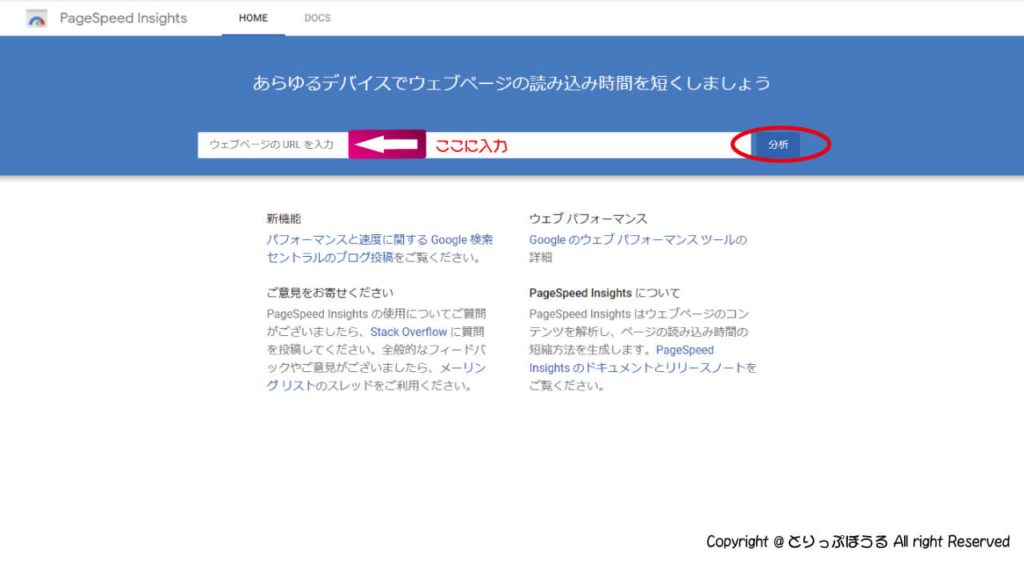
Flying Scripts by WP Speed Mattersの設定をするには「使用していない JavaScript の削減」しなくてはいけない項目を表示させる必要がありますので、GoogleのPageSpeedインサイトを表示します。

画像のように調べたいWebサイトのURLを入力して、「分析」をクリックすれば速度を計測して結果が表示されます。
パソコンでの速度

モバイルでの速度

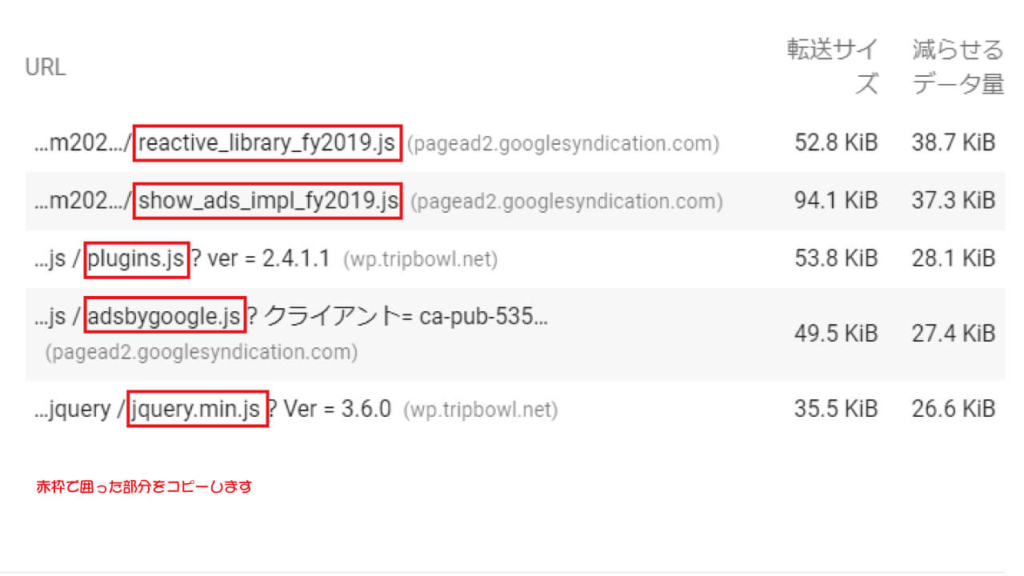
速度計測をするとSWELLテーマなのにこんなに遅いスピードの残念な結果になった場合は、改善できる項目の「使用していない JavaScript の削減」をクリックすると内容が表示されます。

赤枠で囲った部分をFlying Scripts by WP Speed Mattersプラグインの設定項目にコピペします
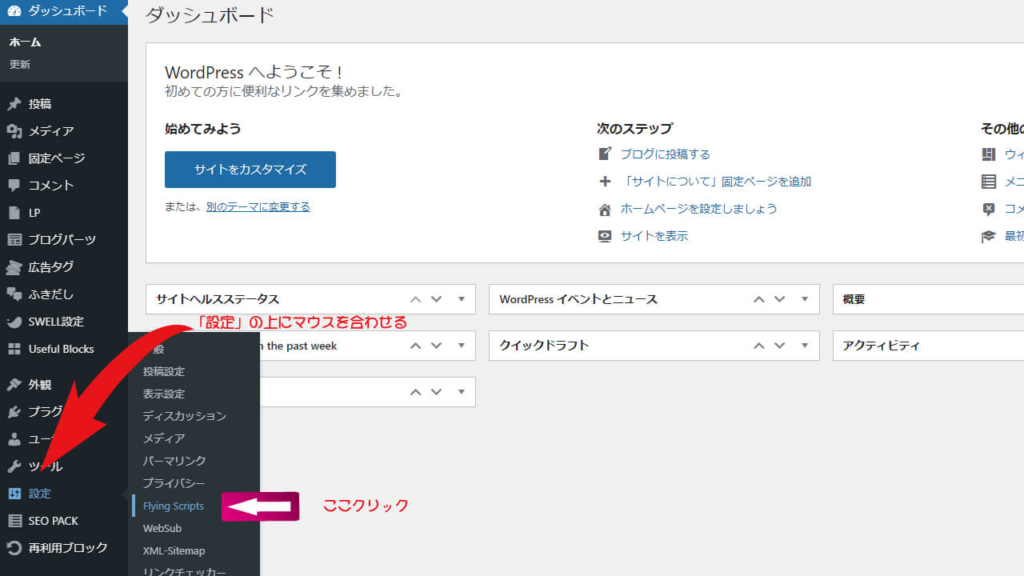
Flying Scripts by WP Speed Mattersプラグインの設定はダッシュボードから設定できます

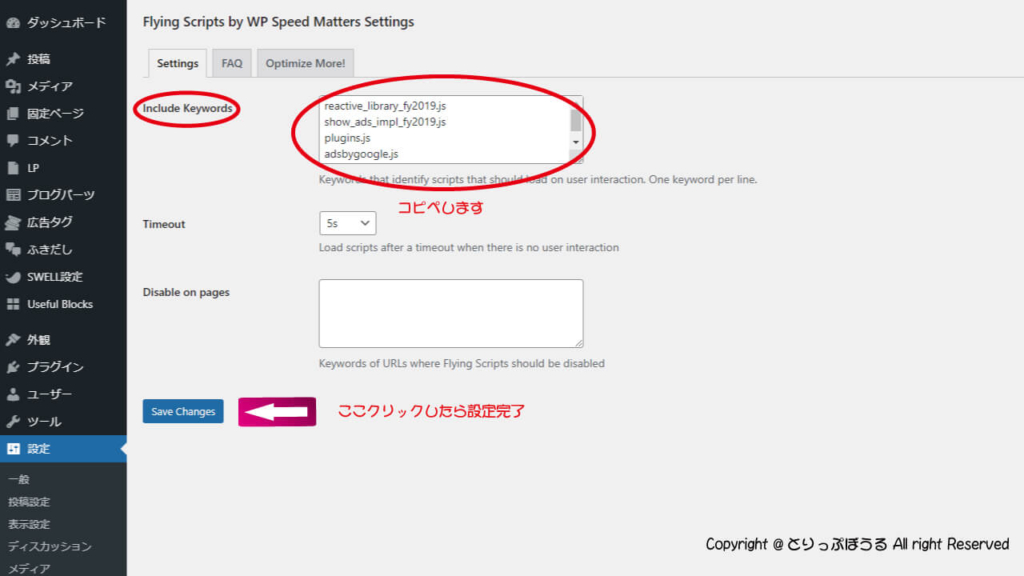
STEP2の画像で示した赤枠で囲った部分をコピーして、それぞれ「Include Keywords」の枠に貼り付けて、最後にSave Changesをクリックしたら設定完了です

設定したらサイト表示速度が高速化されたかどうか、確認してみよう!
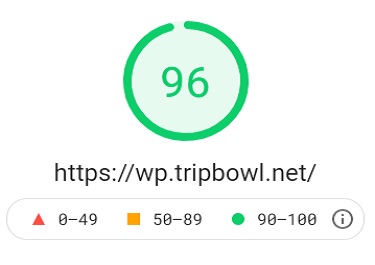
もう一回、GoogleのPageSpeedインサイトを表示してURLを入力すると、モバイルでの速度が劇的に高速化されました。
パソコンでの速度

モバイルでの速度