SWELLのトップページ以外で新着記事一覧ページを作成する方法

ワードプレスの初期設定では、最新の投稿がトップページになっていますが別のページに設定してしまうと消えてしまって困ったことありませんか?
固定ページを作成して表示設定するだけで、トップページから消えてしまった最新の投稿が新着記事一覧として蘇らせることができます。
それでは順に設定手順をご紹介します。
新着記事一覧ページを作成する
今回は、個人的にトップページに新着記事だけが表示されているよりは、ホームページっぽい見た目のサイトにしたかったので、トップページの設定を「最新の投稿」から任意の固定ページに変更します。
トップページに表示
SWELLテーマを有効化してから「表示設定」を変えていなければ、トップページに自動的に表示されますので、何もしなくても大丈夫です。
設定状況の確認と変更方法は下記の通りです。
ワードプレスにログインすると画面表示されるのがダッシュボード画面です。
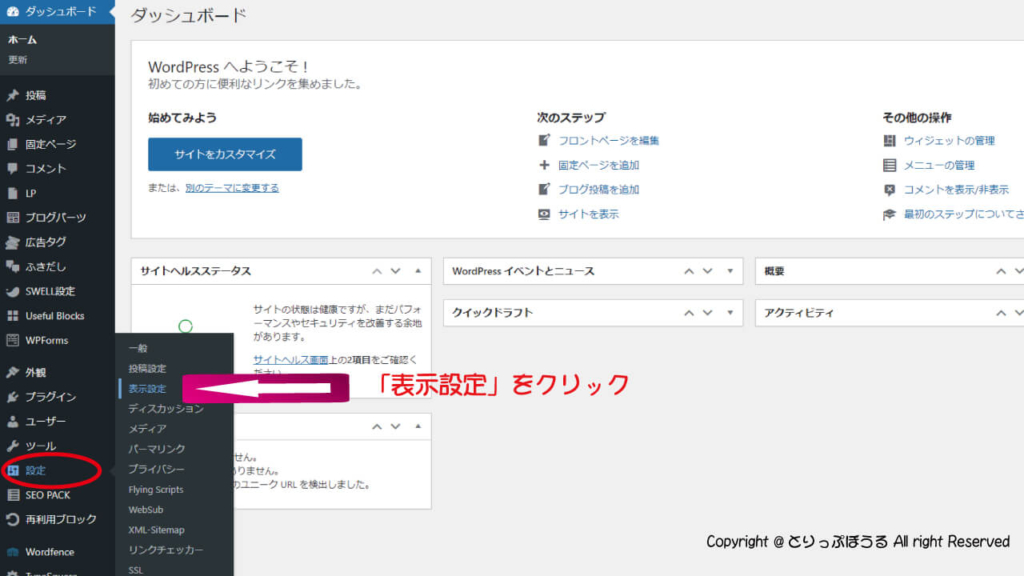
- この画面の左に様々なメニューが並んでいるので、「設定」にマウスを合わせます
- マウスを「設定」に合わせると更にメニュー表示されますので「表示設定」をクリック

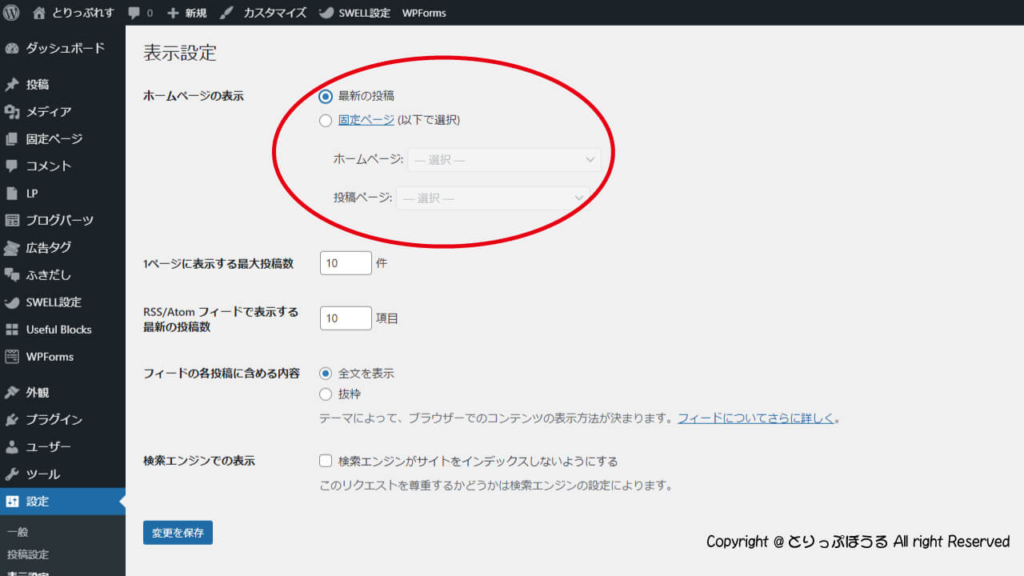
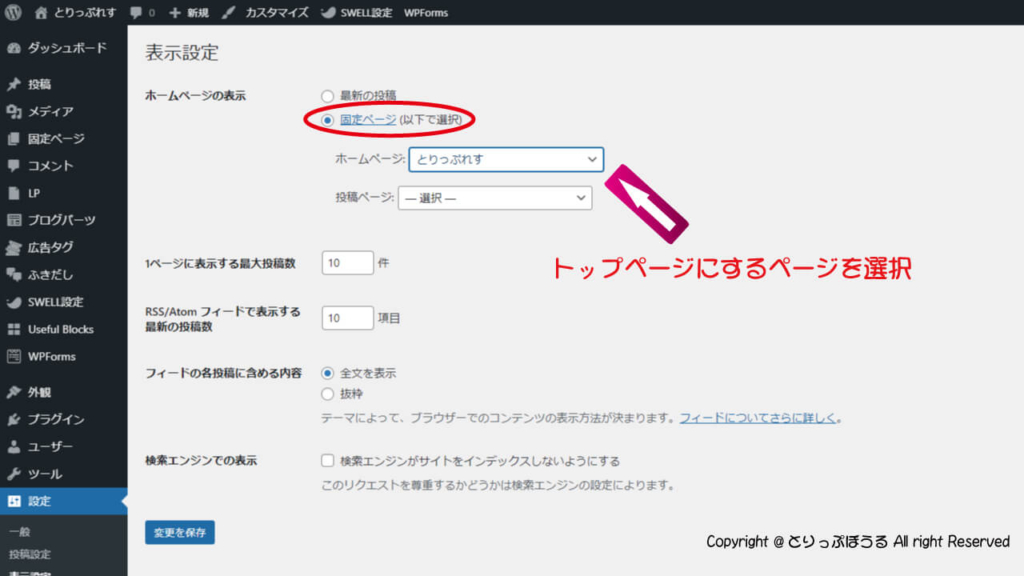
「表示設定」をクリックするとトップページの設定ができるようになり、初期設定状態ならばホームページの表示が「最新の投稿」になっています。

自分のサイトでトップページにしたいページを固定ページを使ってあらかじめ作成しておきます。
- 「ホームページの表示」を「最新の投稿」から「固定ページ」にチェックを変更します
- 「ホームページ」を表示されたプルダウンより、トップページに表示したいページ名を選択します
- 画面左下の変更を保存ボタンを押します

新着記事一覧ページを作成して表示
自分好みのトップページにする為に、固定ページで作成したページをトップページに変更すると、新着記事一覧は消えてしまいますので自分で作成する手順です。
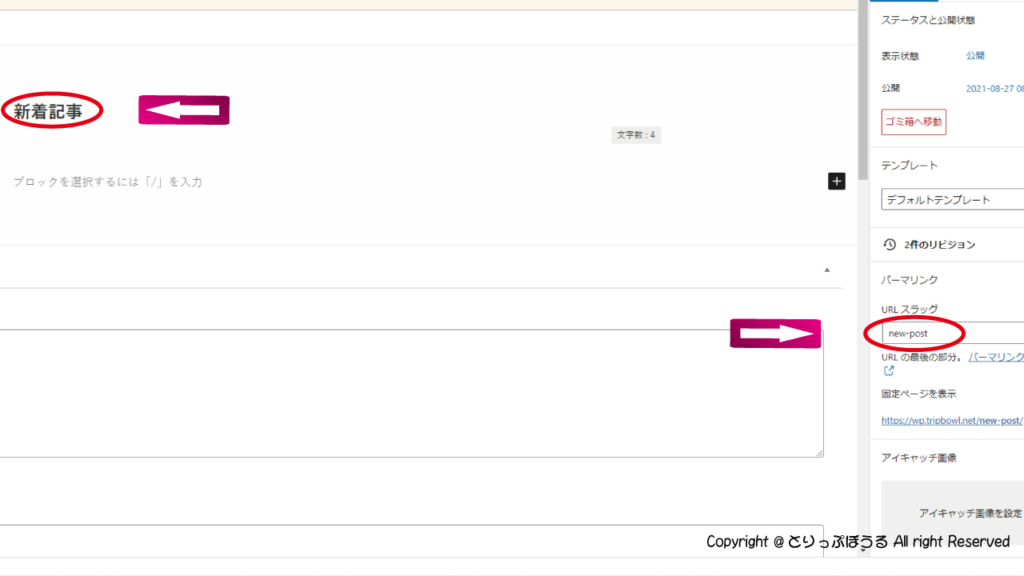
固定ページで新規追加を選び、記事タイトルとパーマリンクだけ入力して、新着記事一覧を表示させるためのページを作成します。
- 記事タイトル「新着記事」
- パーマリンク「new-post」

本文は記入しなくてそのまま公開します
本文無しで記事タイトル「新着記事」を公開しましたが、当然ながら本文は白紙です。
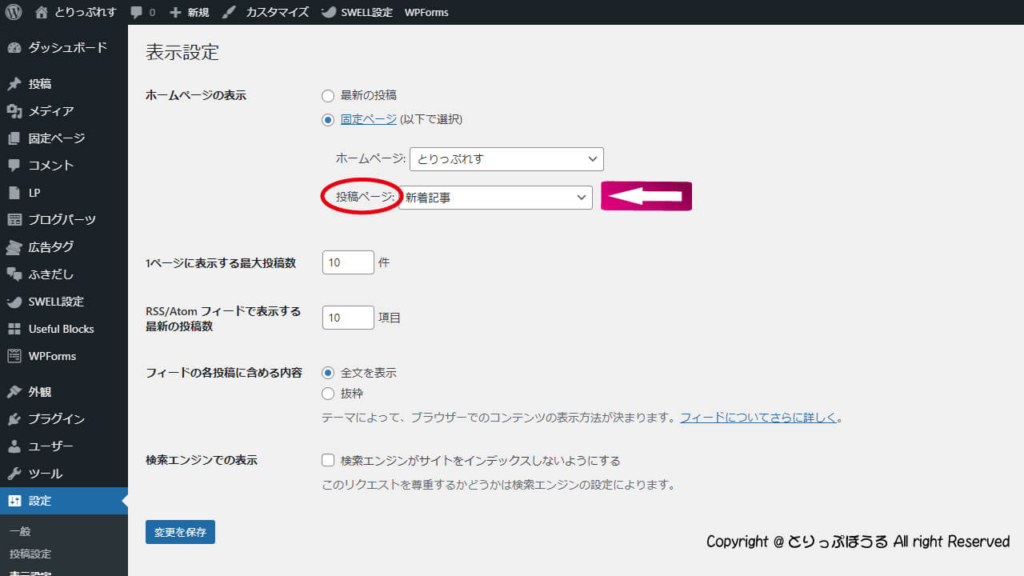
この白紙の本文に新着記事一覧を自動表示させる設定が、トップページ設定でも使った「表示設定」で新着記事一覧を表示させるように設定します。
- この画面の左に様々なメニューが並んでいるので、「設定」にマウスを合わせます
- マウスを「設定」に合わせると更にメニュー表示されますので「表示設定」をクリック
- 「ホームページ表示」の「投稿ページ」のプルダウンより「新着記事」を選択します
- 画面左下の変更を保存ボタンを押します

これで新着記事一覧の作成ができましたので、新着記事ページをプレビューをすれば確認ができます。
表示ページ数の設定
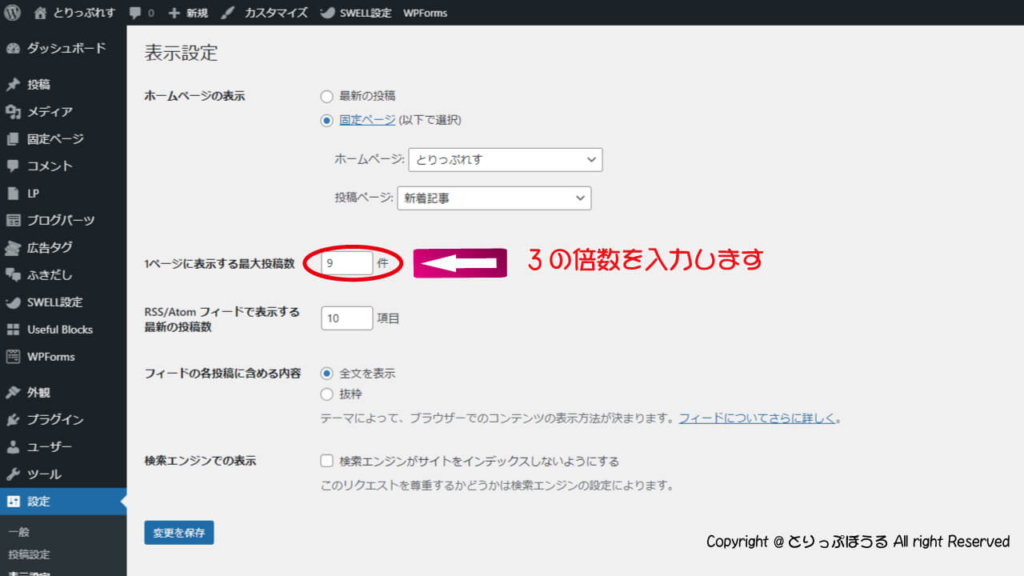
自動的に1ページに表示されるブログの数は、初期設定では10記事になっています。
横に3記事表示になっているので、10記事ではバランスが悪いので、3の倍数に設定しましょう。

新着記事一覧リンクの作成
固定ページで作成したページはサイト内の各ページとの紐づけは自動的にされないので、自分自身でリンクをつけなくてはいけません。
このサイトでは、トップページに「SWELLブロックの投稿リスト」を配置して、ブロックの「MOREリンクの表示テキスト」に新着記事一覧と入力し、「MOREリンクのURL」に新着記事ページのURLを入力する事で、下記のように使用しています。