SWELLトップページのメインビジュアルに検索ボックスを設置する方法

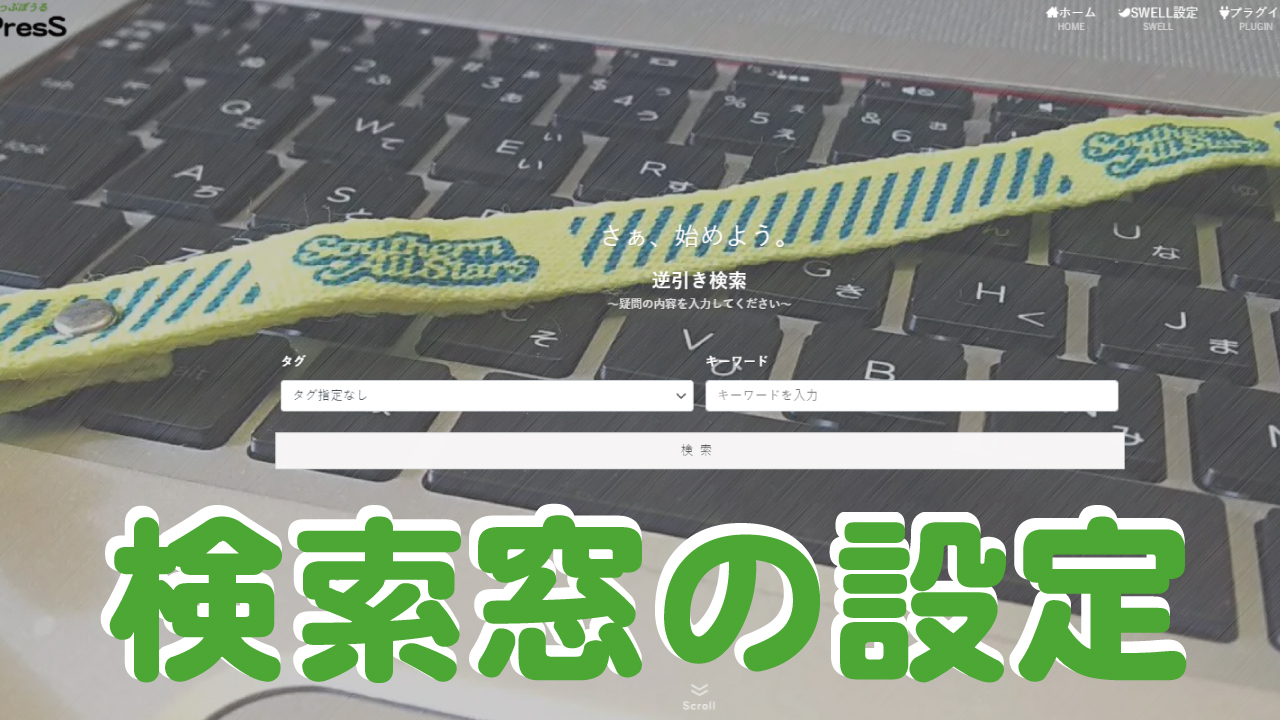
初期設定ではヘッダーバーの右端に検索ボタンが小さく設置されていますが、メイン画像の真ん中に目立つように検索窓を設置したいと思いませんか?
カスタマイザーには直接設定項目はないので、ブログパーツで検索ボックスを作成してからID番号入力して設置しましょう。
メインビジュアルに検索ボックスを設置
SWELL初期設定で検索ボックスが無いわけではなく、ヘッダーバーと言われるトップページ一番上の5㎜幅の部分の右端にマークが小さく配置されていて、クリックすれば検索ボックスが現れます。
ブログパーツで検索ボックスを作成
初期設定で設置済みと言えども小さすぎて見逃しやすいので、大きく目立つように検索ボックスを設置しますので、まず最初にSWELLブログパーツで検索ボックスを作成しましょう。
ダッシュボードのメニューの中から「ブログパーツ」次に「新規追加」をクリックして、記事タイトルを分かりやすいように、ここでは「検索」とします。

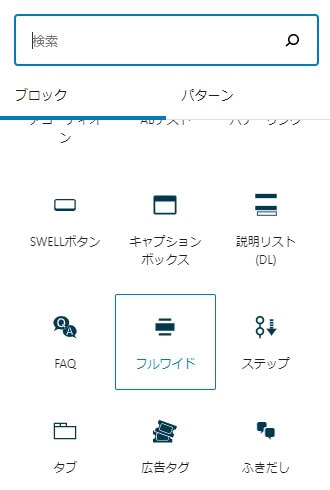
メインビジュアル画像と検索ボックスの重なりにより見づらくなることを考慮して、背景色と透明度が選べるフルワイドブロックを配置します

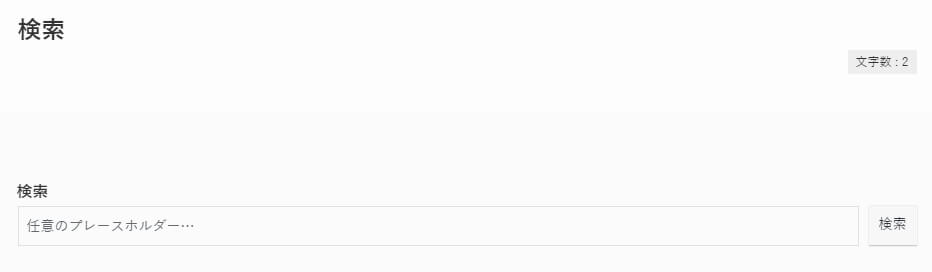
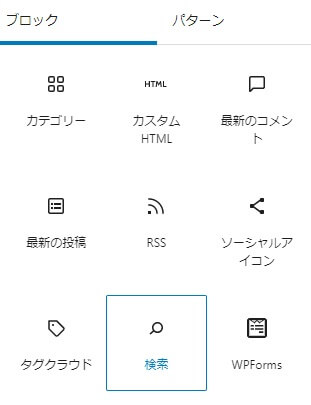
フルワイドブロック内に検索ボックスを配置し、最後に公開ボタンをクリックして準備完了です

公開ボタンをクリックしたら「ダッシュボード」のブログパーツをクリックして、呼び出しコードのid番号をコピーします
メインビジュアルに検索ボックスを配置
メインビジュアルにブログパーツIDを貼り付けます
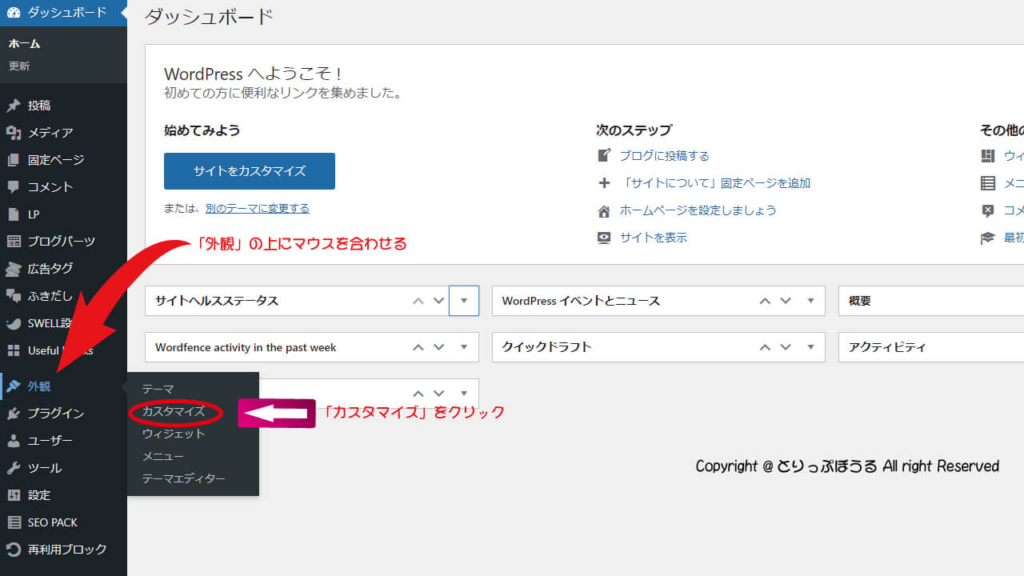
- この画面の左に様々なメニューが並んでいるので、「外観」にマウスを合わせます
- マウスを「外観」に合わせると更にメニュー表示されますので「カスタマイズ」をクリック

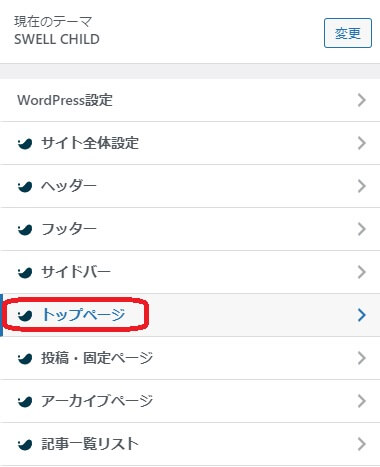
カスタマイズを選択するとメニューが切り替わるので「トップページ」をクリック

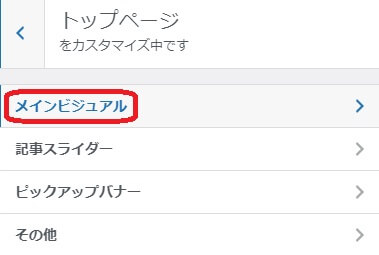
トップページを選択するとメニューが切り替わるので「メインビジュアル」をクリック

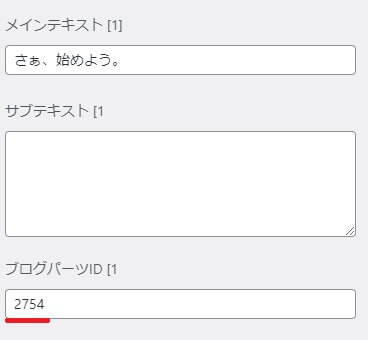
メインビジュアルを選択すると「スライド画像 [1](PC用)」に設定している画像の下に「ブログパーツID」を入力する場所がありますので、コピーした番号のみを貼り付けてます。

最後に公開ボタンを押せば完成です。

無料の検索プラグインで見栄えを変更
SWELLの検索ボックスは見やすいとは言えませんね。
おそらくCSSとかPHPとかでカスタマイズする事でもう少し見やすいデザインにできると思いますが、私にはそのような知識は無いので無料の検索プラグインを導入しました。
導入したプラグインは「VK Filter Search」で、CSSとかPHPとか全く必要なく簡単に設定できますよ。

プラグインを追加して気がかりなのが高速化のSWELLテーマとの相性や導入後のスピードの不可ですが、不具合は無く順調に動いてくれていますしPageSpeed Insightsで計測しても導入前後でのパソコンで96が95に、モバイルで78が76に若干落ちましたが大きな変化ではないと思います。
「VK Filter Search」無料版を使用したメインビジュアルに検索ボックスを設置した状態がこのサイトのトップページです。
