SWELLのトップメニューを2行英語表記やアイコンを付ける方法

自分のSWELLテーマを使ったサイトにはグローバルナビ(トップメニュー)は1行表記なのに、SWELL公式サイトは2行目に英語表記が付け加えられ、更にデモサイトではアイコンまで付いているのはなぜ?
初期設定では非表示になっているので設定変更とアイコンショートコードを付ければ簡単にできます。
トップメニューのカスタマイズ
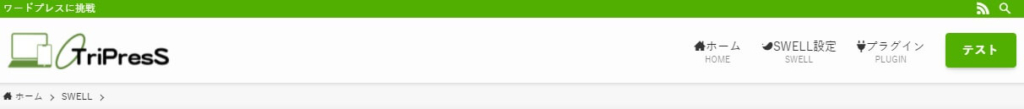
このサイトもSWELLテーマを使用して作成していますので、もともとのトップメニューは1行表示のアイコンなしでボタンもありませんでしたが、このように簡単にできますので順番に設定しましょう。

メニュー名称変更
メニューに項目を追加すると自動的にメニューに表示される名称は、ページタイトルが割り当てられます。
その為に推奨されている32文字以内で記事タイトルをキーワードを含めながらつけているので、メニューにふさわしくない長い名前の状態になりますので、短いキーワードに変更します。
- 「ダッシュボード」から「メニュー」へ進み、メニュー項目を追加するページを開きます。
- 追加した項目の右端に「▼」のアイコンをクリック
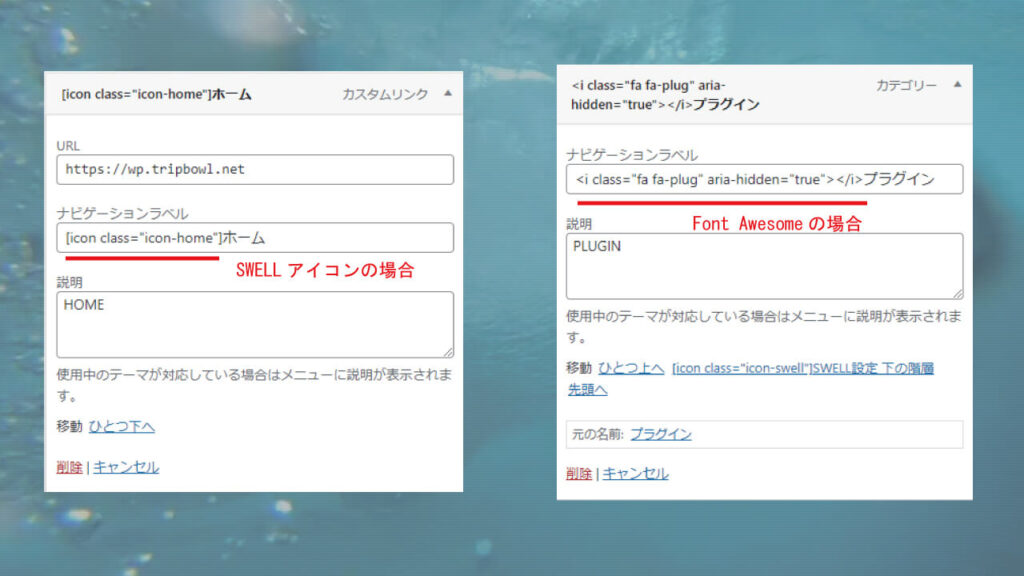
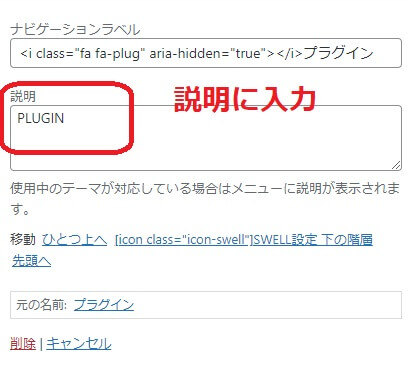
- 項目の詳細が開くので「ナビゲーションラベル」を書き換えます
- 書き換えたら「メニューを保存」をクリック

メニュー2行英語表記
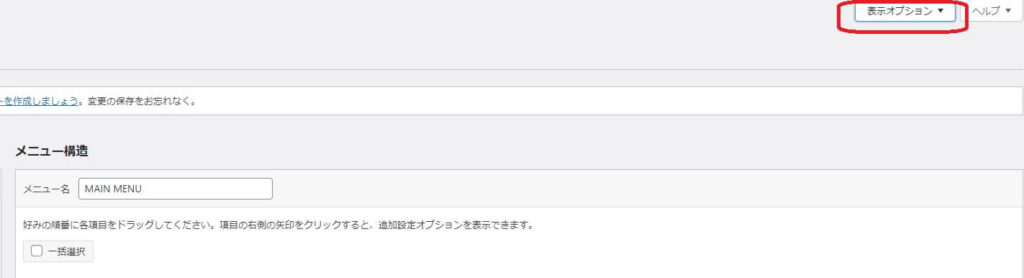
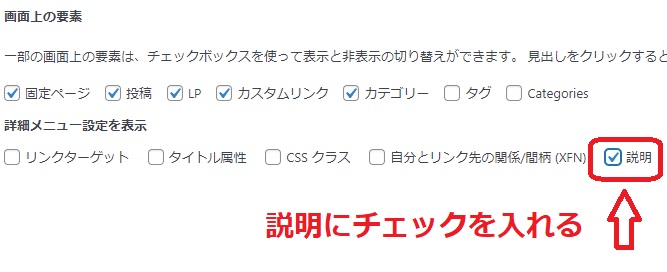
メニュー名称表示の初期設定は1行表示になっているのでSWELL公式サイトのように、2行英語表記に変更するにはメニューの表示オプションから設定可能になっていますので、「ダッシュボード」から「メニュー」へ進み、メニュー項目を追加するページを開きます。


「説明」に表示させたい名前を記入します(ここでは2行目に英語表記「PLUGIN」と記入)

最後にメニューを保存をクリックして完成です。
メニューにアイコン付与
SWELL公式サイトでは使用されていませんが、メニュー項目にアイコンをつけることができます。
設定なしですぐに使用できるアイコンは、SWELLのショートコードで登録されているアイコンが79種類用意されていますが、好みのアイコンが無い場合は「Font Awesome」サイトのアイコンが使用できます。
SWELL登録のアイコンを使用の場合
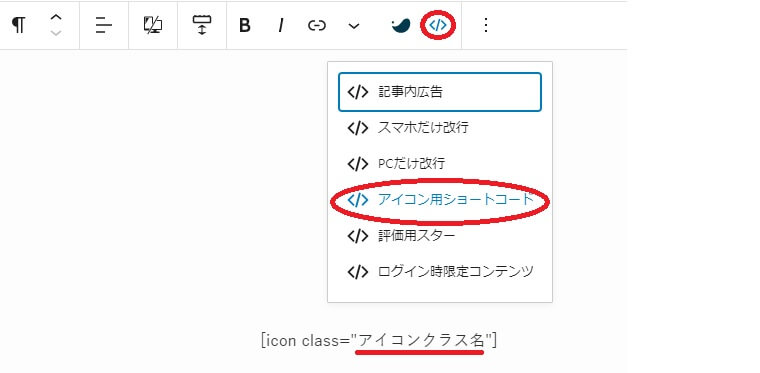
SWELLで用意されているアイコンは、投稿ページや固定ページで使う時は「ツールバー」の中にある</>をクリックすれば、アイコン用ショートコードを選ぶことができます。

すると、icon class=”アイコンクラス名”と表示されますので、アイコンクラス名の部分を使いたいアイコン名に書き換えれば使えますが、メニュー設定のナビゲーションラベル記載する場所には投稿ページのようにツールバーは無いので、直接書き込みます。
「Font Awesome」のアイコンを使用する場合
「Font Awesome」サイトのアイコンを使用する時は、SWELLサイトでは「Font Awesome」の表示に必要なファイルを読み込ませないとすぐには使用できませんので、使用できるように設定をしましょう。
- ダッシュボードの左のメニューから「SWELL設定」をクリック
- 「Font Awesome」をクリック
- 「CSSで読み込む」を選択して変更を保存をクリック

これで「Font Awesome」サイトのアイコンが表示できるようになります。
ナビゲーションラベルに記載する
「メニューに英語表記を付け加える」方法と同じようにメニュー画面を開き、アイコンを付けたいナビゲーションラベル名にアイコンコードを付け加えます。
SWELLアイコンを使用する場合が左の画面で、Font Awesomeアイコンを使用する場合が右画面です。