SWELLトップメニューに公式サイト同様に購入ボタンを設置する方法

カスタマイザーのメニューにもトップページにもボタンを設置する項目が見当たらなくて困っていませんか?
SWELL公式サイトのようにトップメニュー(グローバルナビ)にボタンを付けるには、SWELL設定ではなくブログパーツとウィジェットの組み合わせでボタンを設置できるようになっています。
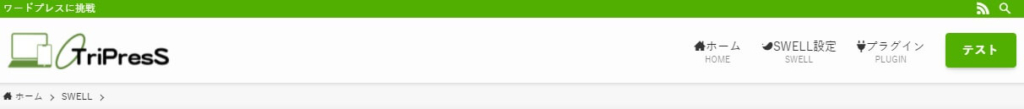
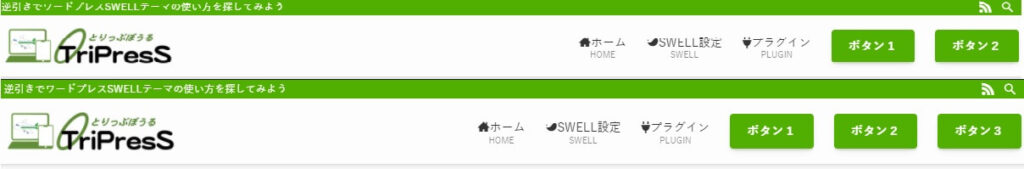
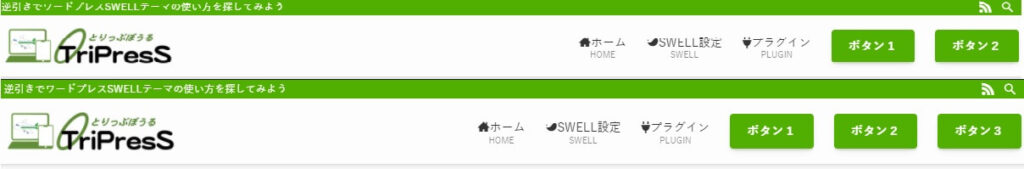
ヘッダーのトップメニューにボタンを設置
このサイトではまだ使用していないのですが設置だけしているヘッダーのメニューの右側にボタンを付けています。

ブログパーツでボタンを作る
最初にもお話しした通り、メニューにボタンを付ける設定は項目はありませんので、まず最初にSWELLのブログパーツ機能を使ってボタンを作ります。
ダッシュボードのメニューの中から「ブログパーツ」次に「新規追加」をクリックして、記事タイトルを分かりやすいように、ここでは「メニューボタン」とします。
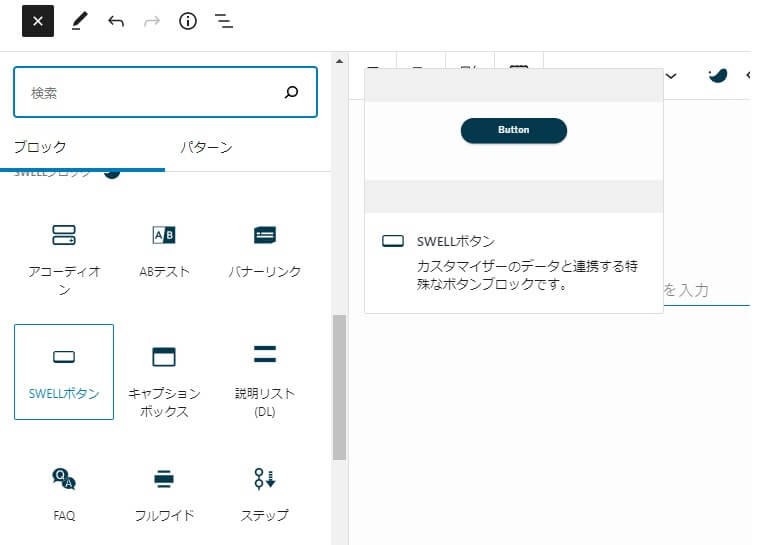
そして本文にはブロックツールバーからSWELLボタンブロックををクリックして本文に追加します。

本文にSWELLボタンブロックを配置したら、href=の右側の四角い部分にリンク先のURLを入力し、公開ボタンをクリックします

これでメニューにボタンを設置するための準備が整いましたので、次に実際にこのボタンを配置する手順です。
呼び出しコードをコピー
SWELLのブログパーツを使うには、全てブログパーツの呼び出しコードをコピペして使うようになっています。
その為に、ダッシュボードのメニューより「ブログパーツ」にマウスを合わせると、サブメニューが表示されるので「ブログパーツ」をクリックすると、作成した「メニューボタン」が表示されますので「呼び出しコード」をコピーします。

ブログパーツの呼び出しコードをコピーしたら、ウィジェットを開いて貼り付けます
ヘッダー内部ウィジェットに貼り付け
ウィジェットを起動させるには、ダッシュボードのメニューの「外観」から「ウィジェット」をクリックします
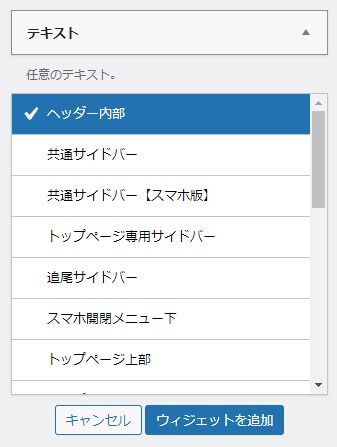
利用できるウィジェットの中から「テキスト」を選んで「ヘッダー内部」をクリックして、ウィジェットを追加をクリックします

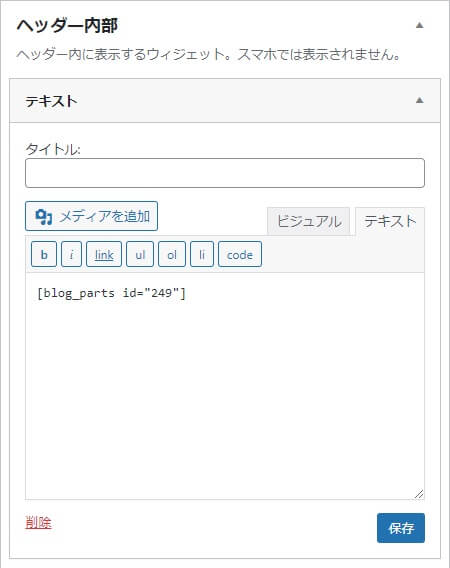
ヘッダー内部ウィジェットのタイトルは空欄のままで、「テキスト」をクリックしてコピーしたショートコードを貼り付け、保存ボタンをクリックして完了を押せば完成です。

 かもしか
かもしか参考までに・・・
今回はメニューにボタンを1つだけ配置する方法をご紹介しましたが、2つ並べたり、3つ並べたりすることも実は出来るんです。


ボタンを複数配置するには、ブログパーツでSWELLボタンを配置する前に「カラムブロック」を先に配置して、各カラムにSWELLボタンを配置すれば完成です。
