トップページ作るのにSWELL初期設定から少しづつカスタマイズ

SWELLヘッダーメニュー内にボタンを付けたいとか、ロゴや画像の大きさなど真っ先にトップページの見た目の作業を始めるのは最悪です!
SWELLを有効化して使い始めたならば、トップページがかっこよく綺麗に見えたから自分のサイトも同じようにしたいと思う気持ちを抑えてください。
投稿記事の数が少ない状態でトップページ作成に取り掛かっても、新着記事も無ければ、カテゴリー別記事もない状態ならば、SWELLの特徴あるブロックを使ってもイメージが湧いてきません。
このブログの「SWELLテーマの使い方と設定方法」でもご紹介した通り、立ち上げたばかりのあなたのサイトはまだGoogleは見つけていませんし、見つけてくれるまで約3か月ぐらいかかりそうです。
トップページ作成する前に
見た目やレイアウトなどはいくら時間があっても足りないぐらい、試しては取りやめてやり直しの繰り返しになります。
- まず最初にGoogleに見つけてもらえるように設定を済ませる
- 投稿記事を最低10ページぐらいは書いてみる
- 記事を書くことで分からないところが出てくるので解決に挑戦する
 かもしか
かもしかとりあえずここまで終わったらブログ書くネタ切れをする頃なので、気分転換にトップページに取り掛かりましょう。
もしかしたら、トップページの見た目やレイアウトを考えていると、突然ブログを書くネタが湧いてくると思いますので、そうしたらすぐに記事を追加したり、または書いた記事を修正したり追記したりすることで、飽きたり煮詰まったりして全くブログに手を付けない日を無くしましょう。
Googleは毎日コツコツと追加・修正など更新をしているブログを好みますので、忙しいとかネタ切れとかの言い訳をして全く触らない日が増えることが、最悪です!
ヘッダーバーの設定
SWELLサイトを見たり、デモサイトを見たり、SWELL利用者によるレビュー記事を投稿している諸先輩方のサイトを見ると、思いませんか?



こんなかっこいい、すごいページを自分のサイトでも作りたい!!
しかしながら、ホームページ作成の経験者や知識のある方ならば、数時間から数日あればきっと作ってしまうんでしょうが、私のような🔰初心者🔰には、夢のまた夢です。
たとえば、トップページの左上にあるサイト名の”ロゴマーク”を設定するのに、お恥ずかしながら3時間もかかってしまいました。
大きさを調べて、設定方法を調べて、ロゴマークを探して・・・ということで、目立つトップ画像とかを触りたいのですが、初期設定でも良く分からない写真が表示されています。
初心者はいろいろできないので、表示されたトップページの上から順番に少しずつ設定していきましょう。
サイトのタイトルとキャッチフレーズと色変更
トップページ画面の左上の約5㎜ぐらいの高さの細いところがキャッチフレーズで「Just another WordPress site」と記載されて、その下にサイトのタイトルで「とりっぷれす」と表示されていますので、下記のように変更できます。
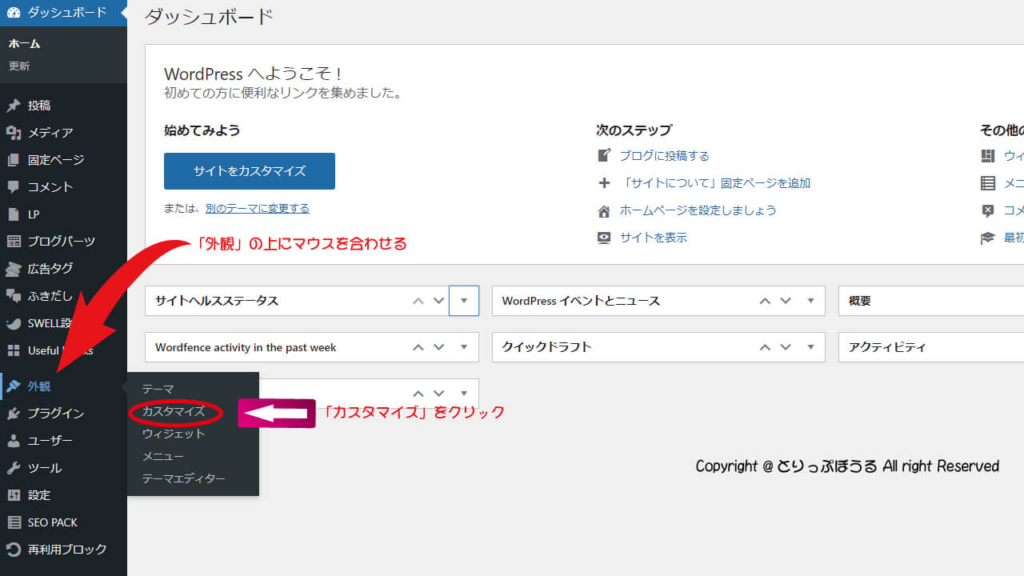
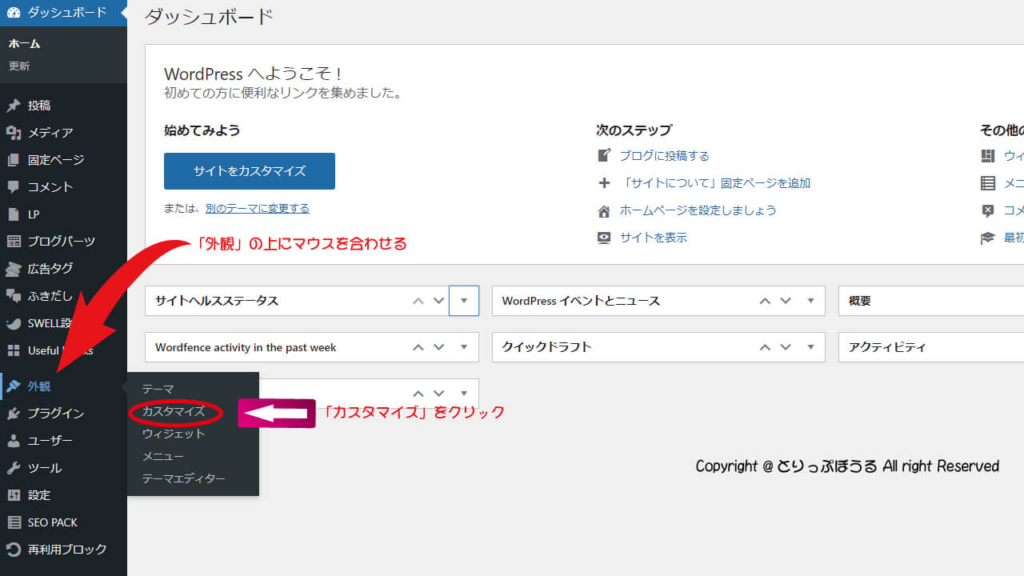
ワードプレスにログインすると画面表示されるのがダッシュボード画面です。
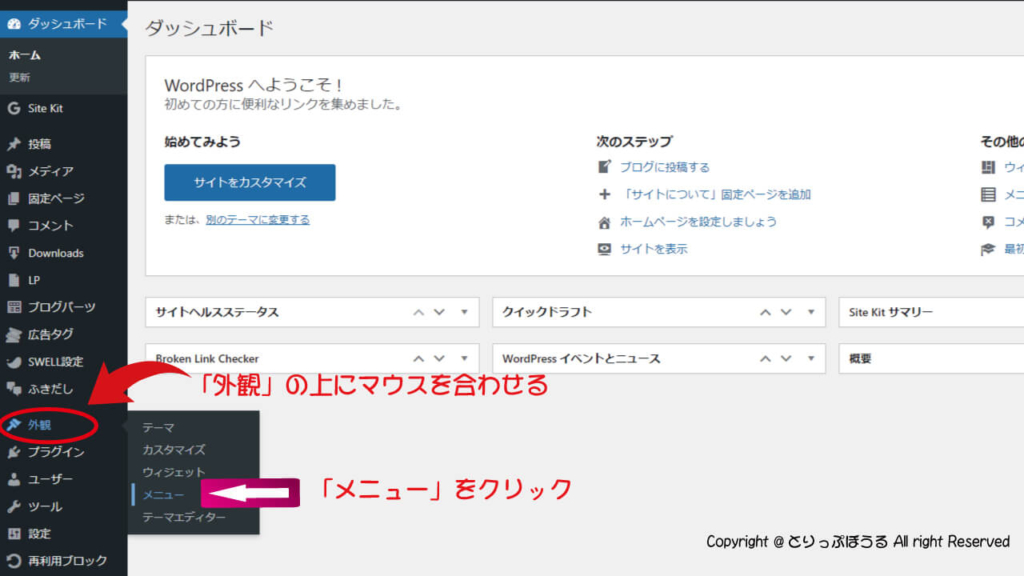
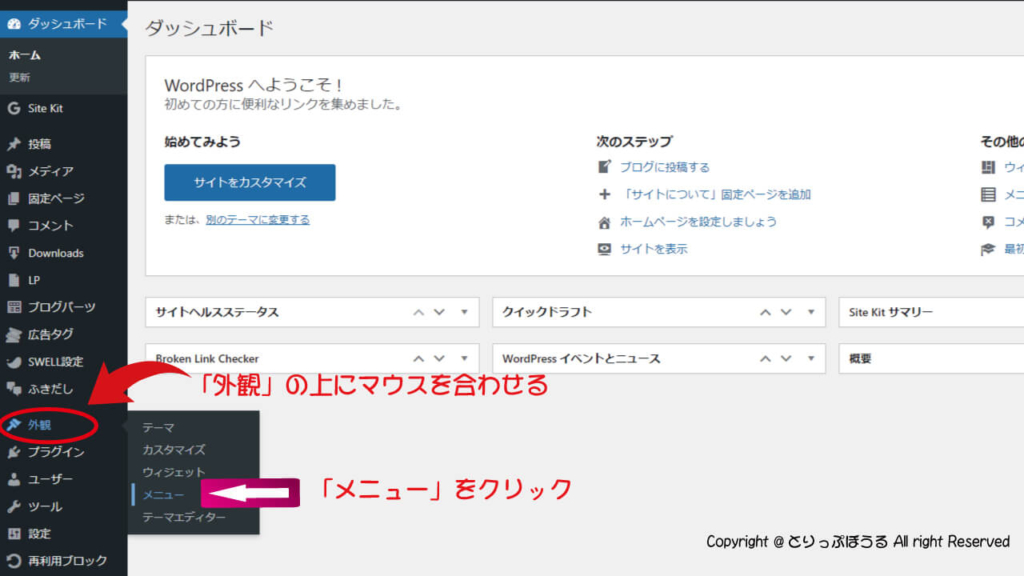
- この画面の左に様々なメニューが並んでいるので、「外観」にマウスを合わせます
- マウスを「外観」に合わせると更にメニュー表示されますので「カスタマイズ」をクリック


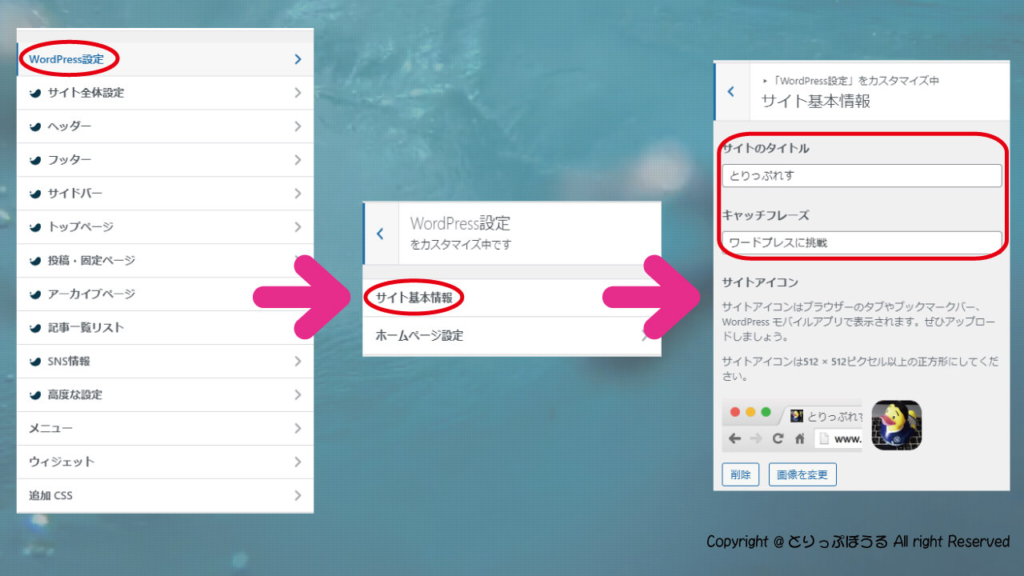
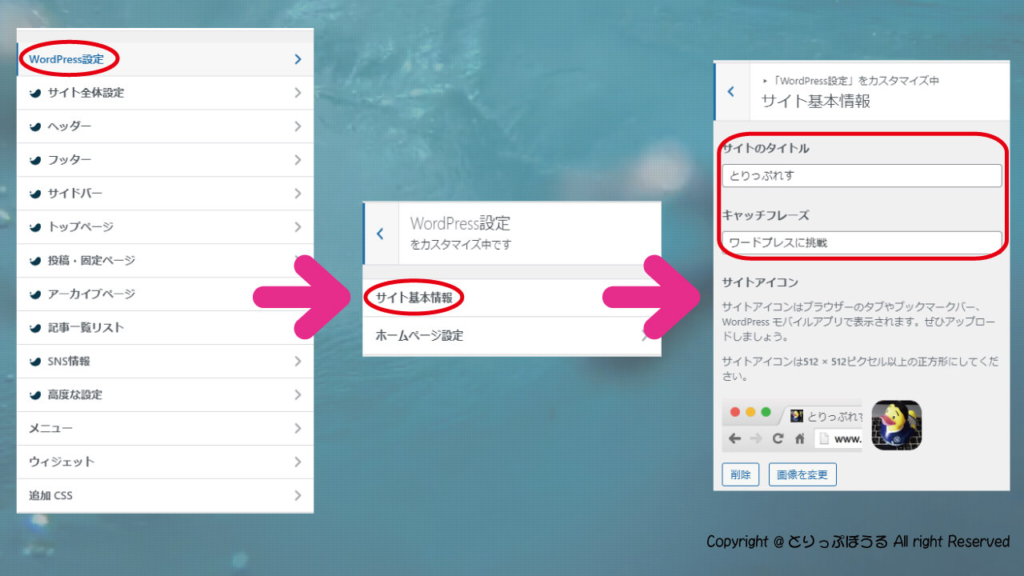
SWELLの設定ができるカスタマイザーメニューが表示されたら、下記手順で進みます。
- 「WordPress設定」をクリック
- 「サイト基本情報」をクリック
サイト基本情報をクリックすると、「サイトのタイトル」と「キャッチフレーズ」が変更でき、入力が終わったら「公開」ボタンを押せばタイトルとキャッチフレーズの変更設定は完了です。


次に表示されているキャッチフレーズの部分の名称は「ヘッダーバー」といい、帯の色と文字色を変更できるようになっています。
SWELLテーマの初期設定は濃い青色になっていて文字色は白色になっています。
- カスタマイザーのトップメニューまで戻ります
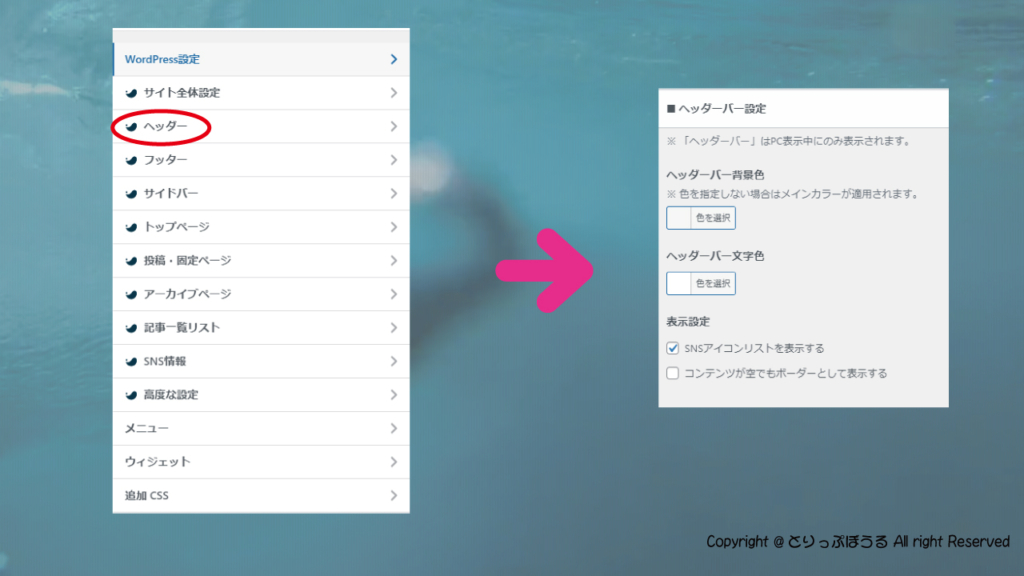
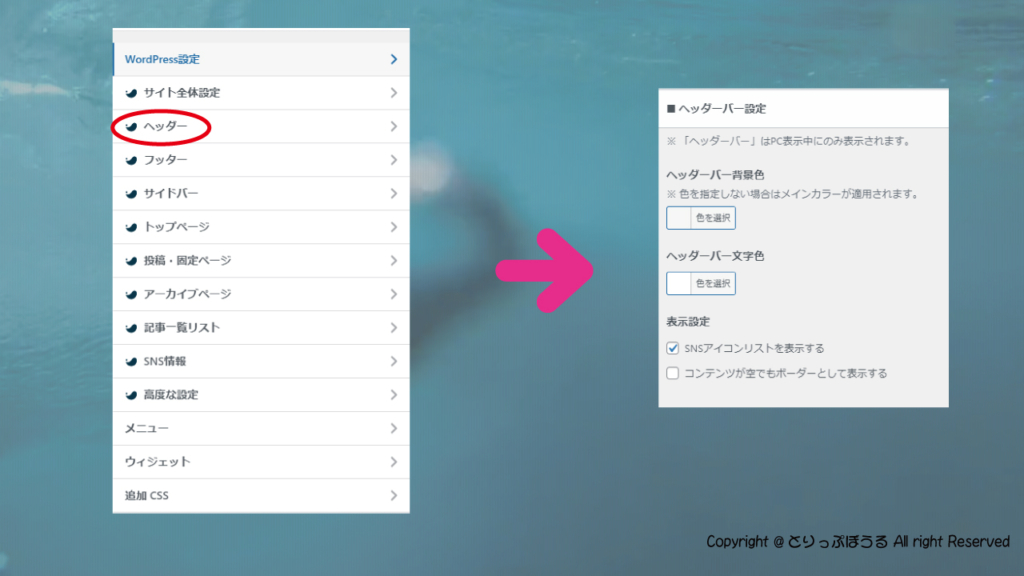
- ヘッダーをクリックし、ヘッダー設定ページで下スクロールして「ヘッダーバー設定」まで移動します


ヘッダーバー設定では、キャッチフレーズ部分の「背景色」「文字色」「SNSアイコンリスト」が選べるようになっていますので、お好みで設定しましょう。
SNSアイコンの追加
SNS初期設定では、「」の2つのアイコンだけ表示され、ツイッターなどSNSを登録すれば自動的にアイコンの表示が増え、登録方法は下記の通りです。
- カスタマイザーのトップメニューまで戻ります
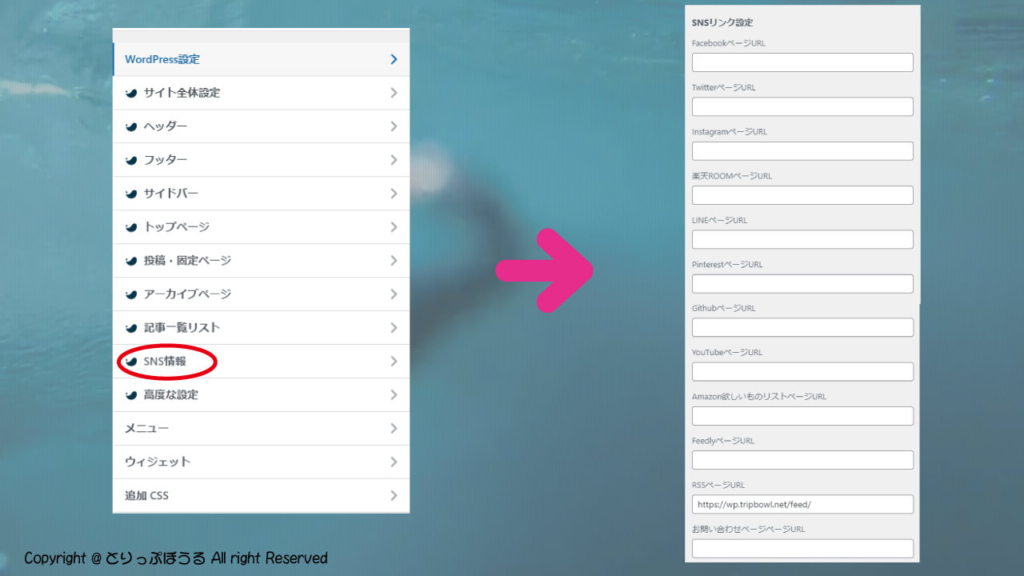
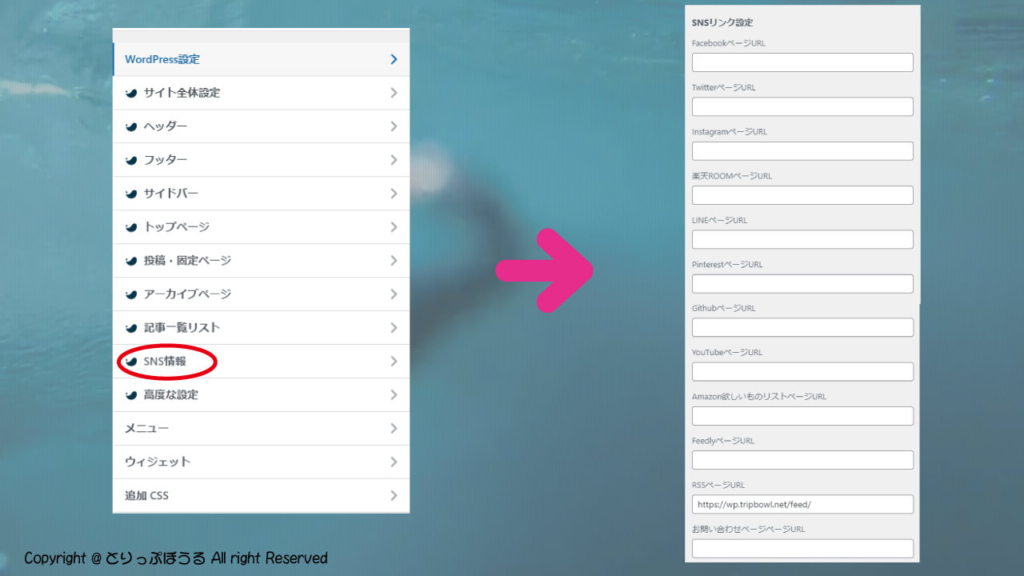
- 「SNS情報」をクリックします
- 「SNSリンク設定」が表示されますので、登録したいSNSのアカウントURLを登録すれば自動的にアイコンが追加されます。


これで、「ヘッダーバー」の設定ができたのでサイトのタイトル・キャッチフレーズ・色設定、そしてSNSリンク設定が終わりました。
ヘッダーの設定
SWELLサイトでのヘッダーの場所とは、トップページの一番上にあるヘッダーバーの下に約1㎝ほどの高さがある場所で、左にサイトのタイトルが表示され、右にリンク先のメニューが表示されています。
そしてパソコン画面では下にスクロールすると一緒に付いてきて常に一番上に表示されている部分を「ヘッダー」といいますので、この部分の設定しましょう。


ヘッダーにメニューを設定(グローバルナビ)
まず最初にヘッダー部分にはメニューを設置することができ、グローバルナビと言います。
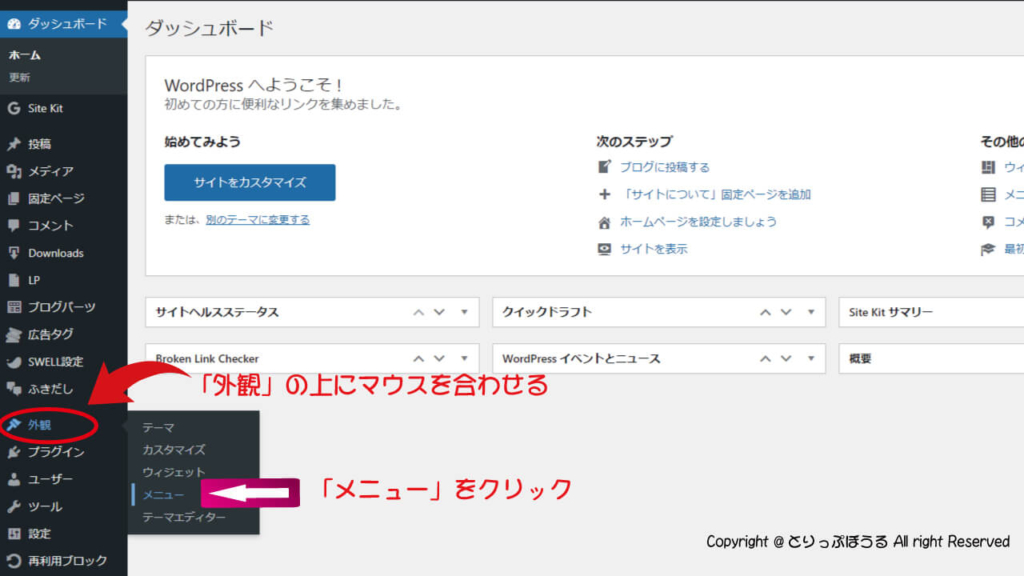
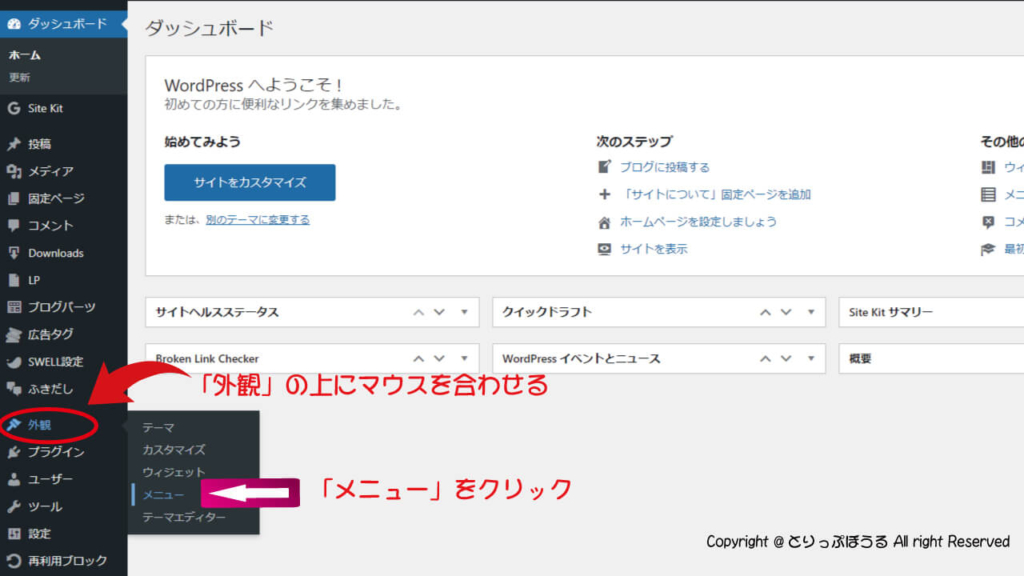
ワードプレスにログインすると画面表示されるのがダッシュボード画面です。
- この画面の左に様々なメニューが並んでいるので、「外観」にマウスを合わせます
- マウスを「外観」に合わせると更にメニュー表示されますので「メニュー」をクリック


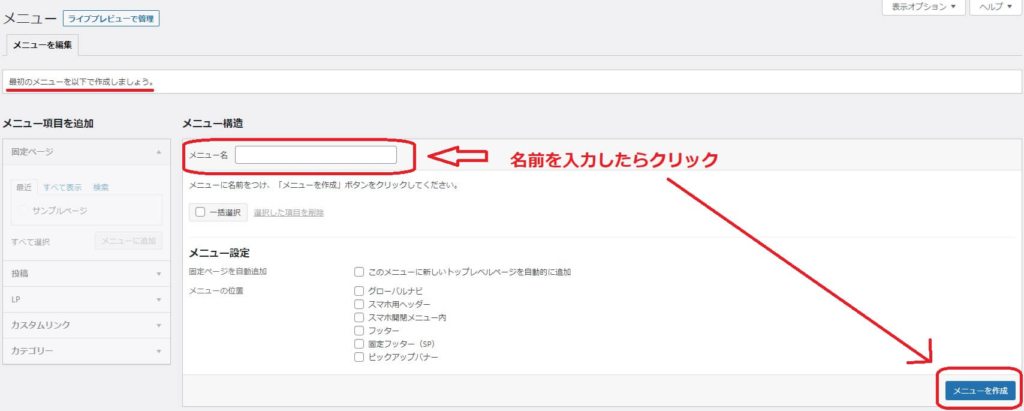
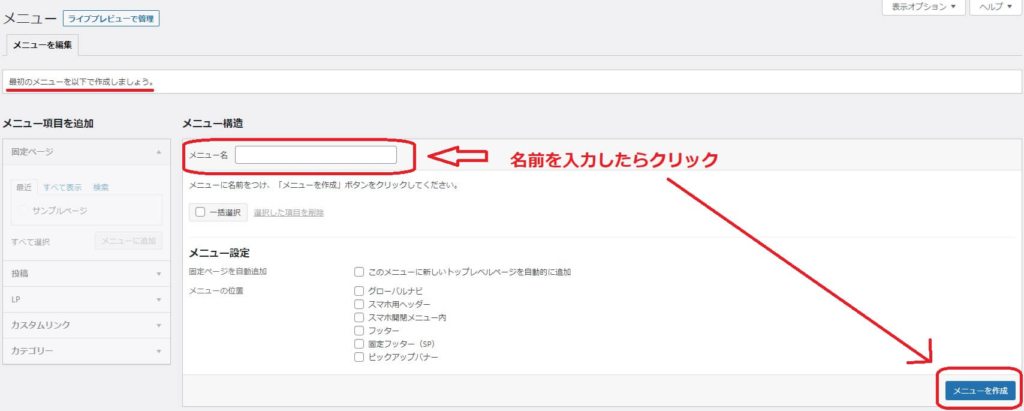
SWELL初期設定ではメニュー画面を開いても何もありませんので、「最初のメニューを以下で作成しましょう。」と表示されています。
- メニュー名を入力しますが名前は分かりやすい名前をつけましょう(個人的にMAIN MENUとしています)
- メニュー名を入力したら「メニューを作成」ボタンをクリック


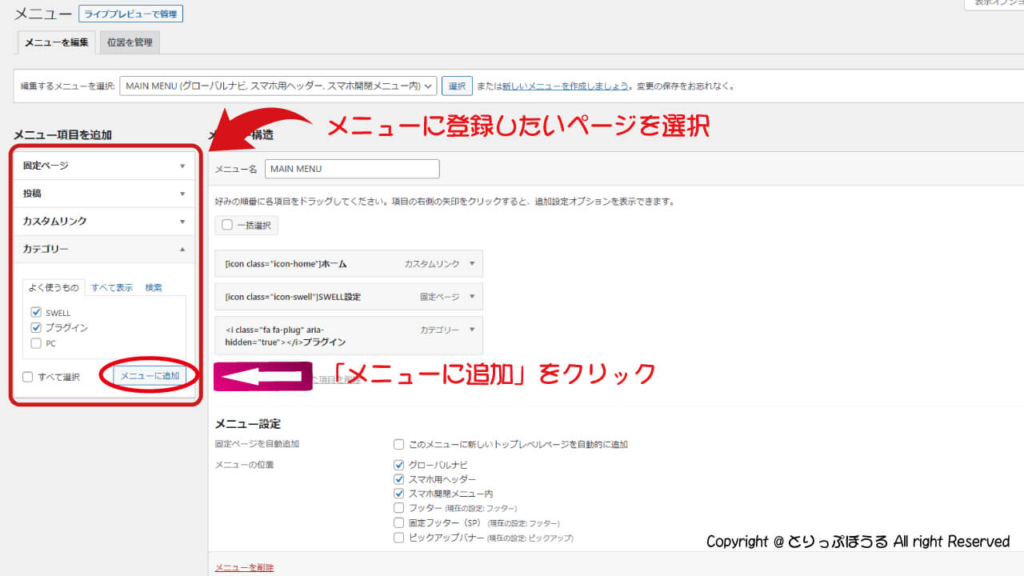
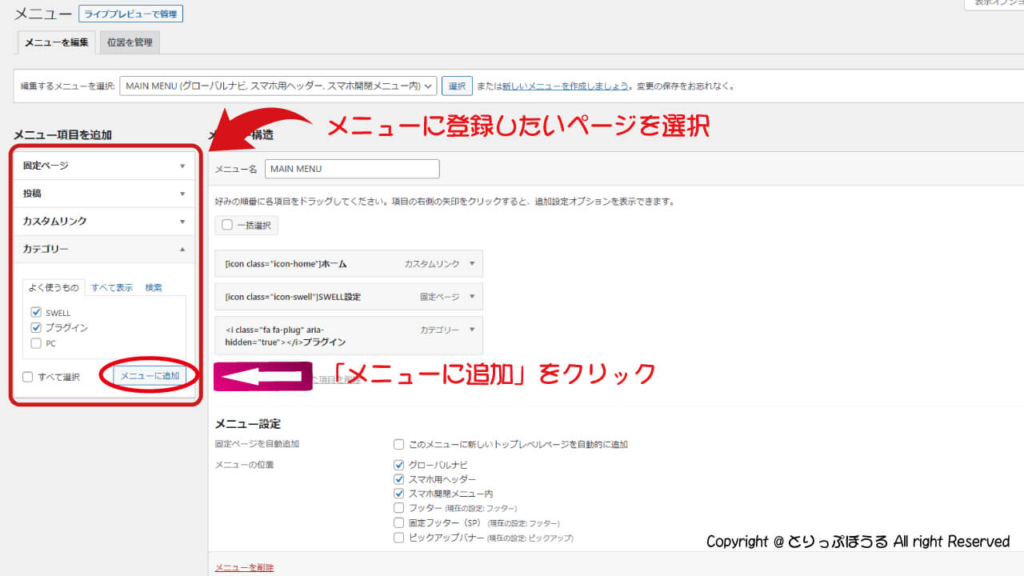
「メニュー作成」ボタンをクリックすると「メニュー項目を追加」欄が操作可能になります。
- 「メニュー項目を追加」欄より「固定ページ」から「カテゴリー」まで任意のページをメニューに登録できますので表示させていページを選択します
- 選択が(チェックを入れる)終わったら「メニューに追加」ボタンをクリック


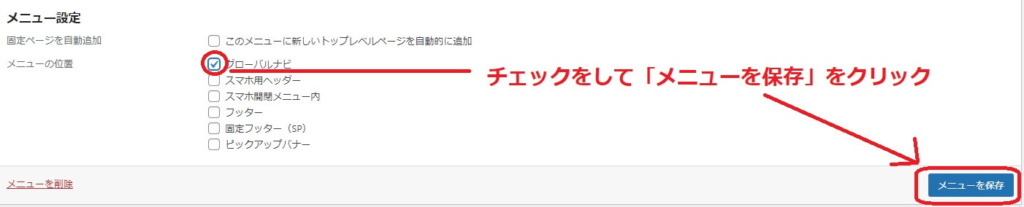
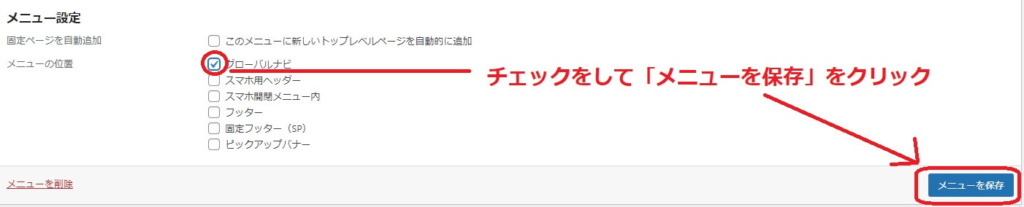
メニュー追加しても作成したメニューを配置する場所を設定しないと表示されませんので、「メニュー設定」よりメニューの位置を登録しましょう。
- 「グローバルナビ」にチェックを入れる
- メニューを保存ボタンをクリック


サブメニュー作成(子メニュー)
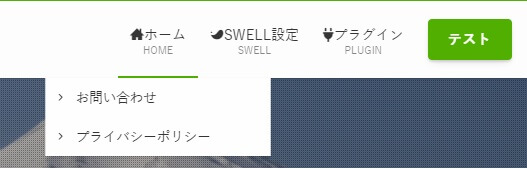
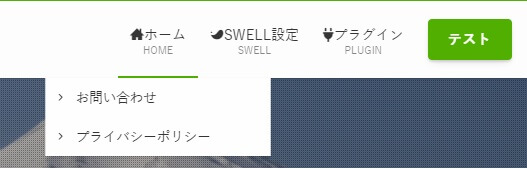
メニューの項目にマウスを合わせると項目の下に白く別のメニューが表示されます。
サブメニューともいわれ、様々なウェブサイトで見ることができ、SWELLテーマでも簡単に設置できます。


- メニュー新規作成と同じ手順で登録したい項目をメニュー登録します
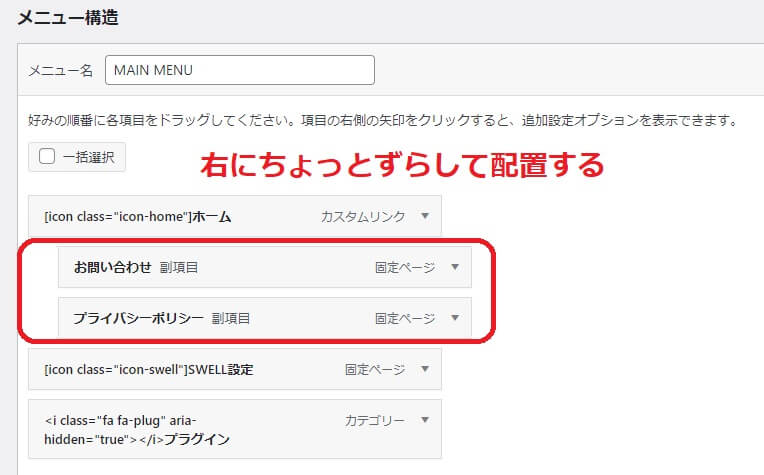
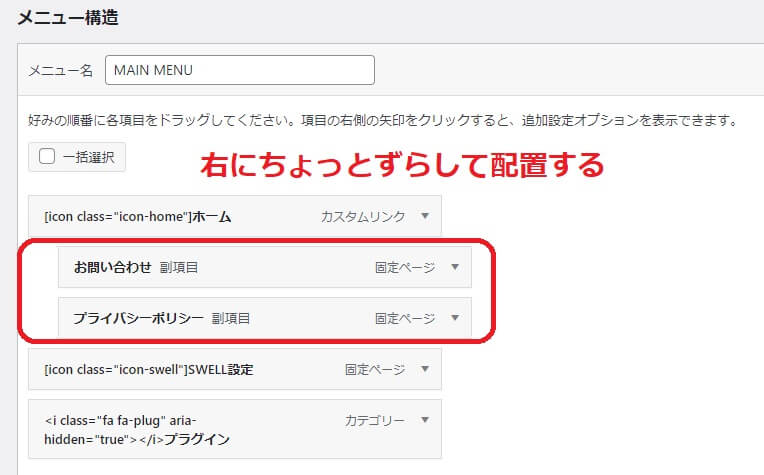
- メニューの一番下に配置されるのでメイン項目(親)の下に、左クリックしながら移動して右に5㎜ほどずらして配置する


メニュー表示名を変更する
メニューに項目追加すると自動的にメニュー名はページのタイトルとなります。
当然ながら長い名前のタイトルもあるので、メニュー名にはふさわしくない長さになりますので短い単語に名称変更しましょう。
- 追加した項目の右端に「▼」のアイコンをクリック
- 項目の詳細が開くので「ナビゲーションラベル」を書き換えます
- 書き換えたら「メニューを保存」をクリック


メニューに英語表記を付け加える
SWELL初期設定ではメニューは1行表記だけですが、英語表記を付け加えて2行表示のSWELLサイトみたいにする方法です。


- 「外観」から「メニュー」をクリックしてメニュー画面を開きます
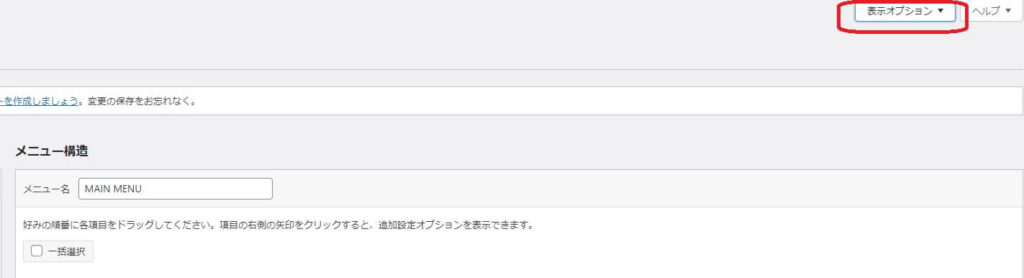
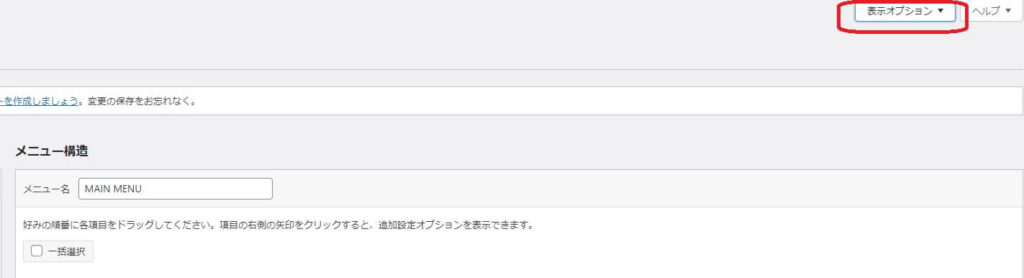
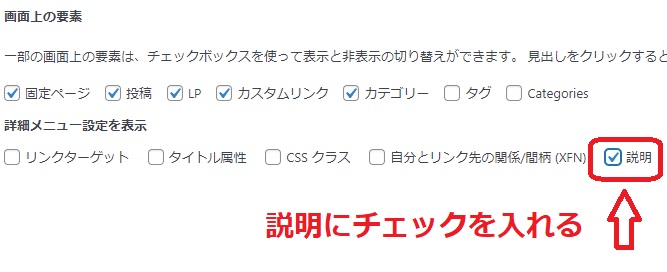
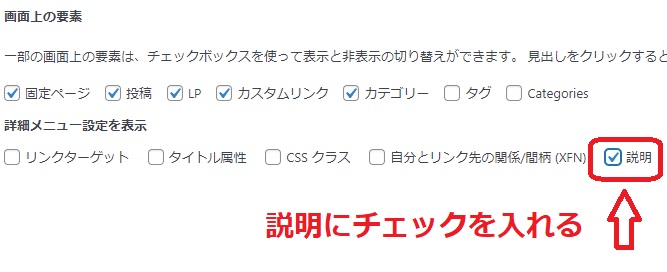
- 右上の「表示オプション▼」をクリック
- 「説明」にチェックを入れます
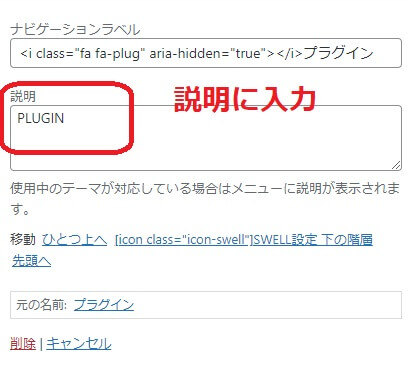
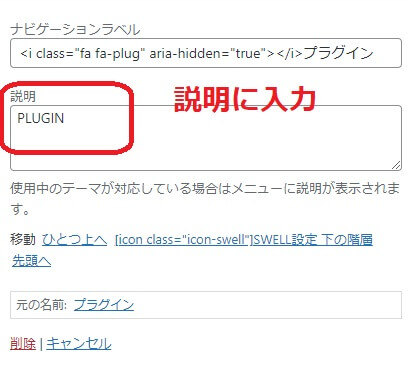
- 英語表記を追加したい項目の右端の「▼」をクリック
- 「説明」に表示させたい名前を記入します
- メニューを保存をクリックして完成です








最後にメニューを保存ボタンを押せば完成です
メニューにアイコンをつける
SWELL公式サイトでは使用されていませんが、メニュー項目にアイコンをつけることができます。


設定なしですぐに使用できるアイコンは、SWELLのショートコードで登録されているアイコンが79種類用意されていますが、好みのアイコンが無い場合は「Font Awesome」サイトのアイコンを使用しています。
「Font Awesome」サイトのアイコンを使用する時は、SWELLサイトでは「Font Awesome」の表示に必要なファイルを読み込ませないとすぐには使用できませんので、使用できるように設定をしましょう。
「Font Awesome」表示設定
ワードプレスにログインすると画面表示されるのがダッシュボード画面です。
- ダッシュボードの左のメニューから「SWELL設定」をクリック
- 「Font Awesome」をクリック
- 「CSSで読み込む」を選択して変更を保存をクリック


これで「Font Awesome」サイトのアイコンが表示できるようになります。
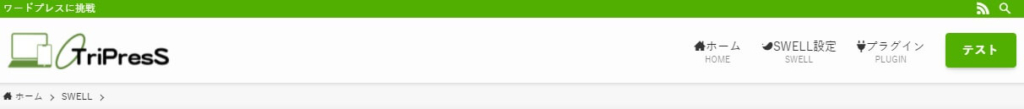
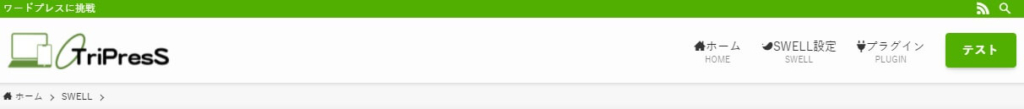
SWELLアイコン使い方
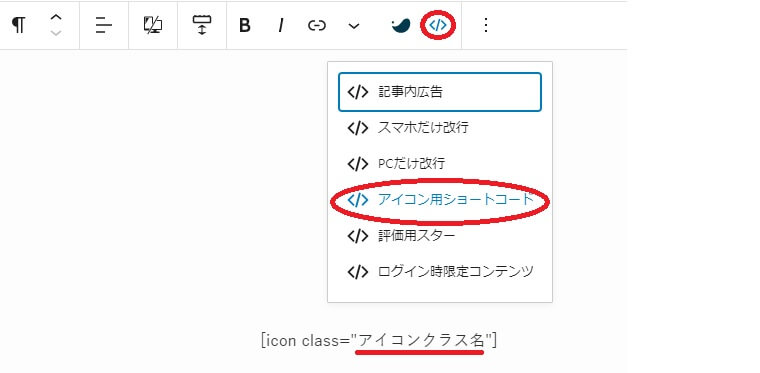
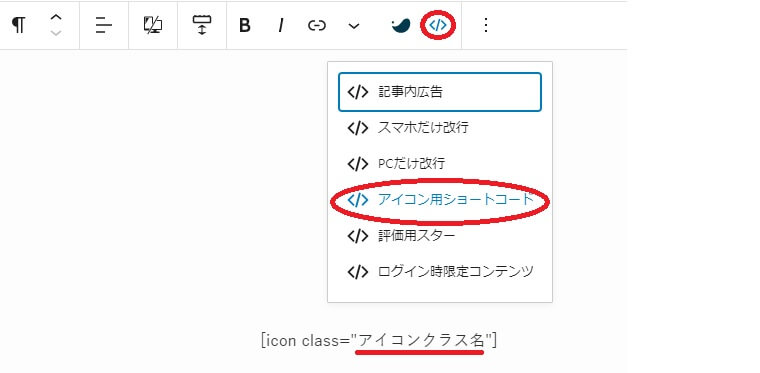
SWELLで用意されているアイコンは、投稿ページや固定ページで使う時は「ツールバー」の中にある</>をクリックすれば、アイコン用ショートコードを選ぶことができます。


すると、icon class=”アイコンクラス名”と表示されますので、アイコンクラス名の部分を使いたいアイコン名に書き換えれば使えますが、メニュー設定のナビゲーションラベル記載する場所には投稿ページのようにツールバーは無いので、直接書き込みます。
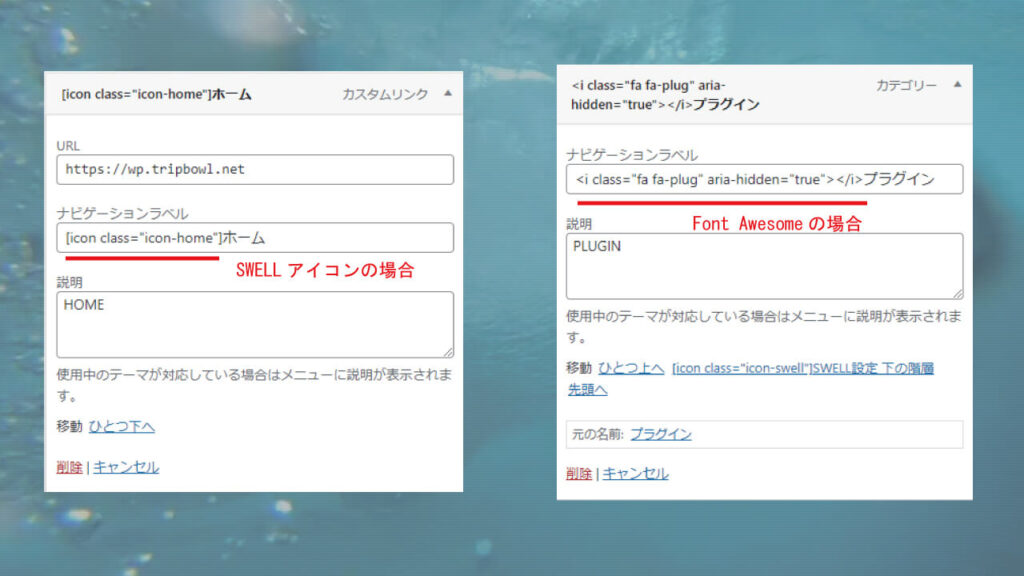
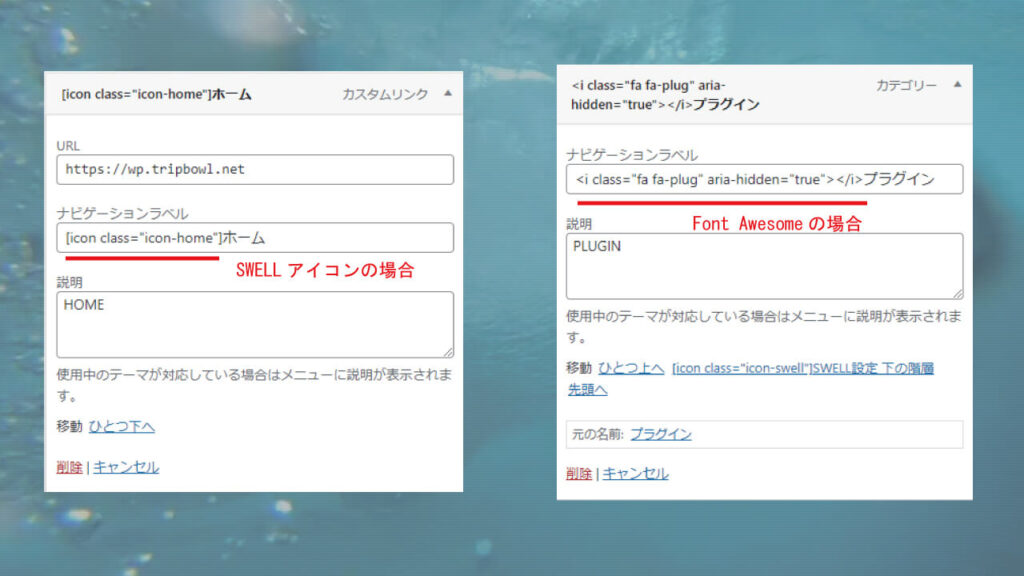
ナビゲーションラベルに記載する
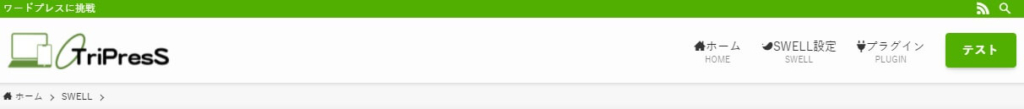
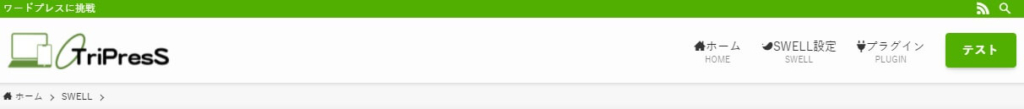
「メニューに英語表記を付け加える」方法と同じようにメニュー画面を開き、アイコンを付けたいナビゲーションラベル名にアイコンコードを付け加えます。
SWELLアイコンを使用する場合が左の画面で、Font Awesomeアイコンを使用する場合が右画面です。


ヘッダーの色設定
SWELL初期設定では背景色は白色、文字色は黒色になっていますので、好みの色に変更できます。
- カスタマイザーのメニューから「ヘッダー」をクリック
- 「カラー設定」でヘッダー全体の背景色と文字色がここで変更できます
ヘッダーのロゴサイズ・位置設定
初期設定ではロゴは設定されていないので、サイトタイトルがそのまま表示されています。
SWELLサイトのようにロゴマークに変更することができます。
- カスタマイザーのメニューから「ヘッダー」をクリック
- 「ヘッダーロゴの設定」で画像を選択すれば変更できます
気になるのはヘッダーロゴの画像サイズ(大きさ)をいくつにすればいいのかですが、SWELL公式サイトのヘッダーロゴサイズは1024x228pxになっていますので、同じ大きさで設定をおススメします。
また、初期設定でロゴの位置は左になっていますが、ヘッダーロゴ設定のすぐ下に「レイアウト・デザイン設定」がありますので、ロゴの位置を中央に変更したりメニューとロゴの位置をそれぞれ移動する設定もできます。
ヘッダー背景の透明化
SWELL初期設定でヘッダーの色は背景色は白色、文字色は黒色になっていて色変更も可能ですが、SWELL公式サイトのトップページのように背景を透明にしてトップ画像の邪魔にならないようにすることができます。
- カスタマイザーのメニューから「ヘッダー」をクリック
- 「トップページでの特別設定」でヘッダーの透明化を選べば変更できます
ヘッダーの追従と背景不透明度
SWELL初期設定では、画面スクロールするとヘッダーが自動的に追従してくれますので、必要ない場合はチェックをはずせば追従しなくなります。
そして追従するヘッダーの背景不透明度の設定ですが、SWELL初期設定では背景色は白色で透明度はありません。
「CSSのopacityプロパティの値を指定してください」の下の数値が初期設定は「1」となっていていますので、半透明ならば「0.5」に完全に透明にするならば「0」に変更します。
数値は0~1の間で0.1単位で透明度を変化させられます。
ヘッダーにボタンを設置
このサイトではまだ使用していないのですが設置だけしているヘッダーのメニューの右側にボタンを付けています。


SWELLサイトでも購入するボタンがあるように、標準機能として設置できるので難しいCSSなど必要ありませんので、ヘッダーにボタンを設置してみましょう。
ダッシュボードのメニューの中から「ブログパーツ」から「新規追加」をクリック
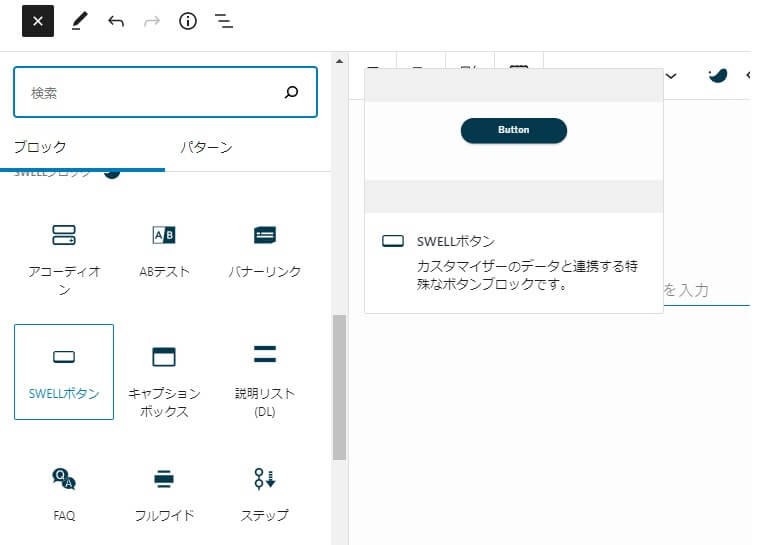
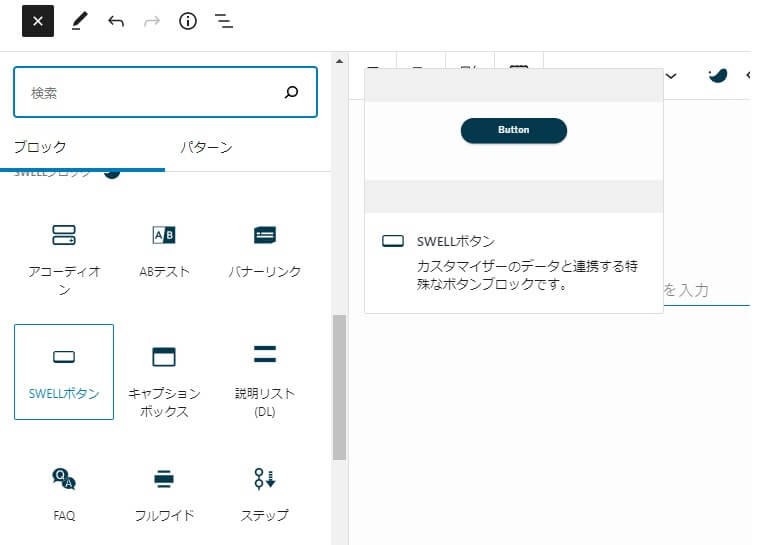
タイトルは分かりやすいように「メニューボタン」として、ツールバーからSWELLボタンブロックを本文に追加します。


href=の右側の四角い部分にリンク先のURLを入力し、公開ボタンをクリックします


ダッシュボードのメニューより「ブログパーツ」から「ブログパーツ」をクリックすると、作成した「メニューボタン」が表示され、「呼び出しコード」をコピーします。


ダッシュボードのメニューの「外観」から「ウィジェット」をクリックします
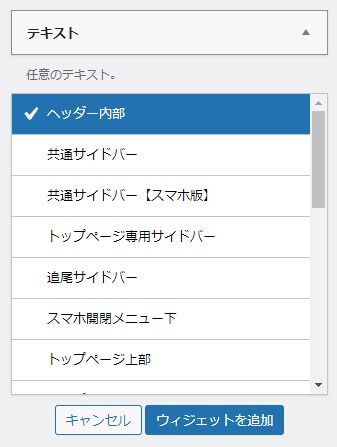
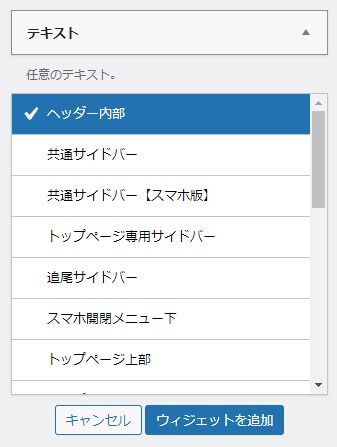
利用できるウィジェットの中から「テキスト」を選んで「ヘッダー内部」をクリックして、ウィジェットを追加をクリックします。


ヘッダー内部ウィジェットのタイトルは空欄のままで、「テキスト」をクリックしてコピーしたショートコードを貼り付け、保存ボタンをクリックして完了を押せば完成です。


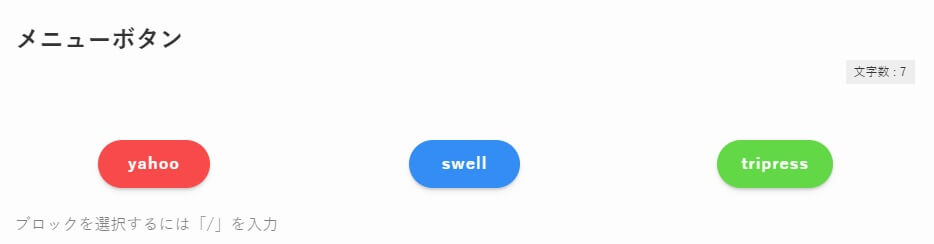
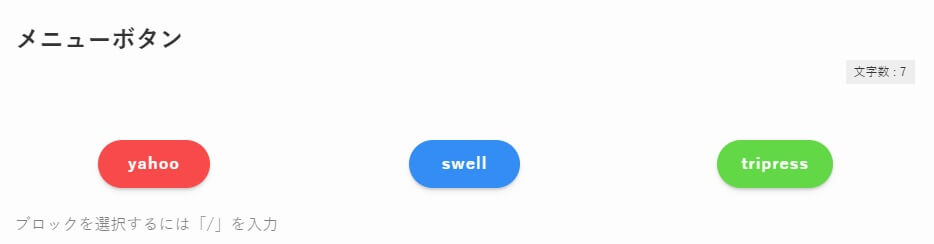
参考までに、ボタンを2つや3つにならばる事も可能で、カラムブロックを使って2カラムを使用すればボタンが2つ配置でき、3カラムを使用すればボタンが3つ並べられますよ!


トップページのメイン画像設定
SWELLサイトで作成したトップページで画面いっぱいに表示される画像で写真と動画を選ぶことができ、カスタマイザーから設定できます。
画像を設定(1600x900px)
このサイトもSWELLテーマを使用して作成してますが、メインビジュアル画像含めて画像サイズは現行テレビと同じ横長の16:9の比率で統一しています。
そしてSWELL公式サイトでは画像の大きさの推奨として横幅1600pxとしているので、1600x900pxというトップページ画像サイズを使う事にしました。
動画を設定
試しに動画を使ってみた時にワードプレスの動画の容量が5メガバイト以内となっています。
画像サイズに関しては特にないのでYoutubeと同じ1280x720pxサイズがおススメになります。
メイン画像下4つのピックアップバナー
SWELLトップページにも表示されているメイン画像下に4つの項目が用意されているのが「ピックアップバナー」と言います。
メインビジュアル画像に「Scrollボタンを表示する」設定をしておけば、ボタンをクリックすればピックアップバナーがトップの位置に移動するので、画像付きメニューとして使えるのでぜひ活用してください。
