SWELLテーマのフッター直前の画像サイズと使い方など設定方法

初期設定状態ではフッターウィジェットに何も配置していないので、画面の下の部分(フッター)が寂しいと思いませんか?
画像の大きさや配置が綺麗にされているSWELL公式サイトや、SWELLテーマを使用して作成された皆さんのサイトみたいに自分らしいオリジナルのフッターをウィジェットを使って配置しましょう。
フッターの設定
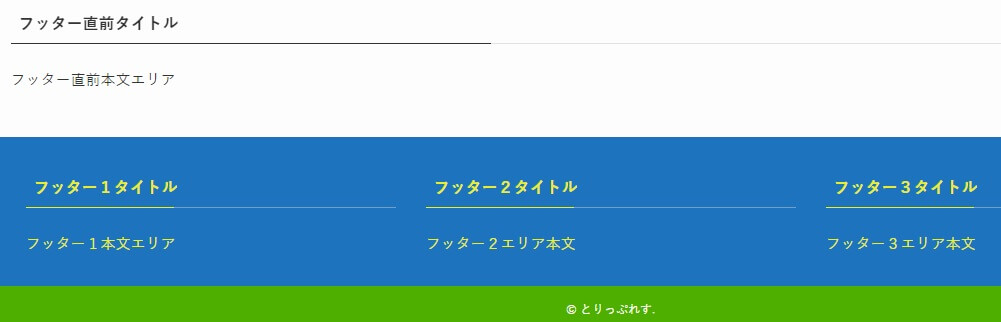
まずはウィジェットを使う前に、初期設定ではこのようにコピーライトしかないので(Ⓒサイト名)この部分を少し設定しましょう。

フッターカラーの設定
SWELL初期設定では背景色が白色、文字色が黒色に設定されています。
また、この後に追加するフッターのウィジェットエリアの背景色も文字色設定されていないのでサイトカラーに合わせて背景が白色、文字色が黒色になっています。
そこで自分の好みに合わせてフッターの色を設定しましょう。
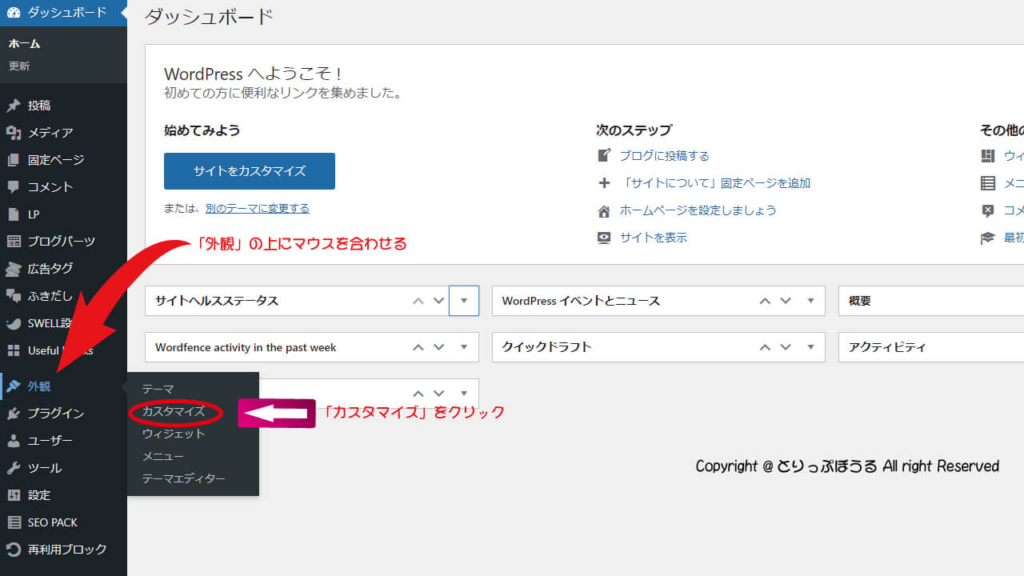
ワードプレスにログインすると画面表示されるのがダッシュボード画面です。
- この画面の左に様々なメニューが並んでいるので「外観」にマウスを合わせます
- マウスを「外観」に合わせると更にメニュー表示されますので「カスタマイズ」をクリック

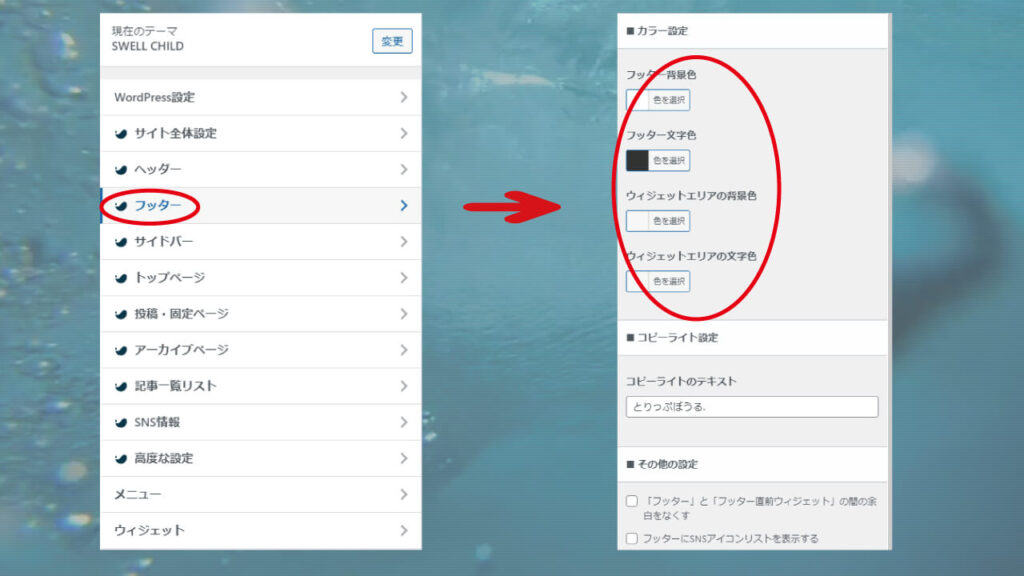
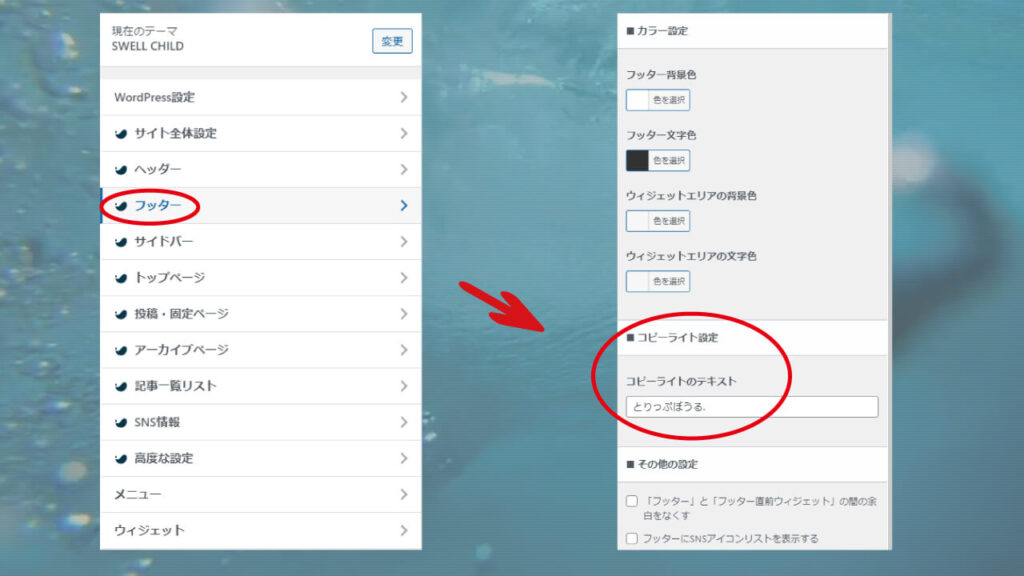
カスタマイザーが起動したら「フッター」をクリックするとフッターを設定できるメニューが表示されますので「カラー設定」で色を設定できます。

カラー設定の上から順に
- フッターの背景色(コピーライトやフッターメニュー)
- フッターの文字色(コピーライトやフッターメニュー)
- ウィジェットエリアの背景色
- ウィジェットエリアの文字色
ちなみにフッター直前エリアの文字色や背景色はここでは変更できません。

コピーライトの設定
コピーライトとは©の部分で初期設定ではサイトタイトルがそのまま記載されていますので、サイト名に合った名前を付けることができます。
変更する場所は先ほどのフッターカラー設定のひとつ下の項目に「コピーライト設定」がありますので、©以下をここで変更します。

SNSアイコンを表示
コピーライトのテキストを変更する下に「その他の設定」があり、「フッターにSNSアイコンリストを表示する」にチェックを入れれば表示されます。
ただし、SNSのURLが登録されているSNSのみ表示されるので、まだSNS情報を登録していない場合は表示されません。
SNS情報を登録する場所は「カスタマイザー」から「SNS情報」へ進み、かくSNSのアカウントURLを登録します。
