SWELLテーマの見出しH2を英語で2行目を表示させる方法

SWELL作成デモサイトを見ると新着記事という見出しにNew Postsと英語表記で2行になっているので、自分のSWELLサイトでもやりたいと思いませんか?
なんと標準機能で搭載されてますので難しいCSSの知識とかは必要ありませんので設定手順をご紹介します。
見出しを2行にする方法
この見出しは初期設定(デフォルト)のままになっていますので、帯・装飾無しになっていますのでこのようなデザインになっています。
これを見出しブロックの中から「セクション用」を選択すると
見出しを2行にする方法
と、こんな感じに変わります。
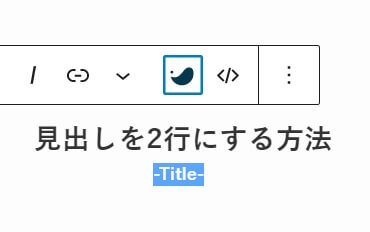
SWELLデモサイトだとこの「見出しを2行にする方法」のタイトルの下2行目が表示されているので「-Title-」を付け加えてみるとこのようになります。
見出しを2行にする方法-Title-
と、こんな感じになりますので、設定方法は以下の手順です。
STEP
H2見出しに1行目と2行目を続けて書く

STEP
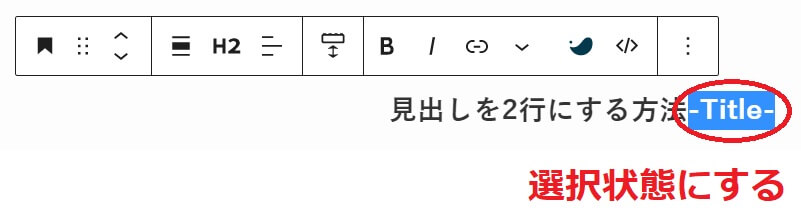
2行目にする場所を選択状態にする

STEP
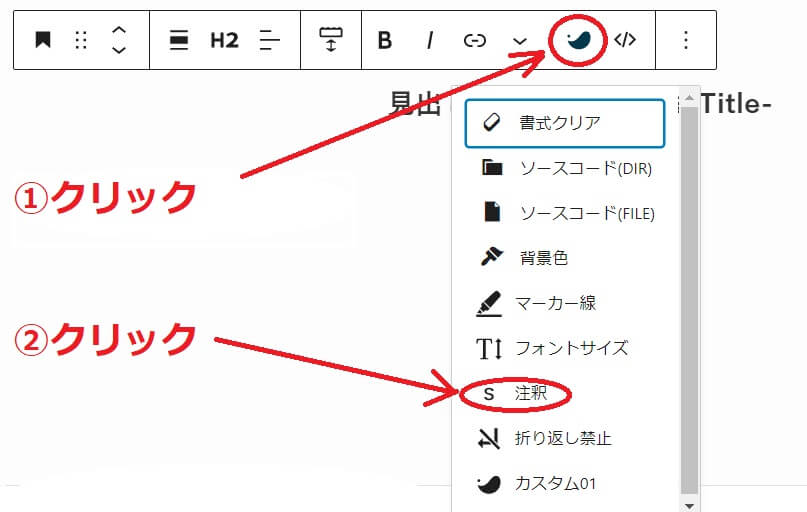
ブロックツールバーの操作
- マークをクリック
- リストの中から「S 注釈」をクリック

STEP
H2見出し2行完成!