SWELL画面上のメニュー表示するヘッダーにボタンを設置する方法

ヘッダーにメニューを表示でき追従もしてくれるSWELLヘッダー部分の右端に、SWELL公式サイトには「購入する」ボタンがあるけどどうやってつけるの?
カスタマイザーのヘッダーの中にはボタン設置する項目はありませんが、安心してください。
CSSなど難しいカスタマイズではなく、SWELL標準機能の組み合わせで簡単にヘッダーにボタンを設置できます。
ヘッダーボタンはブログパーツとウィジェットの合わせ技
SWELL公式サイトでヘッダーにボタンを配置する直接的な方法は記載されていませんが、SWELLテーマで使用できるブログパーツ機能を使ってウィジェットで使うと便利と教えてくれています。
そこで、ヘッダーメニューにボタンを設置する為には、ブログパーツでボタンを作成してからウィジェットの「ヘッダー内部」に張り付ける方法です。
ブログパーツでの準備
ダッシュボードにマウスを合わせて表示されるメニューから「新規追加」をクリックします。
投稿ページと同じような画面になるので、記事を書くときと同じように「記事タイトル」を分かりやすいように「メニューボタン」とします。
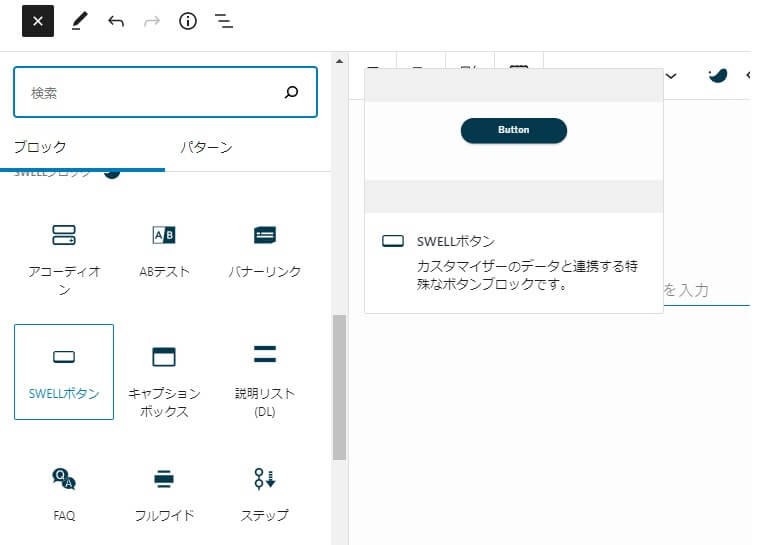
次にツールバーにある「+」をクリックしてブロック抽入します。
ボタンを作りたいので「SWELLボタン」ブロックを本文に追加します。

「SWELLボタン」を追加したら、href=の右側の四角い部分にリンク先のURLを入力し、公開ボタンをクリックします。

これでブログパーツのメニューに設置するボタンの作成が終わりましたので、ダッシュボードの「ブログパーツ」をクリックして、メニューボタンの呼び出しコードの下記画像のように
をコピーします。
ウィジェットの準備
コピーしたブログパーツの呼び出しコードをウィジェットの「ヘッダー内部」へ貼り付けます。
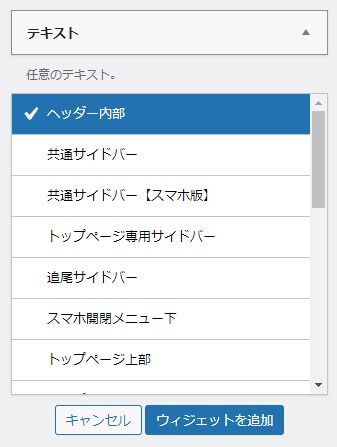
ダッシュボードのメニューの「外観」から「ウィジェット」をクリックし、利用できるウィジェットの中から「テキスト」を選んで「ヘッダー内部」をクリックして、ウィジェットを追加をクリックします。

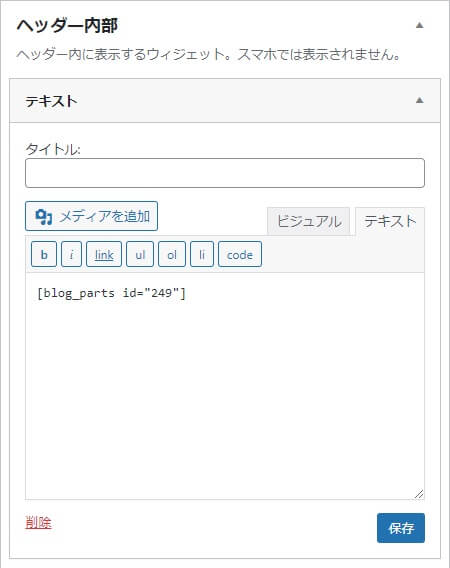
ヘッダー内部ウィジェットのタイトルは空欄のままで、「テキスト」をクリックしてコピーした呼び出しコードを貼り付け、保存ボタンをクリックして完了を押せば完成です。

参考までに、ボタンを2つや3つに並べる事も可能で、ブログパーツでSWELLボタンを配置する前にカラムブロックを先に配置して、2カラムを使用すればボタンが2つ配置でき、3カラムを使用すればボタンが3つ並べられますよ!
