ホームページタイトルの横にあるアイコンやロゴマークを設定する方法

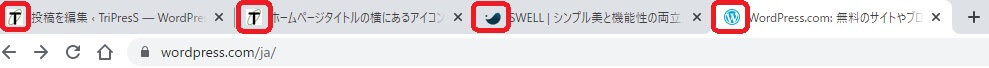
SWELLテーマでブログを始めて気づいたことがSWELL公式サイトにはのロゴマークが表示されているのに、自分のサイトには地球儀っぽい丸いマークなのでロゴマークを設定したいと思いませんか?
ホームページのアイコンは「ファビコン」とも呼ばれて、サイトのシンボルマークなのでSWELLテーマでも簡単に設定できます。
目次
ファビコンを設定する

この画像のようにファビコンと言われるサイトロゴマークを設定しておくと、ウェブブラウザ上で表示されるのでアピールも込めて設定しておきましょう。
STEP
ワードプレスのダッシュボードから操作
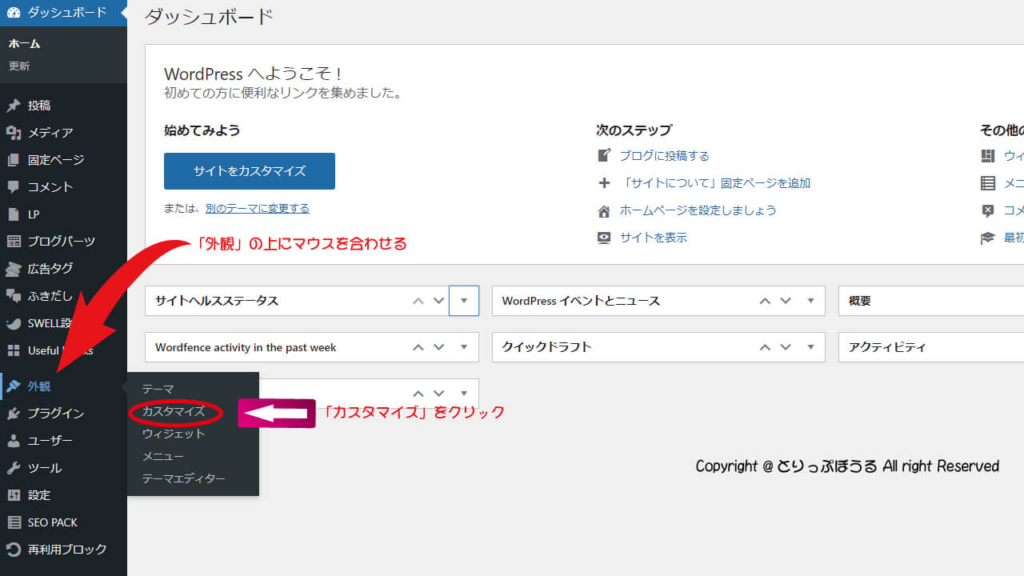
ワードプレスにログインすると画面表示されるのがダッシュボード画面です。
- この画面の左に様々なメニューが並んでいるので、「外観」にマウスを合わせます
- マウスを「外観」に合わせると更にメニュー表示されますので「カスタマイズ」をクリック

STEP
WordPress設定を選択
カスタマイズを選択するとメニューが切り替わるので「WordPress設定」をクリック

STEP
サイト基本情報を選択
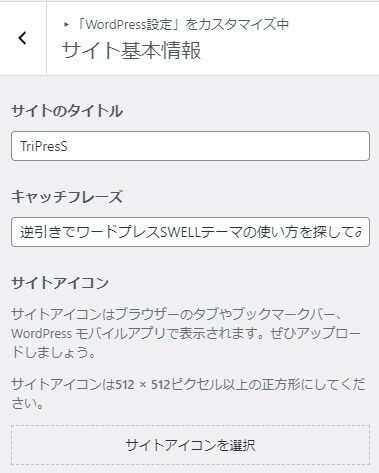
WordPress設定を選択するとメニューが切り替わるので「サイト基本情報」をクリック

STEP
サイトアイコンを設定
サイト基本情報を選択するとメニューが切り替わるので「サイトアイコンを選択」をクリックして好みの画像を設定して下さい。
サイトアイコン画像の大きさは512x512pxで正方形・JPEGファイルでもPNGファイルでも大丈夫です。

サイトアイコン画像を選択したら公開ボタンを押せば完了です。
