SWELLのブロックの境界線や境目の区切りを波線やウェーブにする方法

デモサイトやSWELL紹介サイトなどを見ると、ブロックの境界線や境目が一直線ではなく曲線を描いた波線になっているのをなんでだろう?って思いませんでしたか?
SWELLのフルワイドブロックを利用すれば、CSSなどの知識も必要なくブロックの上下の境界線を初期設定の直線から簡単に曲線に変更できます。
目次
フルワイドブロックの境界線形状設定
ワードプレスのブロックパーツは段落や見出しなどたくさんありますが、ブロック同士の境界線や境目は直線になっていて変更する事はできません。
唯一変更して曲線や波線にすることができるのが、SWELLフルワイドブロックだけで、使い方も簡単でSWELLフルワイドブロックを配置して上下の境界線を変更するだけです。
境界線設定手順
STEP
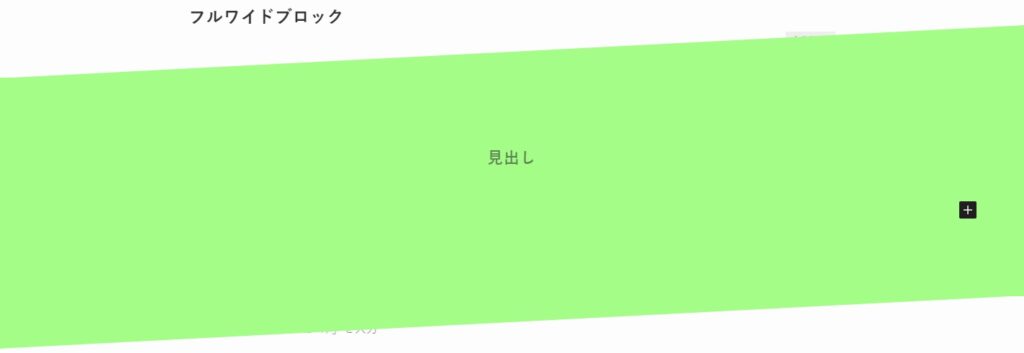
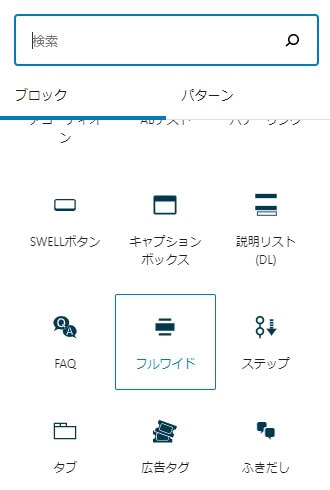
フルワイドブロックを配置
ページ本文にSWELLフルワイドブロックをクリックして配置します

STEP
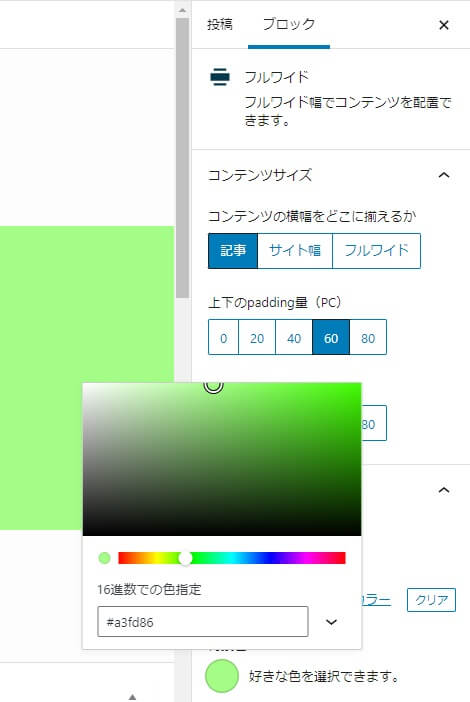
ブロックの詳細設定で背景色を選ぶ
ワードプレスの画面右側に表示されるブロックの詳細設定項目から、好みの背景色を選びますので〇印をクリックします。

好きな色を選んでも保存ボタンはありませんので、カラーパレットの表示以外をクリックすれば設定した色を指定して画面が元に戻ります。
STEP
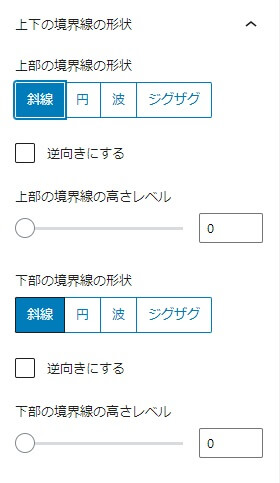
境界線の形状と高さレベルを変更
背景色を選んだらブロックの詳細設定を下にスクロールすると境界線の変更ができる項目があります。
境界線は上下別々に設定でき、斜線・円・波・ジグザグを選んで、高さレベルの〇印がスライダーになっているので、〇印を左クリックしながら右へ動かせば、変形具合の変化が大きくなります。

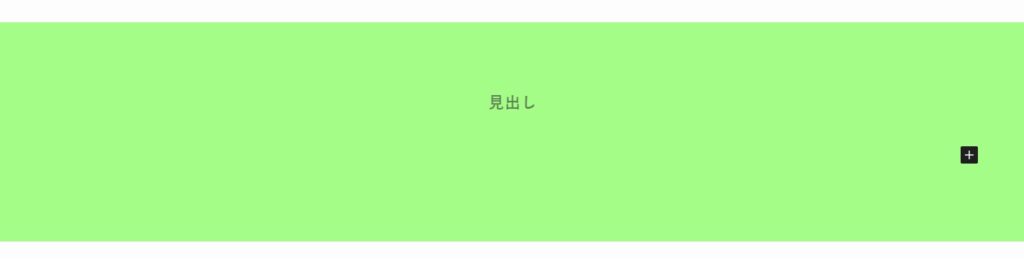
直線(初期設定)

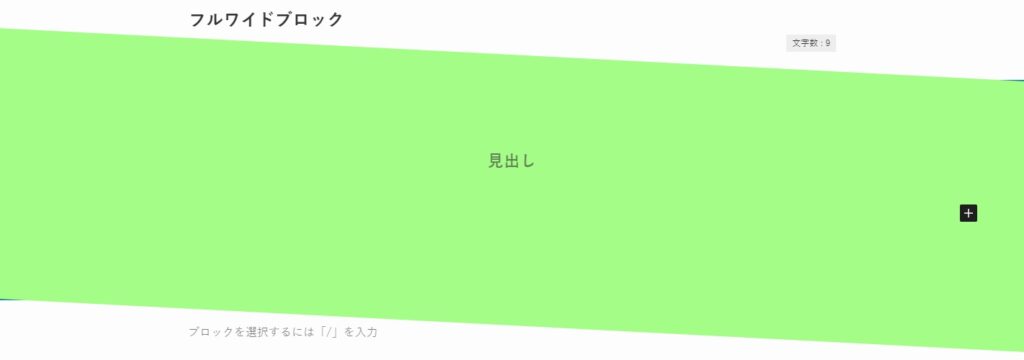
斜線

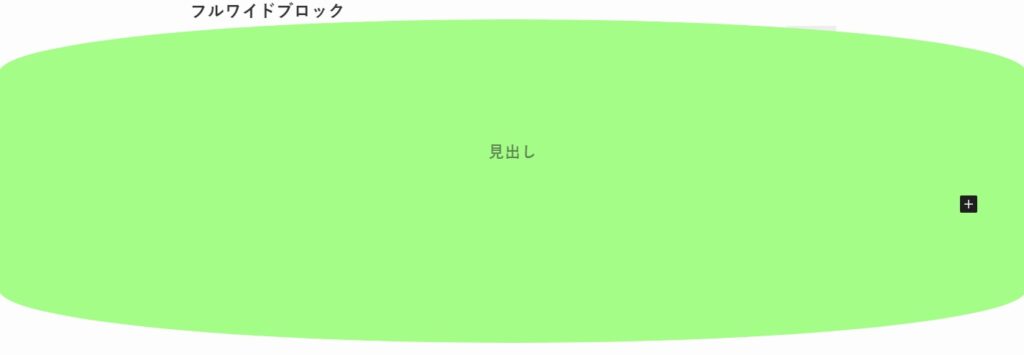
円

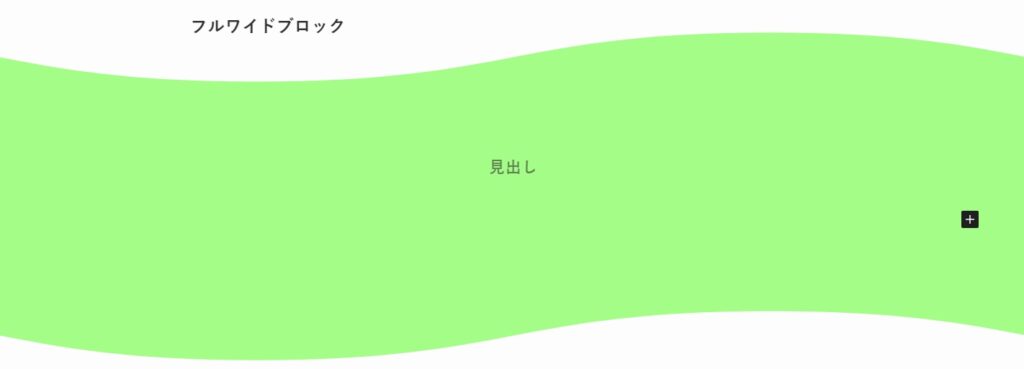
波

ジグザグ

ただし背景を画像にしている場合はブロックの境界線を変更する事はできないので、背景画像ブロックの上部と下部にそれぞれ背景色のブロックを配置すれば見た目は変更できますが、サイドバーがあると表示できないので非表示にして使用してください。