設定10秒SWELLの投稿ページ「この記事を書いた人」を消す方法

ワードプレスにSWELLテーマをインストールしてサンプルページを見てみると、投稿ページでは本文下にSNSマークが並んでいるその下に「この記事を書いた人」って表示されています。
「この記事を書いた人」の部分をプロフィールボックスといい、SWELLテーマの初期設定では表示されるようになっているので、ご自身のプロフィール表示を表示したくない場合などは簡単に非表示にすることができます。
目次
「この記事書いた人」を消す方法
SWELLテーマでは、「この記事を書いた人」を消すには僅か4クリック・10秒で設定完了します。
STEP
ワードプレスのダッシュボードから操作
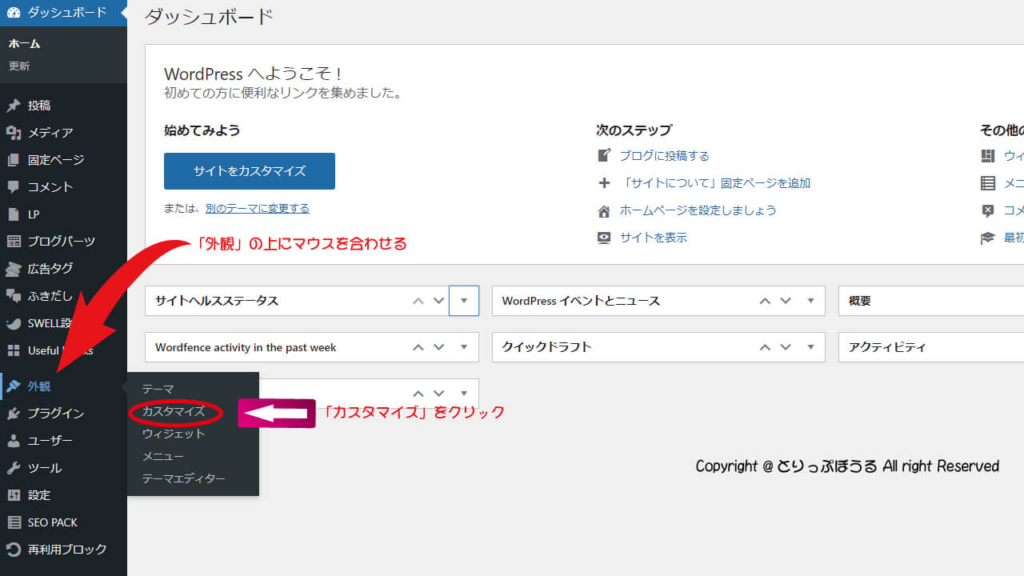
ワードプレスにログインすると画面表示されるのがダッシュボード画面です。
- この画面の左に様々なメニューが並んでいるので、「外観」にマウスを合わせます
- マウスを「外観」に合わせると更にメニュー表示されますので「カスタマイズ」をクリック

STEP
カスタマイザー上での操作
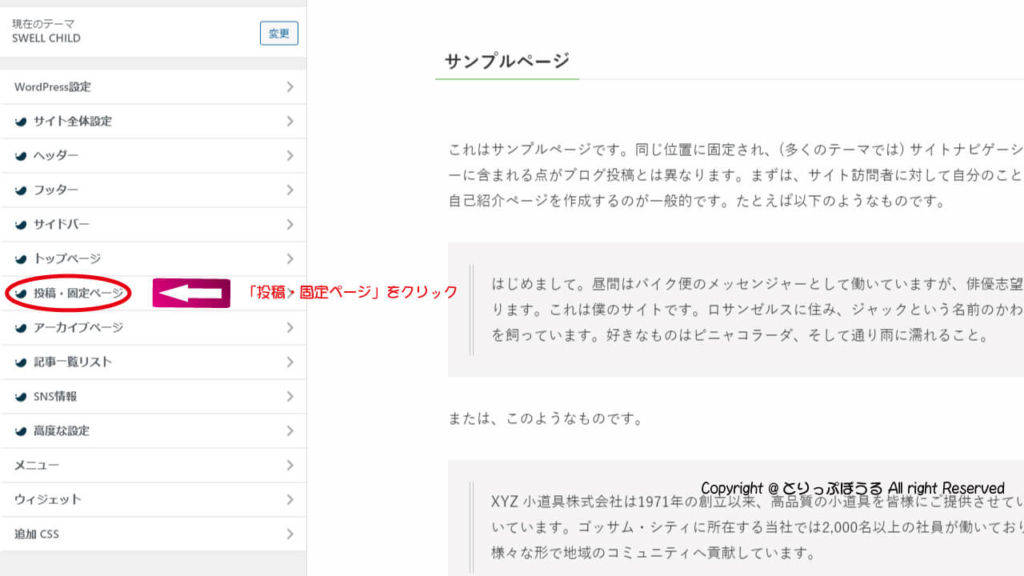
画面がカスタマイザーに切り替わるので、上から7番目にある「投稿・固定ページ」をクリック

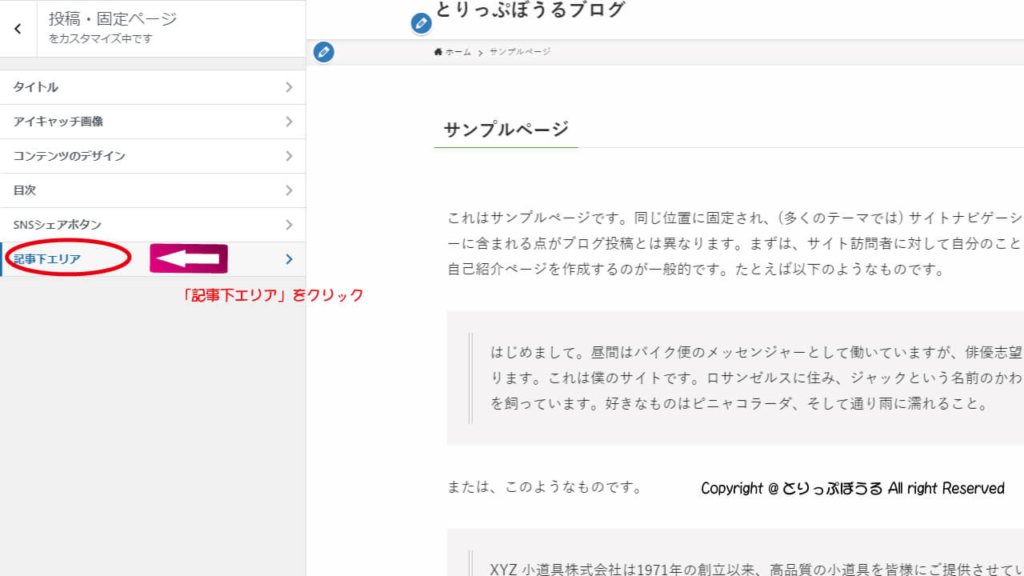
「投稿・固定ページ」をクリックすると画面が切り替わるので「記事下エリア」をクリック

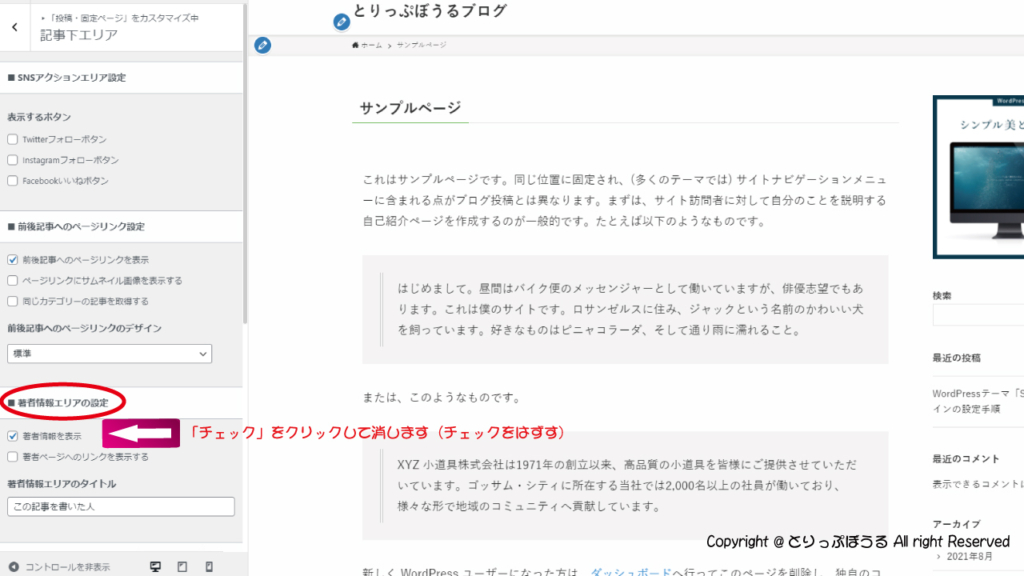
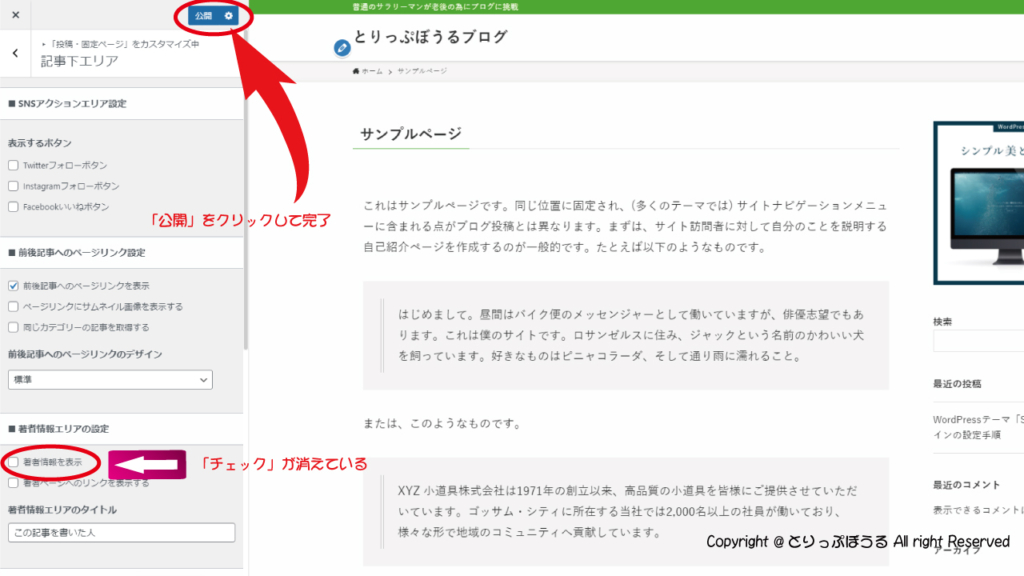
3ブロック目の「著者情報エリアの設定」内「著者情報を表示」のチェックボックスに初期設定ではチェックが入っていますので、クリックしてチェックを解除します。

最後にカスタマイザーの一番上にある「公開」ボタンをクリックする事で設定完了です。

「公開」ボタンをクリックしたら、「公開」ボタンの背景色が青色から灰色に変わると設定変更が保存されます
STEP
「この記事を書いた人」が非表示
「公開」ボタンの色が灰色になったら「公開」ボタンの左側にある「✖」ボタンを押すことで、ダッシュボード画面に戻ります

