投稿記事ページ下の関連記事を消して関連コンテンツにする方法

SWELLテーマを使っていて投稿ページ下とフッターエリアの間に、自動的に関連記事が表示されるようになっていますが、非表示にして自分で好きな関連記事にしたり、Googleの関連コンテンツに差し替えたいと思いませんか?
カスタマイザーから関連記事表示をSWELL初期設定で自動表示をOFFにしてウィジェットを活用するだけです。
自動関連記事を非表示にする
SWELLテーマでは関連記事の表示に関してカスタマイザーより設定ができるようになっていますので、CSSなどは使わずに簡単にできます。
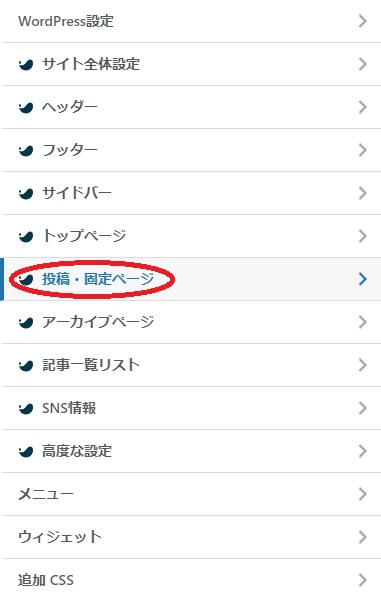
SWELLカスタマイザーをクリックたら「投稿・固定ページ」をクリックします

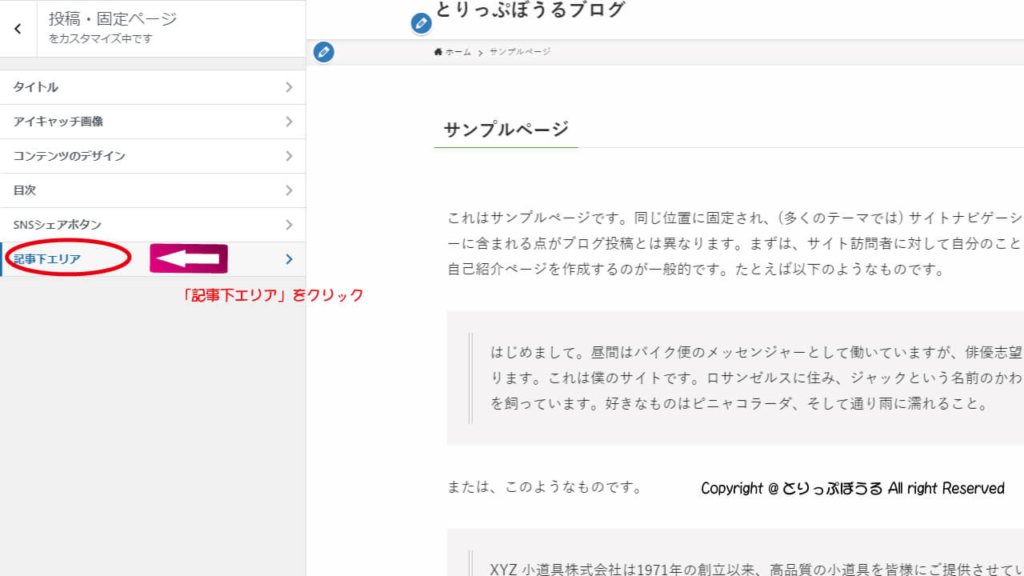
投稿・固定ページをクリックしたら「記事下エリア」をクリックします

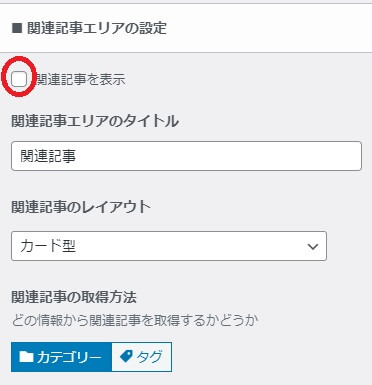
記事下エリアをクリックしたら「関連記事エリアの設定」まで下にスクロールします。
「関連記事を表示」にチェックが初期設定では入っているので、チェックを外します。

関連記事をGoogleの関連コンテンツに差し替え
関連記事を非表示にした場所に、代わりにおススメの記事を表示させたりGoogleの関連コンテンツを表示させてるには、ウィジェットを使って記事下部に配置します。
おススメ記事を表示させるには、SWELLブログパーツを使ってウィジェットに差し込む方法で、Google関連コンテンツを表示させるには、[SWELL]広告コードを使います。
ブログパーツでおススメ記事を表示
SWELLのブログパーツ機能を使ってボタンを作ります。
ダッシュボードのメニューの中から「ブログパーツ」次に「新規追加」をクリックして、記事タイトルを分かりやすいように、ここでは「おススメ記事」とします。
例えば、関連記事やGoogle関連コンテンツは横に4つ縦2つの合計8画像になっていますが、表示するのはお好みでいいと思います。
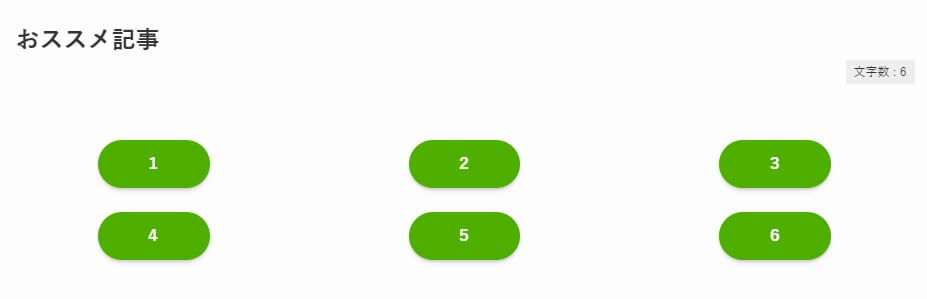
例としてここではカラムブロックを配置してSWELLボタンを横3つ、縦2つの6つで作成してみました。

作成したブログパーツをウィジェットに配置しますので、呼び出しコードをコピーします。
SWELLのブログパーツを使うには、全てブログパーツの呼び出しコードをコピペして使うようになっています。
その為に、ダッシュボードのメニューより「ブログパーツ」にマウスを合わせると、サブメニューが表示されるので「ブログパーツ」をクリックすると、作成した「おススメ記事」が表示されますので「呼び出しコード」をコピーします。

ブログパーツの呼び出しコードをコピーしたら、ウィジェットを開いて貼り付けますが、ウィジェットを起動させるには、ダッシュボードのメニューの「外観」から「ウィジェット」をクリックします。
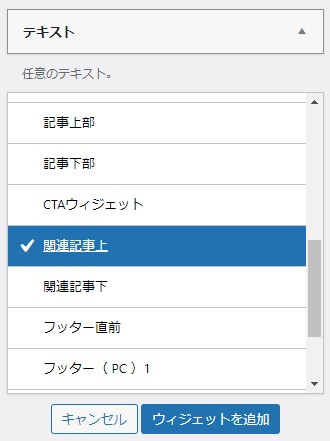
利用できるウィジェットの中から「テキスト」を選んで「関連記事上」をクリックして、ウィジェットを追加をクリックします。

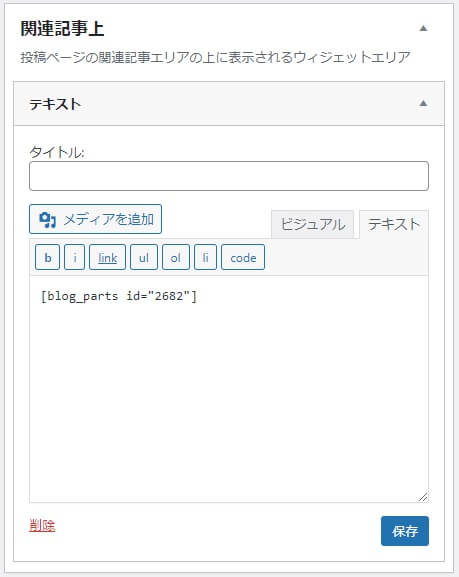
ウィジェット追加ボタンをクリックしたら、コピーしたブログパーツの呼び出しコードを貼り付けて、保存ボタンを押して完了すれば設定できます。

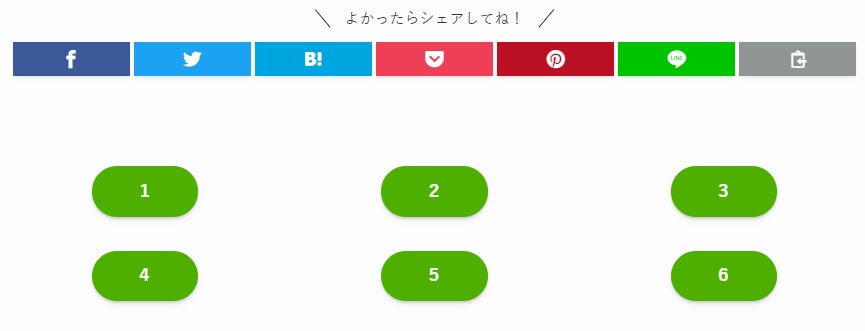
実際のページにはこのように表示されていますのでボタンを画像に変えて使う事もアリですよ!

Google関連コンテンツを表示
Google関連コンテンツを表示させる場合は、当然ながらGoogleに合格した関連コンテンツユニットのコードをコピーして貼り付けます。
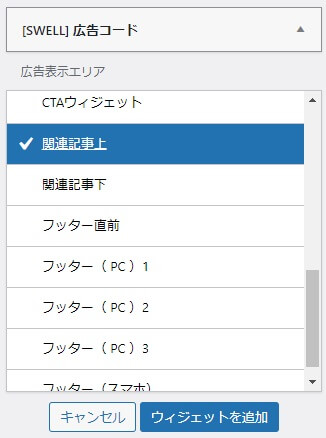
この場合、SWELLテーマには予めウィジェットが用意されているのでブログパーツを作成する必要はありませんので、利用できるウィジェットの中から「テキスト」を選んで「関連記事上」をクリックして、ウィジェットを追加をクリックします。

ウィジェット追加ボタンをクリックしたら、先ほどはコピーしたブログパーツの呼び出しコードを貼り付けて、保存ボタンを押しましたが、今回はGoogleの関連コンテンツユニットのコードを貼り付けて保存ボタンを押して完了するだけです。
