SWELLの固定・投稿ページ本文下のSEO SIMPLE PACK設定方法

ワードプレスのSWELLテーマでブログ記事を書く時に投稿ページを使いますが、初めて使う時に本文下にある「SEO SIMPLE PACK設定」の項目をどうやって設定していいか困っていませんか?
SEOという検索に関する事だから無視して何も入力しないとマイナスになるのじゃないかと心配だったので、いろいろ調べたのでまとめてみました。
固定・投稿ページのSEO SIMPLE PACK設定
固定ページ・投稿ページの両方とも本文書いた下に「SEO SIMPLE PACK設定」があり、しかも入力できるようになっている場所が6か所もあります!
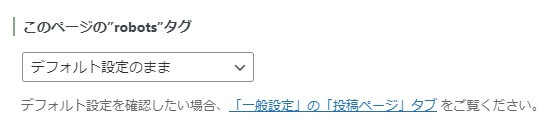
このページの”robots”タグ
グーグルに投稿したページが検索結果に反映されるように「する」か「しない」かの設定です。
「SEO SIMPLE PACK」プラグインをインストールして有効化した初期設定のままでも、検索結果に反映されるように設定されています。
その為に「このページの”robots”タグ」の選択項目は、そのままの「デフォルト設定のまま」にしておいて大丈夫です。

このページのタイトルタグ
このページの一番上にある「記事のタイトル」と異なるタイトルをつけたい時は、ここに入力すれば変更することができます。
記事タイトルと同じにする場合は空欄のままにしておいて大丈夫です。

参考までに、記事タイトルは日本語では32文字以内が最適とされています。
このページのディスクリプション
ヤフーやグーグルで検索した時に表示される説明文を入力する場所で、「SEO SIMPLE PACK」で検索したらこのように表示されます。

空欄のままにした場合は、自動的に記事タイトルの次に記載している文章が説明文として反映されるようになっています。

検索した時に必ず表示されている説明文なので、簡単に内容が分かるようにしてクリックしてもらえるように日本語で約120文字前後、スマホ表示では約50文字が表示されます。
このページの”og:image”
アイキャッチ画像を設定している場合は、ここでは何もする必要はありません。
ツイッターやフェイスブックなどでシェアすると画像付きで表示される写真を選択する項目で、アイキャッチ画像が優先されます。

アイキャッチ画像と違う写真を表示させたい場合は「画像選択」してください。
このページの”canonical” URL
URL正規化といい、http://やhttps://またはwwwありなしなど微妙な違いがありますが、表示するページは一緒という時に特定のページに統一させるSEO対策です。

SWELLテーマでは自動的に行ってくれるので、空欄のままにしておいても大丈夫です。
このページのキーワード
キーワードを入力する欄なので、何か入力しなくてはいけないと思ってしまいますがで、Googleでは現在検索結果を決定する要素としていないので、ここは空欄でも大丈夫です。

ひと昔は、重要視していたそうですが、ページ内容と関係ないキーワードを配置して検索順位を上げる行為が横行していたので今に至るそうです。
